
仕事でフローチャートを作る必要があるんだけど、簡単に作成できるツールはないかなぁ?
できれば無料で使えて日本語対応のツールがいいなぁ

こんな質問にお答えします。
本記事の内容
- 簡単にフローチャートを作る方法
- Canvaについて
- 他にCanvaで出来ること
本記事の信頼性

本記事を書いている私は、本業でデザイン関係の仕事に携わっていました。その関係でCanvaも使用しており、現在個人で有料版のCanvaProを契約しているヘビーユーザーです。このブログもCanvaで作成したアイキャッチ・画像を使用しています。
今回は、Canvaでフローチャートを作成する方法を紹介します。
Canvaはチラシなどのデザインを作成するツールですが、フローチャート作成やプレゼン資料の作成など、普段の仕事でも大活躍する機能が充実しています。
しかも、最近チーム利用の機能性をどんどん向上しているので、このフローチャート作成もリアルタイムで!オンラインで!同時編集が可能となっています。
今回紹介するフローチャート作成機能を使っている様子はこんな感じ。(35秒ほどの短い動画です。※音が出ます。)
- クリック一つで線でつながったボックスを追加出来る
- 写真や、スタンプなどの装飾も可能
- 共同作業でリアルタイムで複数人編集可能
- 出来上がったフローチャートは複数ファイル形式で書き出し可能
- スマホからの編集も対応
こんな便利なフローチャート作成ツールが無料で使えます!!しかも日本語対応で、安心安全なサイトです。
資料作成だけでなく、オンラインで会議をする時にも使用できますので、ぜひ最後まで読んでください!

このサイトのアイキャッチも全てCanvaで作成しています。
かなり使い勝手のいいツールなのでこれを機にぜひCanvaデビューしてください!
関連記事
Canvaは無料でも使用できるツールですが、有料版のCanva Proを契約するともっと便利に使用することができます。
Canva Proは30日間の無料お試し期間もついているので、ぜひ一度利用してみて契約するか検討してみてください。
こちらの記事【Canva Proの無料お試しの申し込み方法と解約手順】で、詳しい申し込み手順と解約方法を紹介しているので、ぜひ参考にしてください。
\ ピンの保存よろしくお願いします /
あなたのボードにこちらの画像をピン(保存)すると、あとでいつでも確認できます。

画像左上のピンタレストのロゴマークから簡単にピン(保存)できます。
【オススメ保存方法】「Canva」という名前のボードを作りこのピンを保存
フローチャートが簡単に作成できるCanvaとは

Canvaはオーストラリアのグラフィックデザインプラットフォームです。
Canvaにはチラシや名刺、各SNSの投稿画像用のデザインテンプレートが多数備わっているので、ユーザーはそのテンプレートを修正するだけで、おしゃれな作品を作ることが出来ます。
Canvaの中には個人利用から商用利用まで使用OKな、写真・動画・オーディオ・スタンプなどの各素材が、多数ありますので、無料素材サイトで別途素材を探す手間が省けます。
もちろん、自分が用意した素材もアップロードして使用可能です。

そんなCanvaがフローチャートを簡単に作れる機能を2022年に追加しました。
フローチャート以外にCanvaで作れるもの
Canvaでは以下のようなものを簡単に作成することができます。
- SNS投稿用の画像、動画(Line@、Twitter、インスタ、ピンタレスト、Facebookなど)
- プレゼン資料
- プレゼン動画
- ホームページ
- チラシ、名刺、ポスターなどの印刷物
- WEB広告用のバナー画像、動画
- ロゴ
- フローチャート
他にも作成できるものはありますが、

へぇ~色んなものが作れるんだ。
と思っていただければ大丈夫です。
上記デザインを作成する際に、Canvaに保存されているプロが作成したテンプレートを使用することができ、さらにCanvaが用意してくれた素材を無料で使用することができます。

個人だけでなく企業の広報活動で使用するものまでもCanvaでまかなえてしまいます。
関連記事
Canvaでプレゼン資料にナレーションを入れる方法を紹介している記事を書いていますので、気になる方はぜひご覧ください。この記事を読むと、Canvaでプレゼン資料を作る方法や、Canvaの使用感が分かっていただけるかと思います。
フローチャートが簡単に作成できるCanvaは基本料金無料でチーム利用も出来る
Canvaは利用料無料から使用することができます。しかも無料ユーザーでもチームで利用することが可能です。
チームで利用した場合、フローチャート作成を同時に複数人で行えるので、リアルタイムでその場いるかのような状態で、オンライン会議を行うことも可能です。
Canvaには有料プランもあり、有料プランになると画像の人物切り抜きをAIが行ってくれたり、使える素材が全て解放されます。

私は個人有料プランのCanva Pro
これのおかげでめちゃくちゃ作業が捗っています。
関連記事
有料Canvaで出来ることを紹介している記事がありますので、有料版が気になる方はそちらを一度ご確認ください。
Canvaで簡単にフローチャートを作成する方法

それでは実際にCanvaでフローチャートを作成する方法をご紹介します。
フローチャートを作成する場合は、Canvaの新機能【ホワイトボード】と呼ばれる機能を使用します。
この機能が導入されたことで、他のホワイトボードアプリを別途準備する必要がなくなりました。

では実際にCanvaのホワイトボードを起動させる方法を紹介します。
フローチャートが作成できるホワイトボード機能を起動する
まずCanvaのトップページにアクセスしてください。
Canvaのアカウントを持っていない人は、作成してください。
Canvaの公式ホームページはこちら https://www.canva.com/
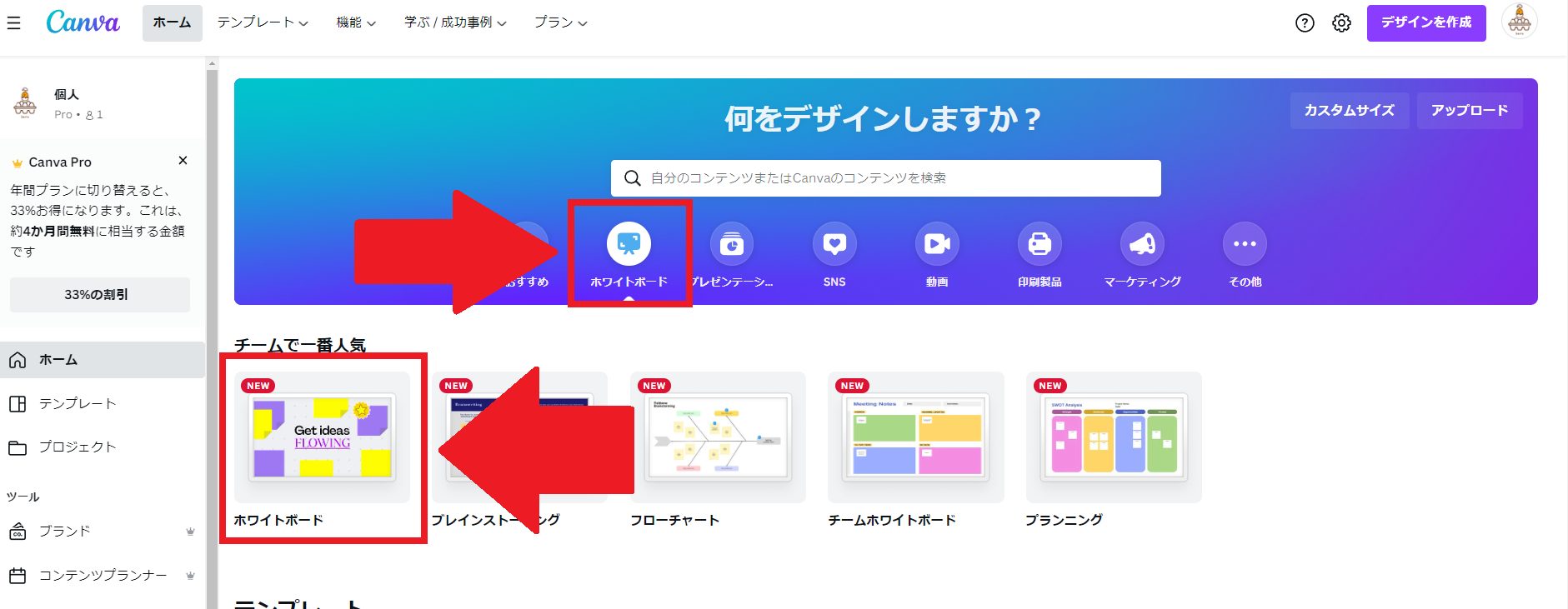
ログインした状態でCanvaのトップページにアクセスすると下記画像のような画面になります。

上記画像の矢印で示している、画面中ごろにある【ホワイトボード】選択してください。
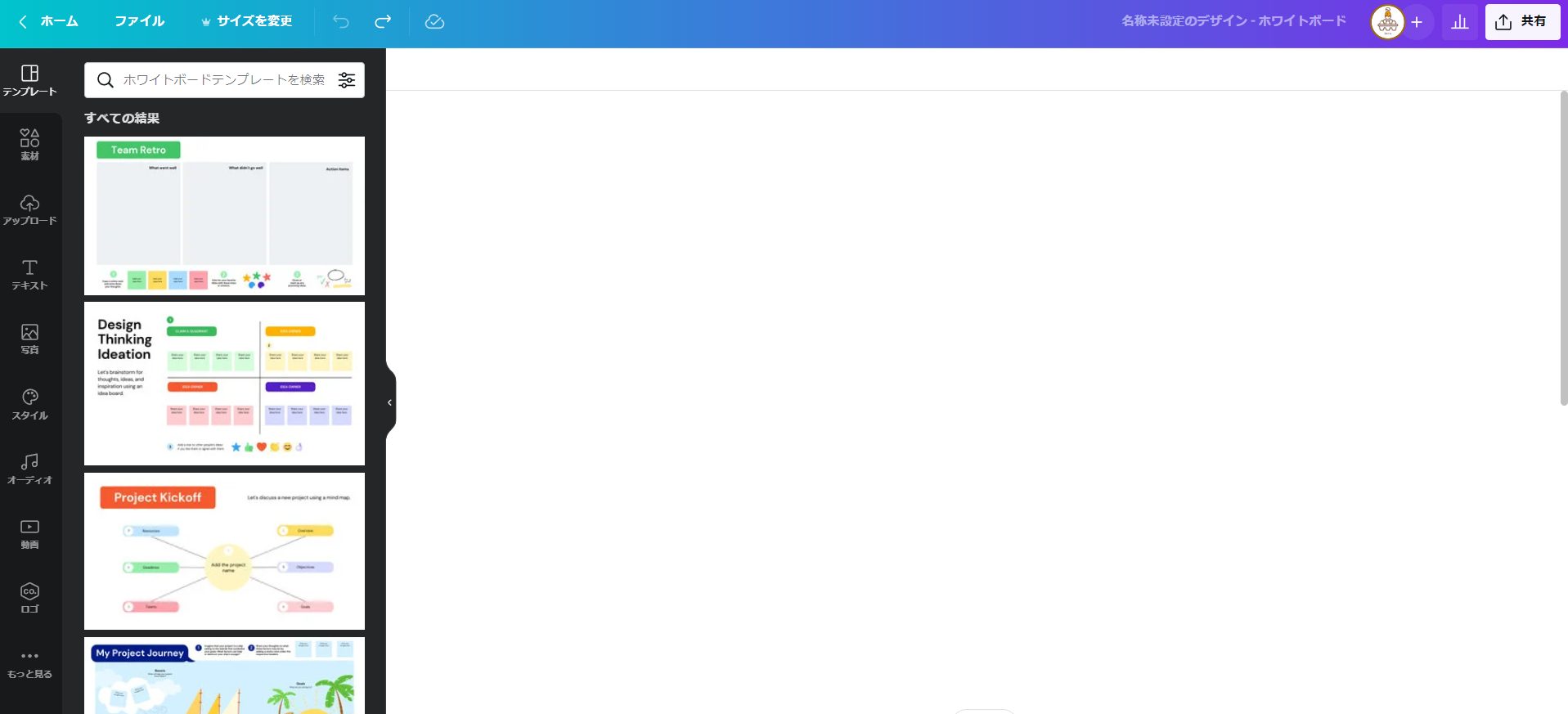
すると、下記画像のような、ホワイトボードが起動します。

これでフローチャートを作成できるホワイトボードが起動しました。

次にこのホワイトボードで出来ることを紹介します。
フローチャートが作成できるホワイトボード機能で出来ること
このホワイトボード機能で出来ることを紹介します。
ここで紹介していることを参考におしゃれなフローチャートを作成してくださいね。
- フローチャートを簡単に一から作成する
- プロが用意したテンプレートを適用してフローチャートを作成する
- テキストを入力する
- 共同作業に役立つタイマーを起動する
- スタンプなどのCanva素材を貼る
- 画像を挿入する
- 動画を挿入する
- 自分で用意した写真などの素材を挿入する
- 新規ホワイトボードの別ページを作成する

他にも出来ることはありますが、フローチャート作成や共同作業で役立ちそうな事柄を中心に説明します!
フローチャートを簡単に一から作成する
まず、フローチャートを一から作成する方法をご紹介します。
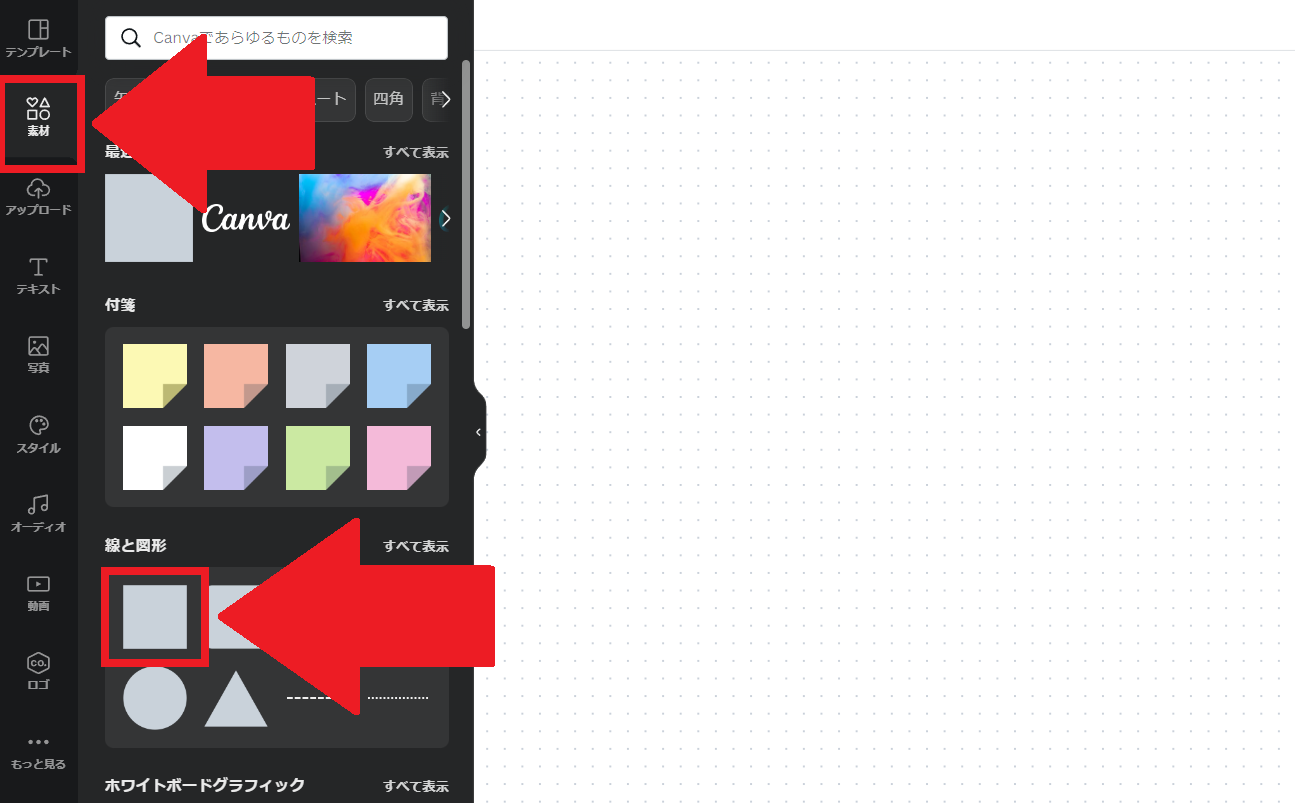
ホワイトボードを開いている状態で、下記画像のように左メニューの【素材】を選択し【線と図形】の中からお好きな図形を選択してください。
ここでは四角形を選択しています。作成した図の形も後から変更することが可能なのでご安心ください。

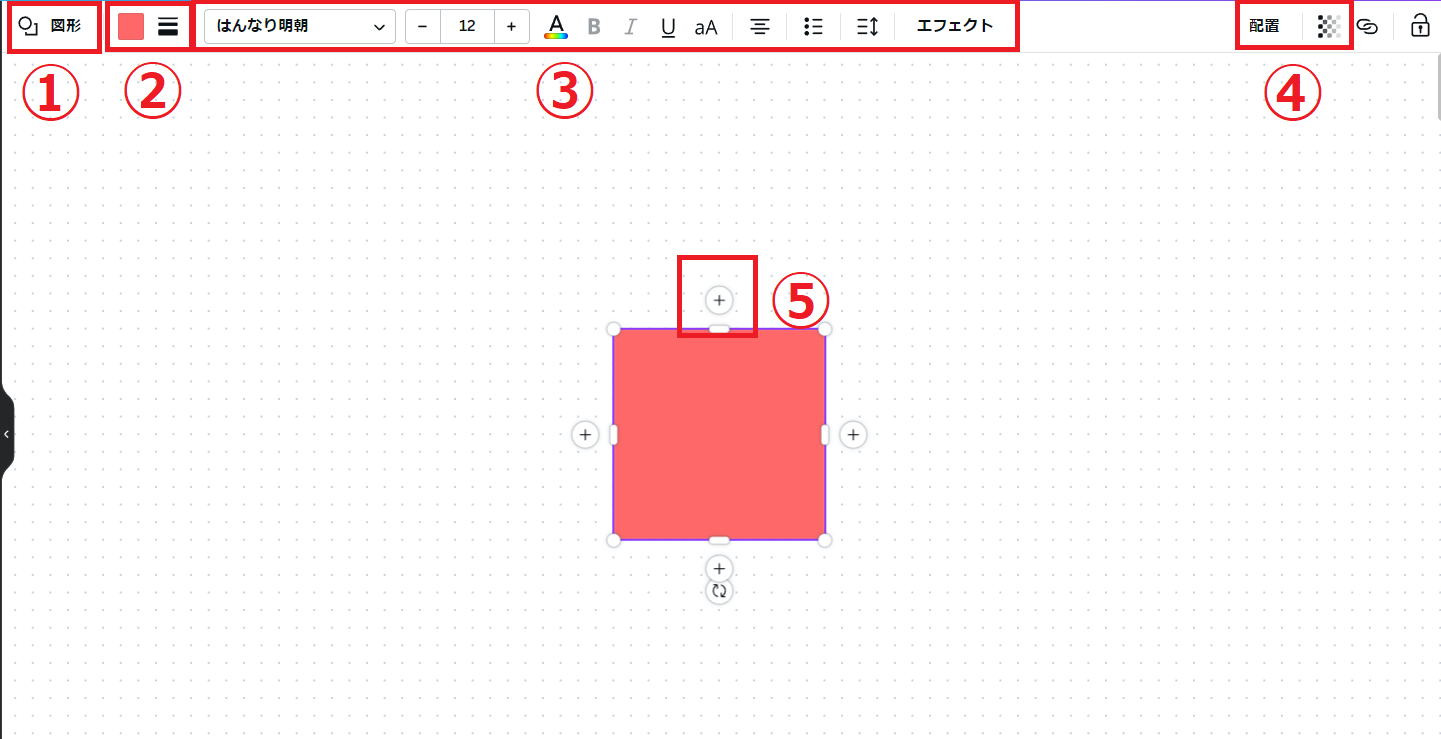
図形をクリックすると下記画像のようにホワイトボードに図形が挿入されたかと思います。

それぞれのメニューで出来ることを説明します。
- ここをクリックすると図形を変更できます。
- 図形の色、枠線、角の丸みを変更する時はここをクリックしてください。
- 図形内に挿入されるテキストの調整が可能です。
- 図形の配置(前面・背面に移動)と透明度を変更できます。
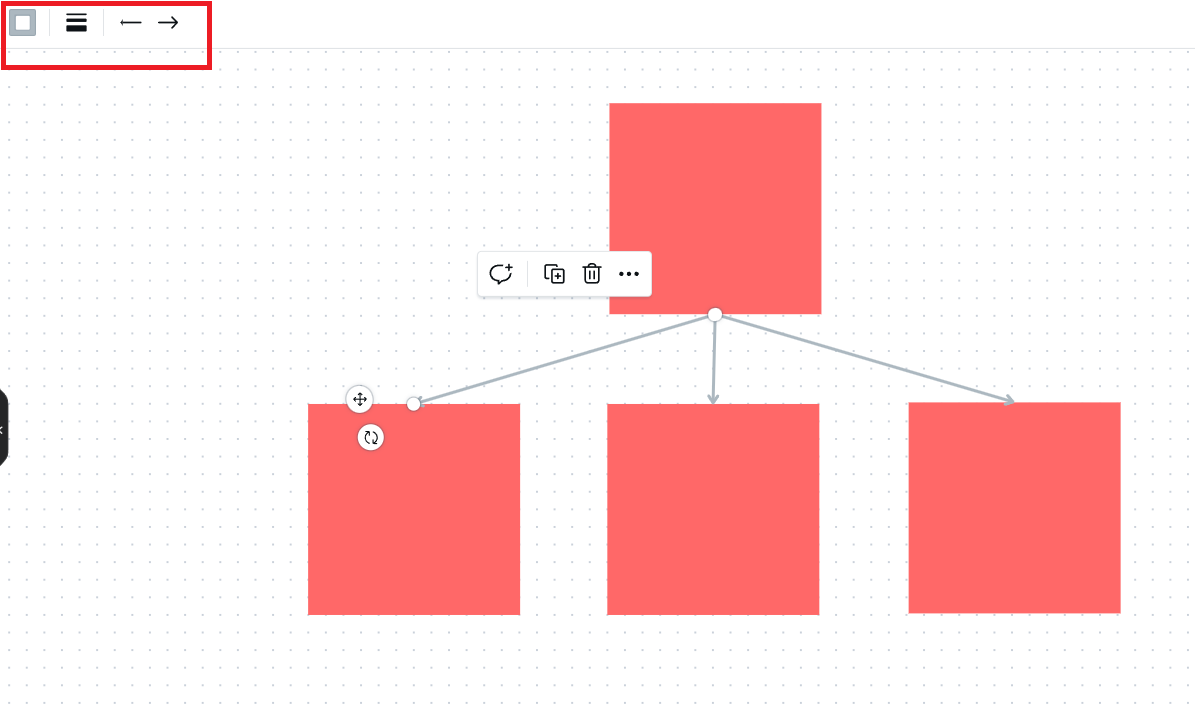
- 図形横に記載のプラスを押すと矢印で繋がれた図形を生成することが可能です。
上記記載の⑤の機能が特に優秀で、フローチャートを作成する場合この機能があるだけでサクサク作成することが可能になります。

この⑤の機能がない場合は、図形を追加してその後に矢印を追加、そして位置調整を行う必要がありました。

自動挿入される矢印もクリックすることで、色見や形状を変更することが可能です。

ちなみに図形を移動させても、矢印は自動でついてきてくれます。
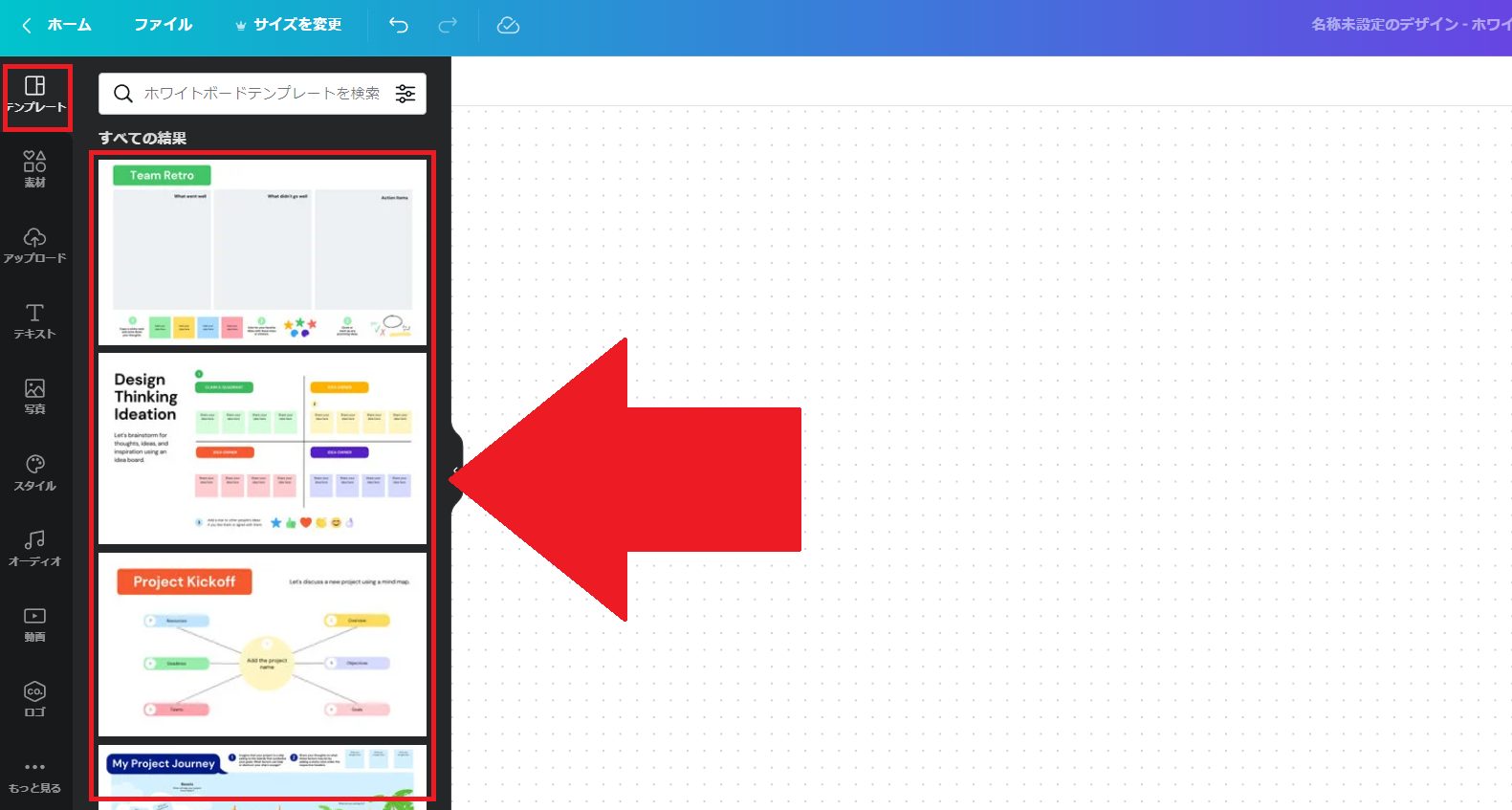
プロが用意したテンプレートを適用してフローチャートを作成する

左メニューの【テンプレート】をクリックすると、上記画像の矢印の箇所にプロが作成したテンプレートが一覧で表示されます。使用したいテンプレートがあればそれをクリックすると、画面右のホワイトボードに反映されます。
もちろん追加したテンプレート内容も全て自分好みに編集することが可能です。

フローチャートのテンプレートは英語表記が多いですが、問題なく使用できます。
テキストを入力する

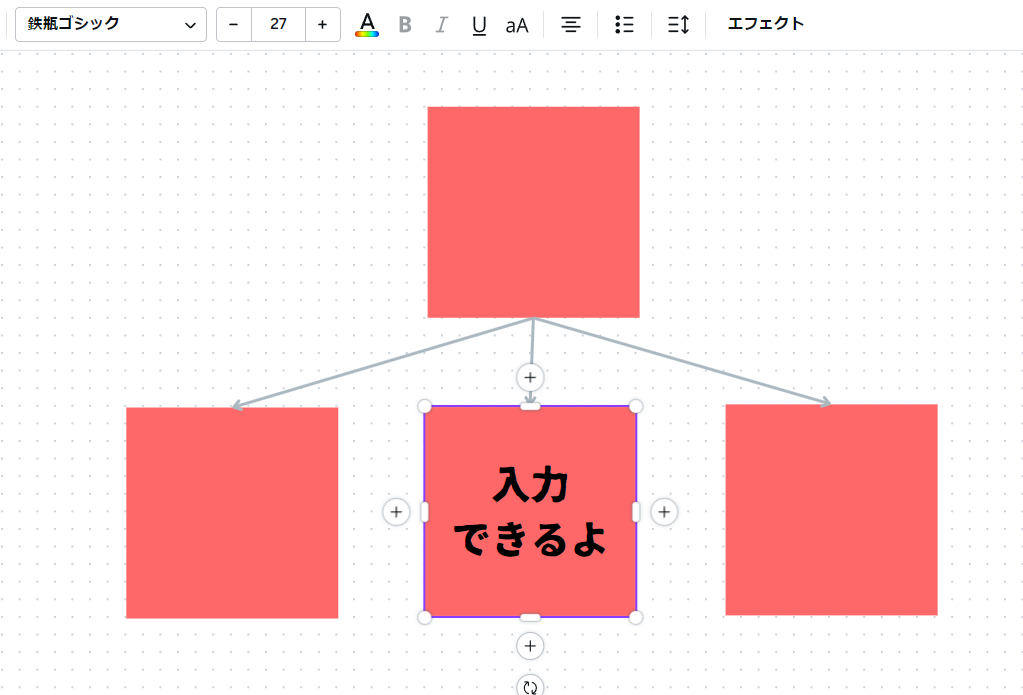
図形内にテキストを入力したい場合は図形を二回クリックしてください。
入力したテキストのスタイルを変更したい場合は、上メニューから変更します。
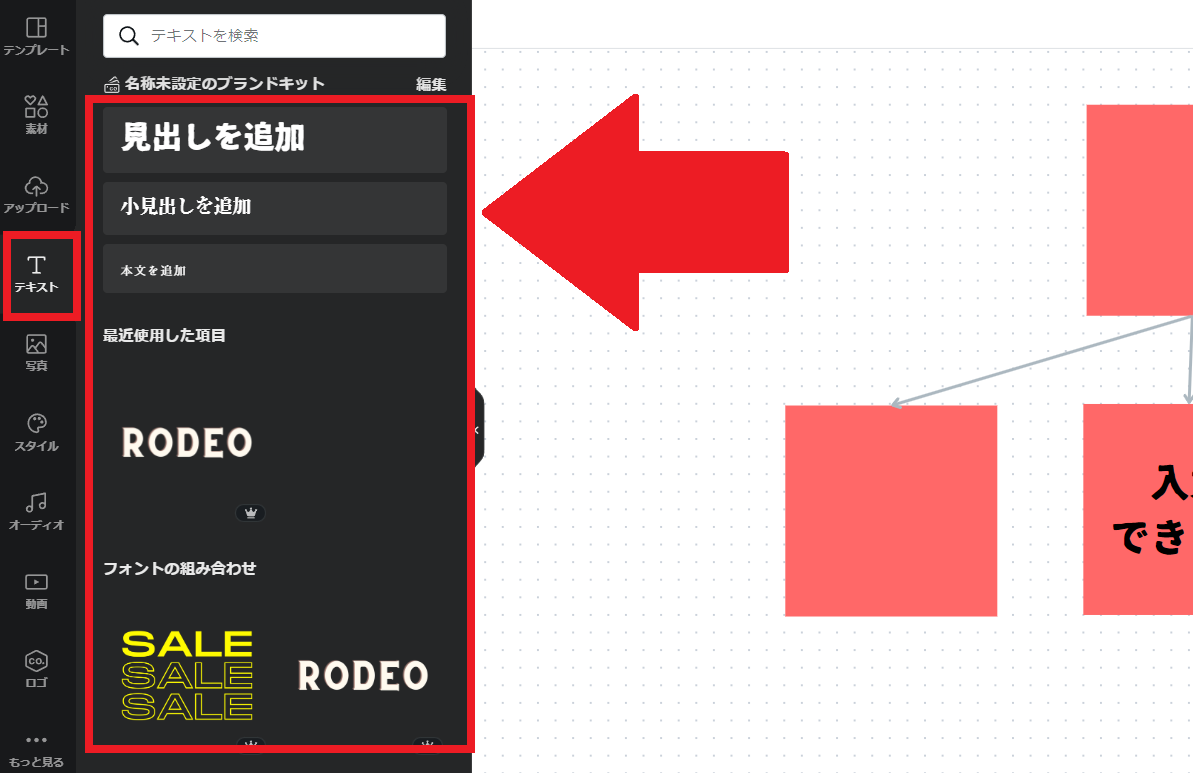
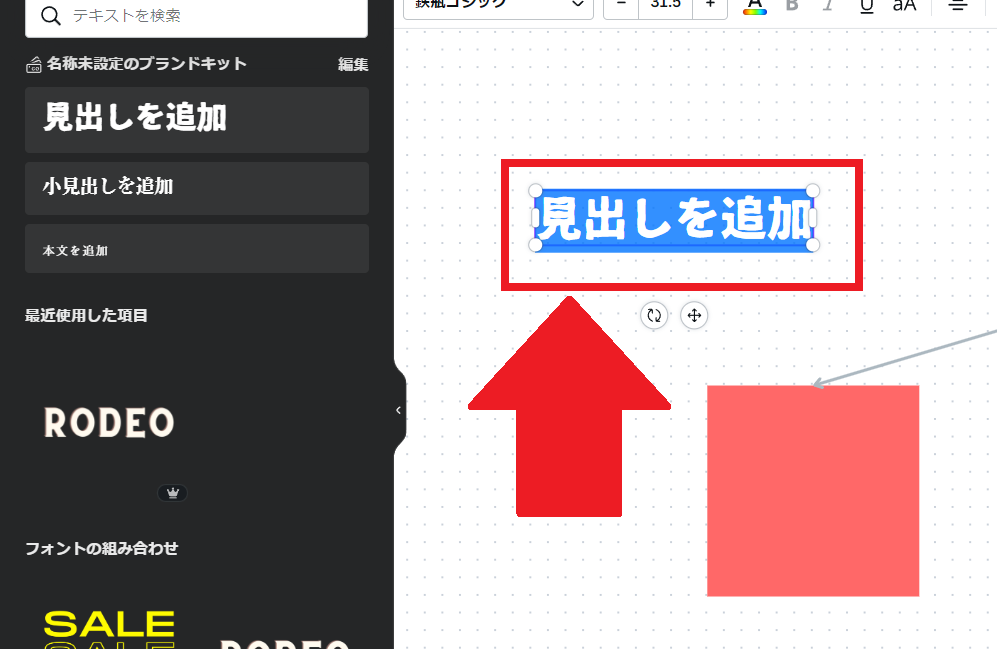
図形外に文字を入力したいときは、下記画像を参考に行いましょう。

左メニューの【テキスト】を選択し、その横に表示されたテキスト入力欄を選択してください。
メニュー下の方にある【フォントの組み合わせ】はおしゃれなテキストを入力したいときに使用してください。
もちろん挿入したテキストも文字サイズやフォント、色見など微調整できます。

上記画像は【見出しを追加】を選択した後の様子です。
共同作業に役立つタイマーを起動する

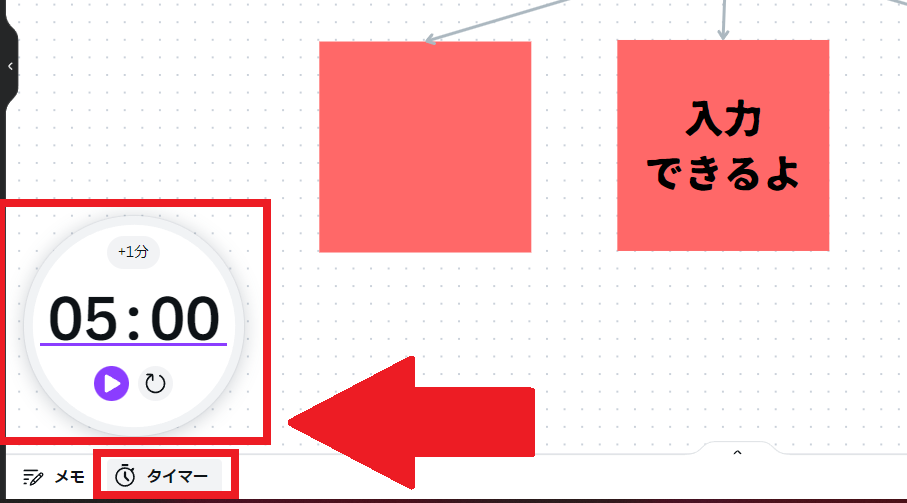
上記画像のように画面下部にタイマーを表示させることが可能です。
表示させたい場合は、下メニューの【タイマー】をクリックしてください。
これは共同作業している相手にも表示されるので、みんなで作業している時に、時間設定を設けたいときに便利です。

時間も五分以外も設定可能です。
スタンプなどのCanva素材を貼る

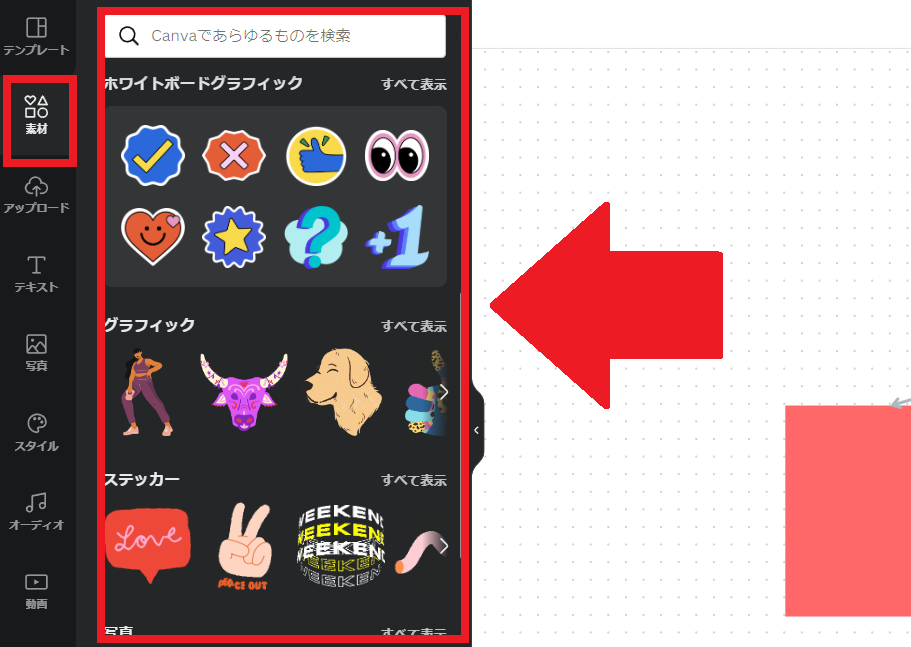
左メニューの【素材】をクリックした後に、メニュー内を下にスクロールすると、色々なスタンプ素材が出てきます。
こちらをクリックすると、ホワイトボード内にスタンプを配置することができます。
フローチャートを装飾したい場合や他人のアイデアに共感したときなどに使用してみてください。
画像・動画を挿入する

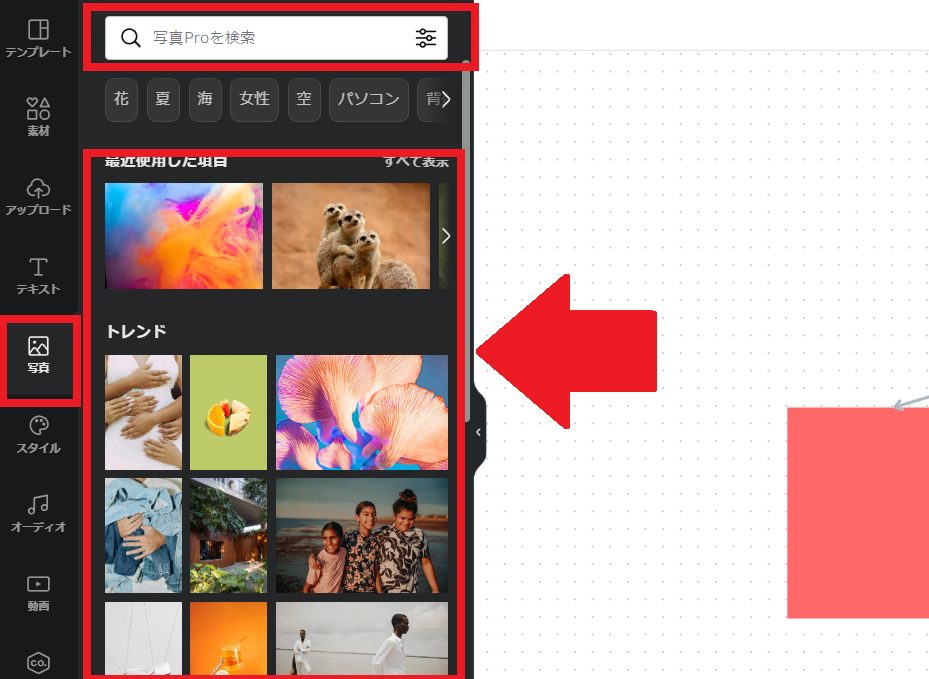
ホワイトボード内に写真を挿入したい場合は、左メニューの【写真】、動画を挿入したいときは【動画】から挿入してください。
メニュー上部の検索で挿入したい素材を検索することも可能です。

Canvaが用意した写真・動画が使用できます。自分が用意した素材を挿入する方法は後程説明します。
グラフを作成し挿入する
Canvaでは標準機能でおしゃれなグラフをササッと作成できる機能が備わっています。
ホワイトボード内にももちろん追加可能です。

上記画像を参考に左メニューの【グラフ】を選択し、グラフメニューを開いてください。
するといくつかのグラフが選択可能になりますので、この中から使用したいグラフを選択してください。

このグラフ作成機能だけでも、お金とってもいいレベルの機能です。
ささっとおしゃれなグラフを無料で作成できるCanvaは本当に神ツールだと思います。
自分で用意した写真などの素材を挿入する

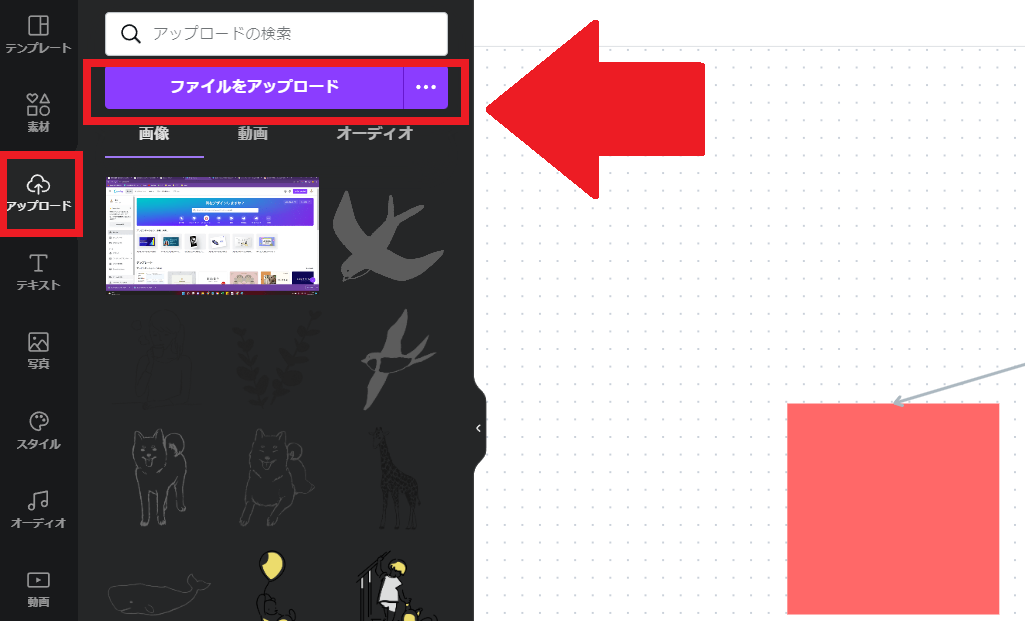
左メニューの【アップロード】を選択し、【ファイルをアップロード】からアップロードしてください。
アップロードしたファイルはこの【アップロード】メニューの中に格納されます。
アップロードできるファイルは以下の通りです。
- 画像
- 動画
- オーディオ
新規ホワイトボードの別ページを作成する
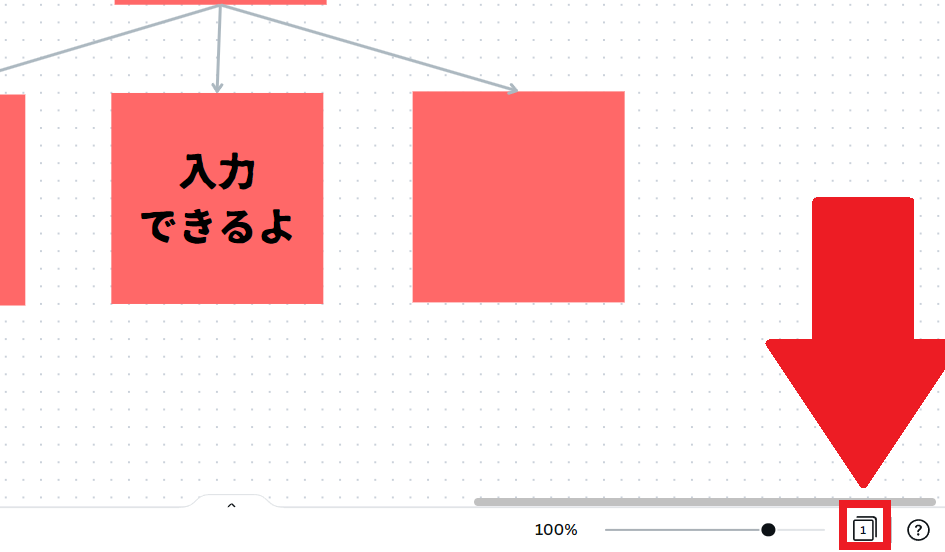
今作成しているホワイトボードに新規ページを追加することが出来ます。
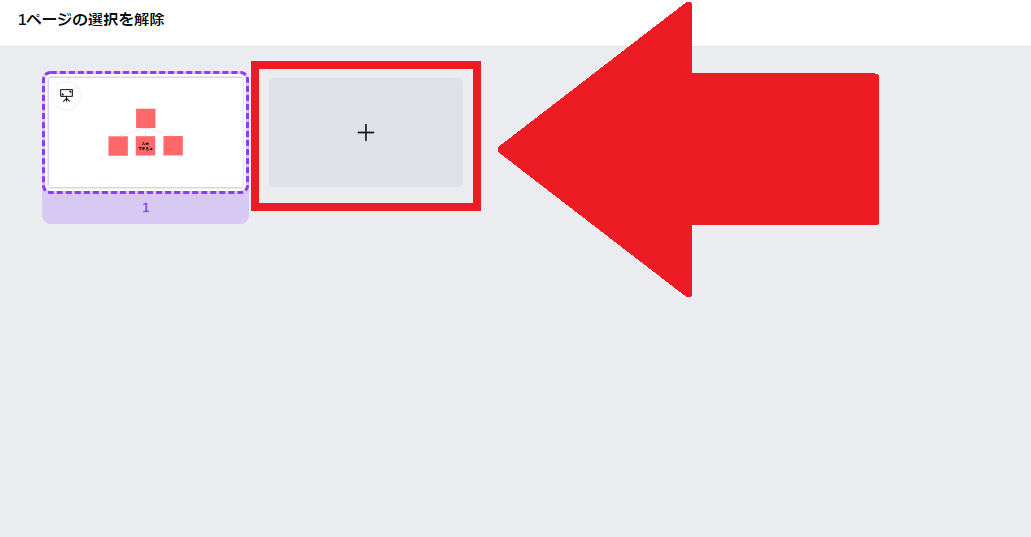
下記画像を参考に画面右下のボタンをクリックしてください。

すると下記画像のように表示が変わりますので、【+】をクリックすると、真っ白な新規ホワイトボードが作成されます。

ページ間行き来は上記画面を再度開くことで可能です。
左メニューに使用したい項目がない場合
上記手順で説明した内容を使用する際に、

左メニューにそんな項目がないんだけど!
となることがあるかもしれません。
その場合は、下記手順を参考にしてください。

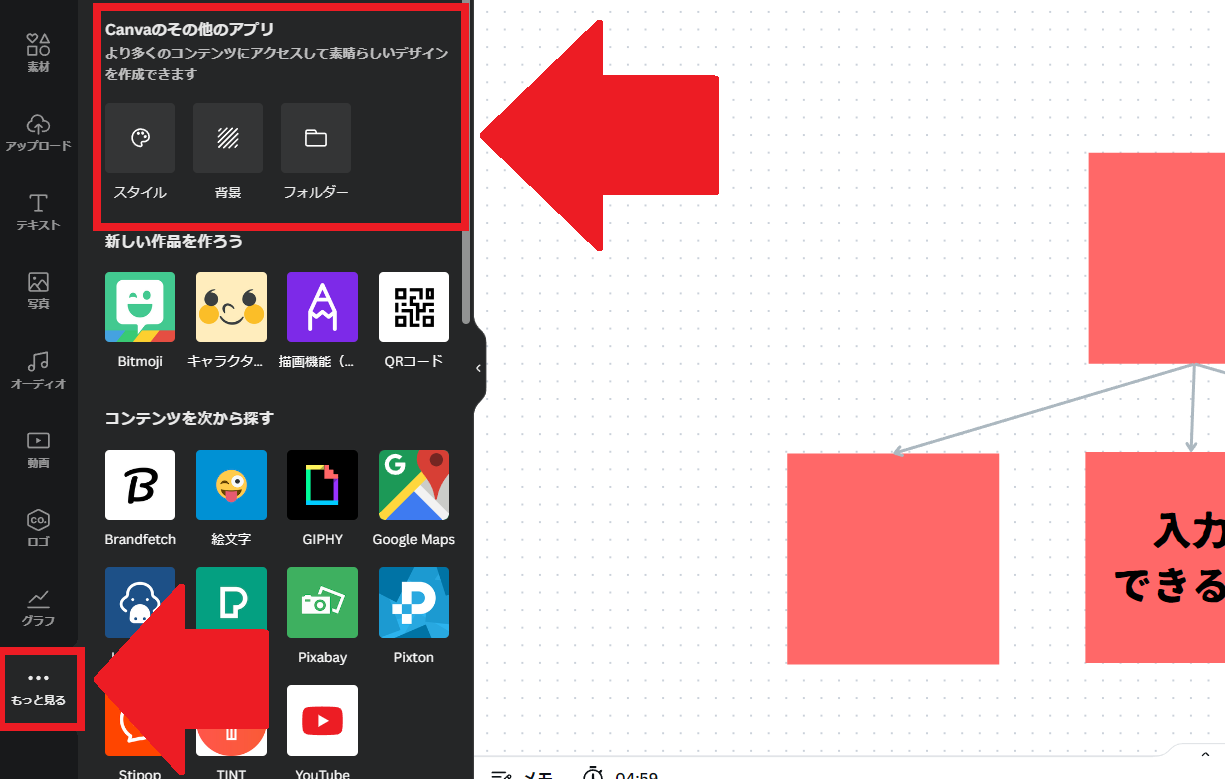
左メニューの一番下にある【もっと見る】をクリックしてください。
この中の【Canvaのその他のアプリ】に使用したい項目が隠れていることがあります。
左メニューに使用したい項目がないときは一度ここをご確認ください。
ホワイトボードのURLを他人に共有しリアルタイムで共同編集する方法
それではリアルタイムで他人と共同作業する方法をご紹介します。
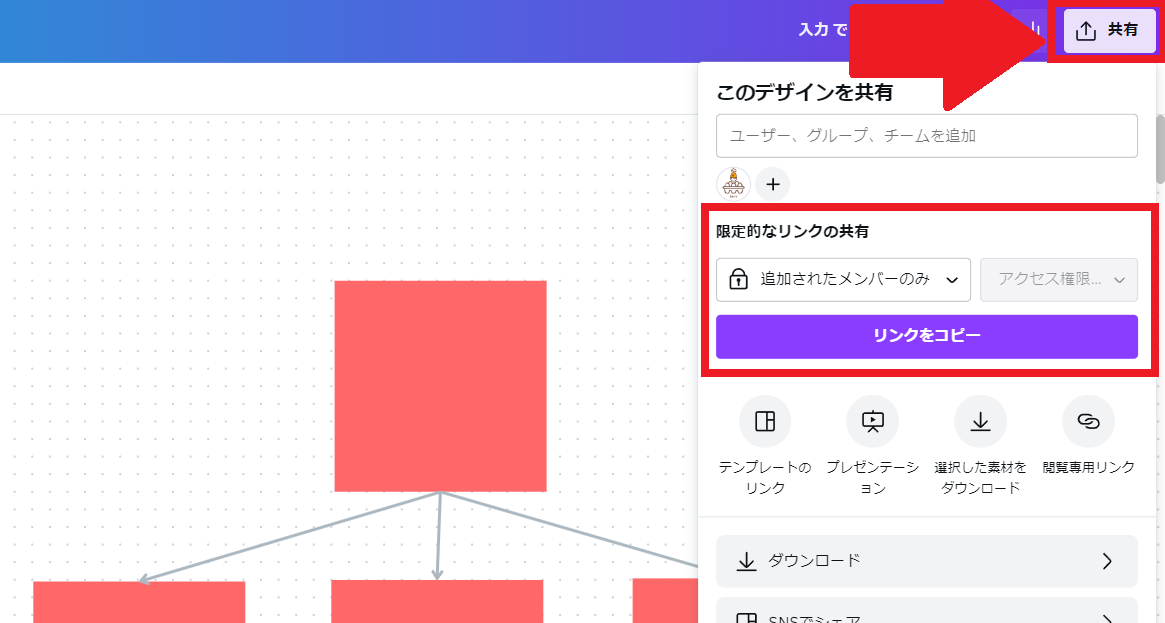
まず、右上の【共有】を開いてください。

【限定的なリンクの共有】から共有します。
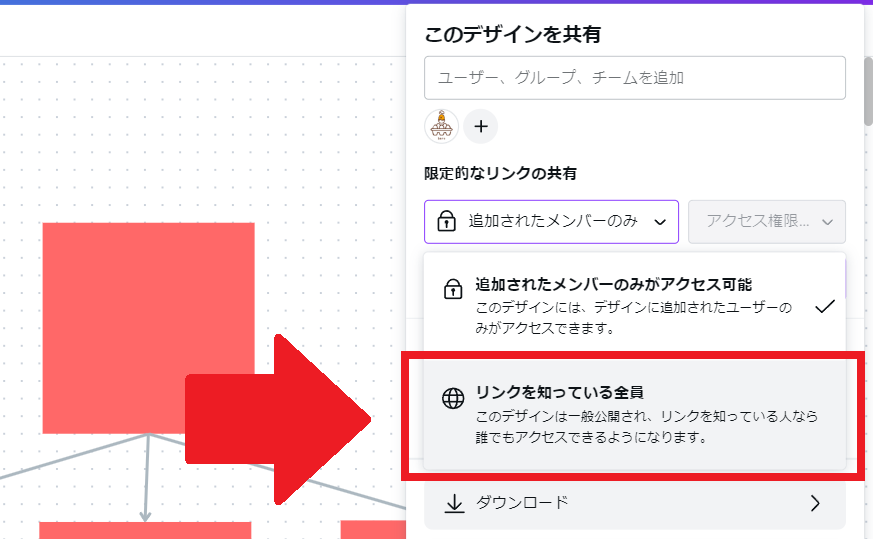
共有対象を下記画像のように【リンクを知っている全員】に選択します

こうすることで、チームメンバー以外もホワイトボードにアクセスすることが可能になります。
権限は【編集可】に設定してください。

この設定を行いリンクをコピーすることで、リンクを共有したユーザーとリアルタイムの共同編集が可能になります。

URLを知っている人誰でもアクセスできるようになるので、情報の漏洩には気をつけてくださいね。
作成したフローチャートをCanvaから書き出す
最後に作成したフローチャートをダウンロードする方法を紹介します。
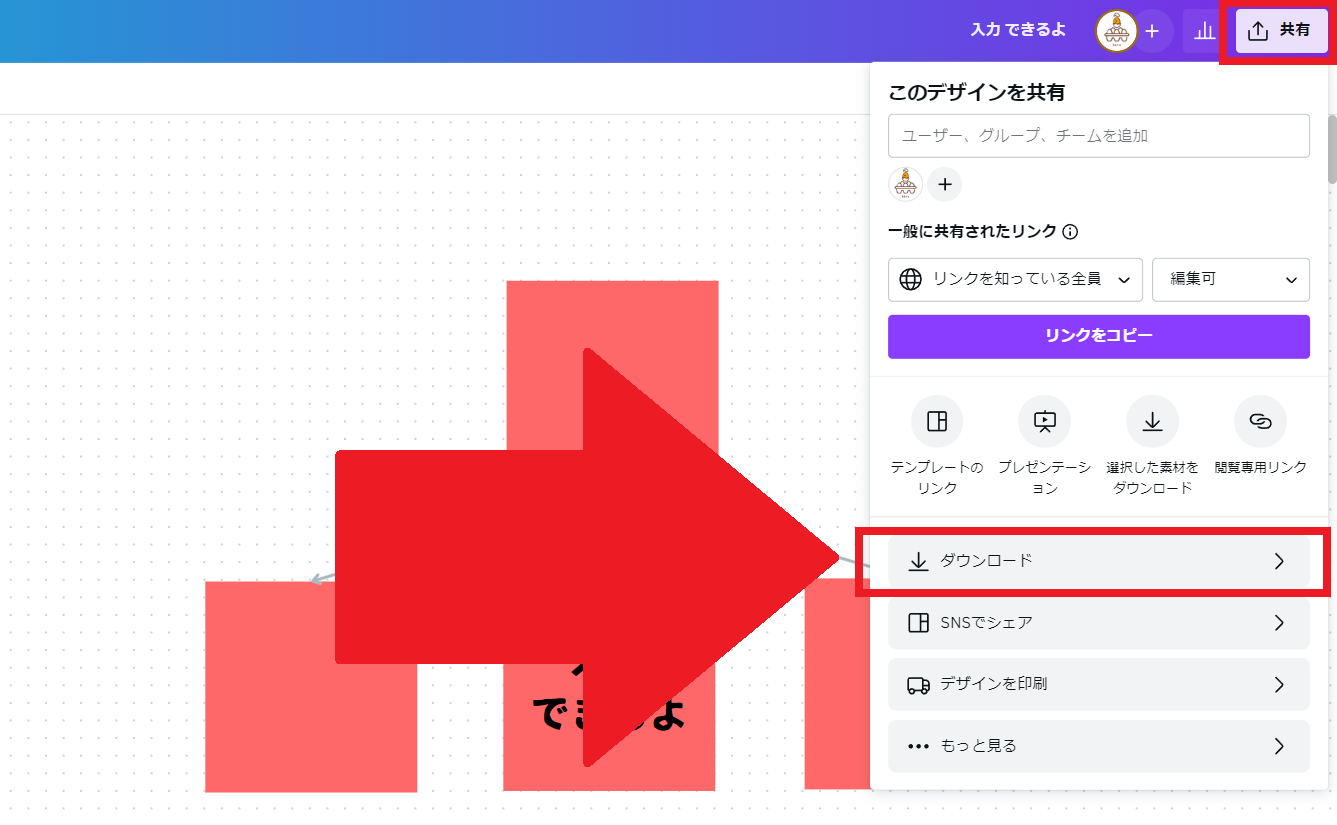
まず、右上の【共有】から【ダウンロード】を選択してください。

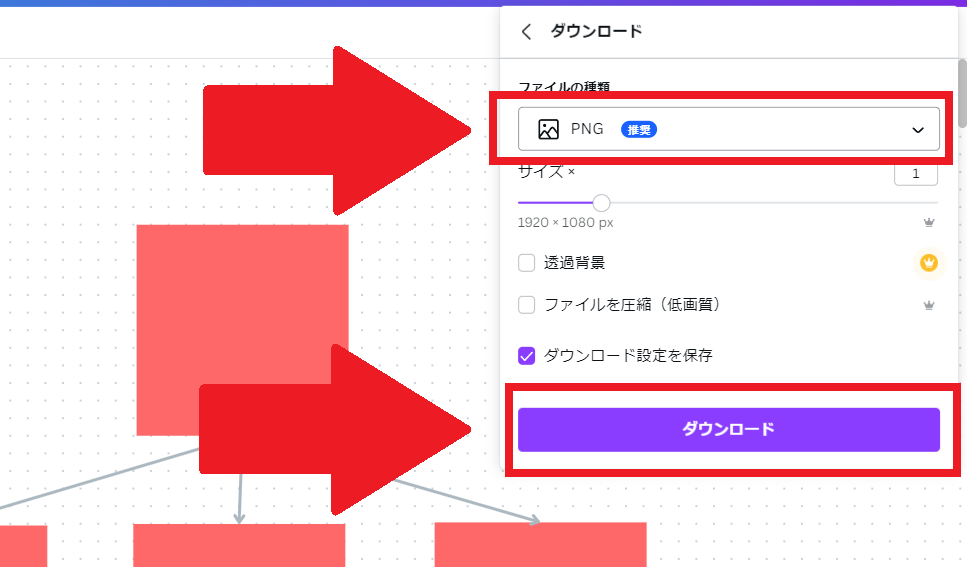
ダウンロードするファイル形式を選択することが出来ますので、選択し【ダウンロード】をクリックするとダウンロードすることが出来ます。

ホワイトボード機能でダウンロードできるファイル形式は以下の通りです。
- JPG
- PNG
- MP4形式の動画
- GIF
- SVG(Canva Proのみ)
PNGの背景透過は有料版のCanva Proに登録することでダウンロードすることが可能になります。
Canvaはフローチャート作成などのオフィス利用も可能な超便利なデザインツール

以上、Canvaを使用して簡単にフローチャートを作成する方法を紹介しました。
Canvaはデザインプラットフォームの枠を超えて、様々な機能がどんどん追加されています。
有料版のCanva Pro
ちなみに私がCanvaで作成した画像を投稿しているピンタレストアカウントはこちら。
この記事が少しでも役に立ったと思って頂けたら、フォロー・ピンの保存よろしくお願いします。
それでは今回はここまで。
\ ピンの保存よろしくお願いします /
あなたのボードにこちらの画像をピン(保存)すると、あとでいつでも確認できます。

画像左上のピンタレストのロゴマークから簡単にピン(保存)できます。
【オススメ保存方法】「Canva」という名前のボードを作りこのピンを保存