
Canvaのアニメーションのタイミング、任意の順番に変更できないの??

こんな疑問にお答えします。
本記事の内容
- Canva上でアニメーションのタイミングを変更する方法
- もっと細かくアニメーションを調整したい場合
本記事の信頼性

本記事を書いている私は、本業でデザイン関係の仕事に携わっていました。その関係でCanvaも使用しており、現在個人で有料版のCanvaProを契約しているヘビーユーザーです。このブログもCanvaで作成したアイキャッチ・画像を使用しています。
今回はCanvaのアニメーションのタイミングを変更する方法を紹介します。
Canvaのアニメーション機能だけでは、本来アニメーションのタイミングを調整することはできません。
しかし、少し工夫をすればCanva上でアニメーションのタイミングを変更することが可能です。
この方法を使えば下記のようなものが作成できます。

上記画像はCanvaのみで作成しています。この方法はSNS投稿画像や、プレゼンテーションなどCanvaで作成するほとんどの制作物に使用できますので、ぜひ最後まで読んでみなさんもチャレンジしてみてください。

手順を紹介する前に、Canva標準でのアニメーションの挙動について説明しますね。
関連記事
Canvaは無料でも使用できるツールですが、有料版のCanva Proを契約するともっと便利に使用することができます。
Canva Proは30日間の無料お試し期間もついているので、ぜひ一度利用してみて契約するか検討してみてください。
こちらの記事【Canva Proの無料お試しの申し込み方法と解約手順】で、詳しい申し込み手順と解約方法を紹介しているので、ぜひ参考にしてください。
\ ピンの保存よろしくお願いします /
あなたのボードにこちらの画像をピン(保存)すると、あとでいつでも確認できます。

画像左上のピンタレストのロゴマークから簡単にピン(保存)できます。
【オススメ保存方法】「Canva」という名前のボードを作りこのピンを保存
もくじ
Canvaの本来のアニメート機能ではアニメーションのタイミングを変更できない

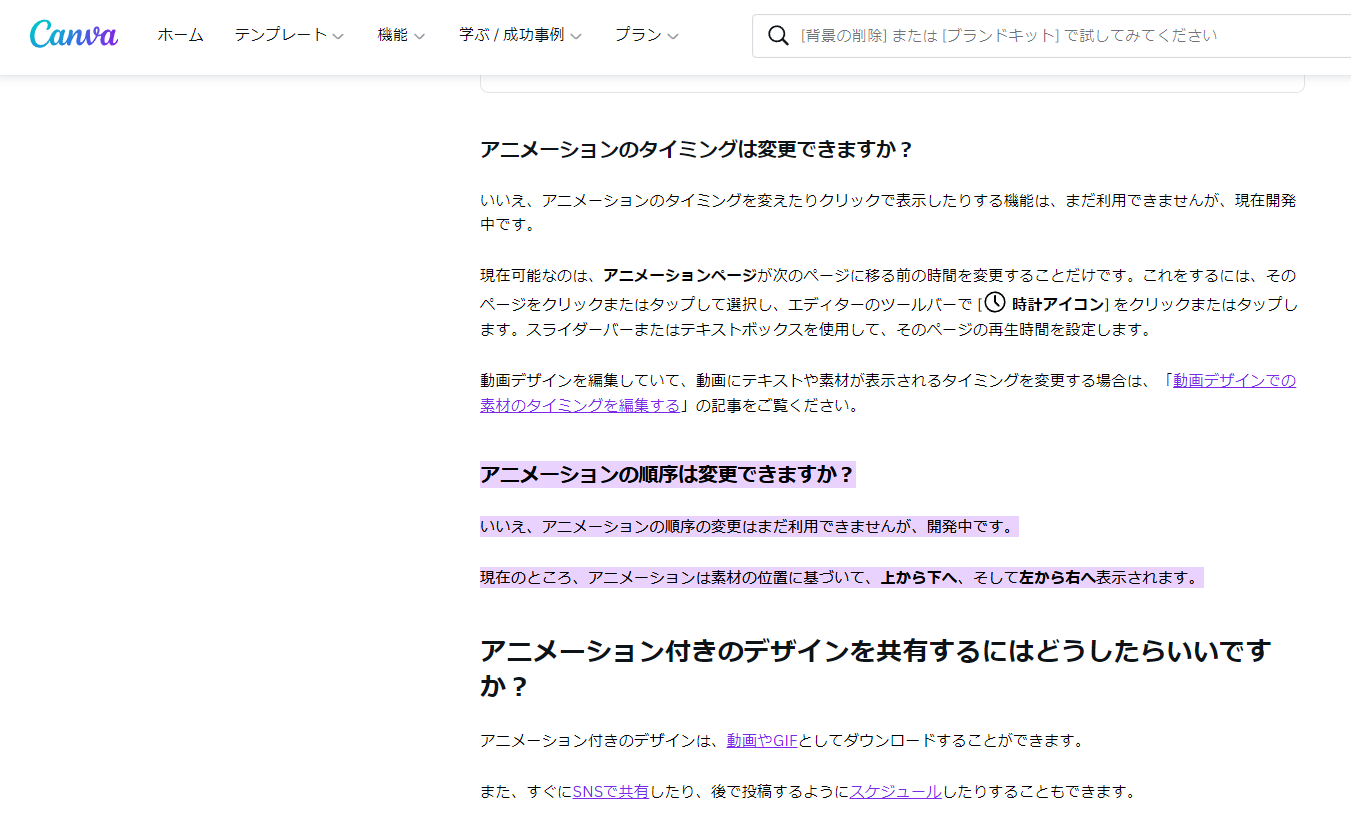
Canvaにはたくさんのおしゃれなアニメーションをワンクリックで適用する機能がありますが、アニメーションを適用させる順番やタイミングを任意に設定することができません。Canva公式のヘルプにもその内容の記述があります。

Canvaヘルプはこちらからご確認ください。 https://www.canva.com/ja_jp/help/animate-designs/

それでは次にヘルプ記載内容をまとめますね。
【公式ヘルプ記載内容】アニメーションの順序・タイミングの変更機能は現在開発中
アニメーションの順序を変更する機能、タイミングを変更する機能は、現在開発中とのことです!
Canvaはアップデートが頻繁に行われているツールですので、そう遠くない未来に発表されるのではないでしょうか。今以上に使いやすくなるので、期待ですね!
ヘルプ内に「動画デザインだと素材の表示タイミングを変更できる」旨の記載がありますが、試してみたところ、ヘルプ記載の機能はまだ搭載されていないようでした。メニューの中にその項目がありませんでした。段階的に導入しているのかもしれません。
【公式ヘルプ記載内容】アニメーションの順序は現在固定
ページ全体にアニメーションを追加した場合は以下の順番に適用されます。
素材位置に基づいて、上から下へ、そして左から右へ。
この特性を覚えていると、これからのデザイン作成に役立つと思います。

例えば、この画像はページ全体に一括でアニメーションを適用した時の表示順番です。
一番上に設定している右上の写真から順番に画像が表示されています。
では次に下の画像をご覧ください。

先ほど一番最初に表示されていた右上の写真の位置を少し下に下げてみました。
表示順番が左上からの表示に変わったのが分かっていただけたでしょうか。

順番はランダムではなく、ルールがあったんですね。
では、いよいよその枠を超えた表示順番の変更方法を説明します。
Canva上でアニメーションの表示順番・タイミングを変更する方法

それではさっそく、Canva上でアニメーションのタイミングや表示順番を変更する方法を説明していきます。
今回はこの記事の冒頭でも紹介した下記画像を作成しながら説明していきます。

この画像は、下記手順に表示されています。
- 真ん中のメイン写真を表示
- 周りの画像を表示
- 文字列の表示
明らかに、先ほどのヘルプ記載内容と異なった表示順番になっていますね。

今回はインスタグラム投稿用の画像サイズで作業をやっています。
同じ作業をプレゼン資料で行えば【クリックで文字を表示】なども可能です。
関連記事
Canvaでプレゼン資料にナレーションを追加する方法を紹介している記事も書いていますので、プレゼン資料作成でお困り方はそちらも参考にしてください。
Canva上でアニメーションの表示順番・タイミングを変更する作業手順
まず、Canvaでアニメーションを適用したいデザインを作成します。今回はインスタグラム投稿用の画像で説明しています。それぞれの使用目的にあったデザインを作成してください。

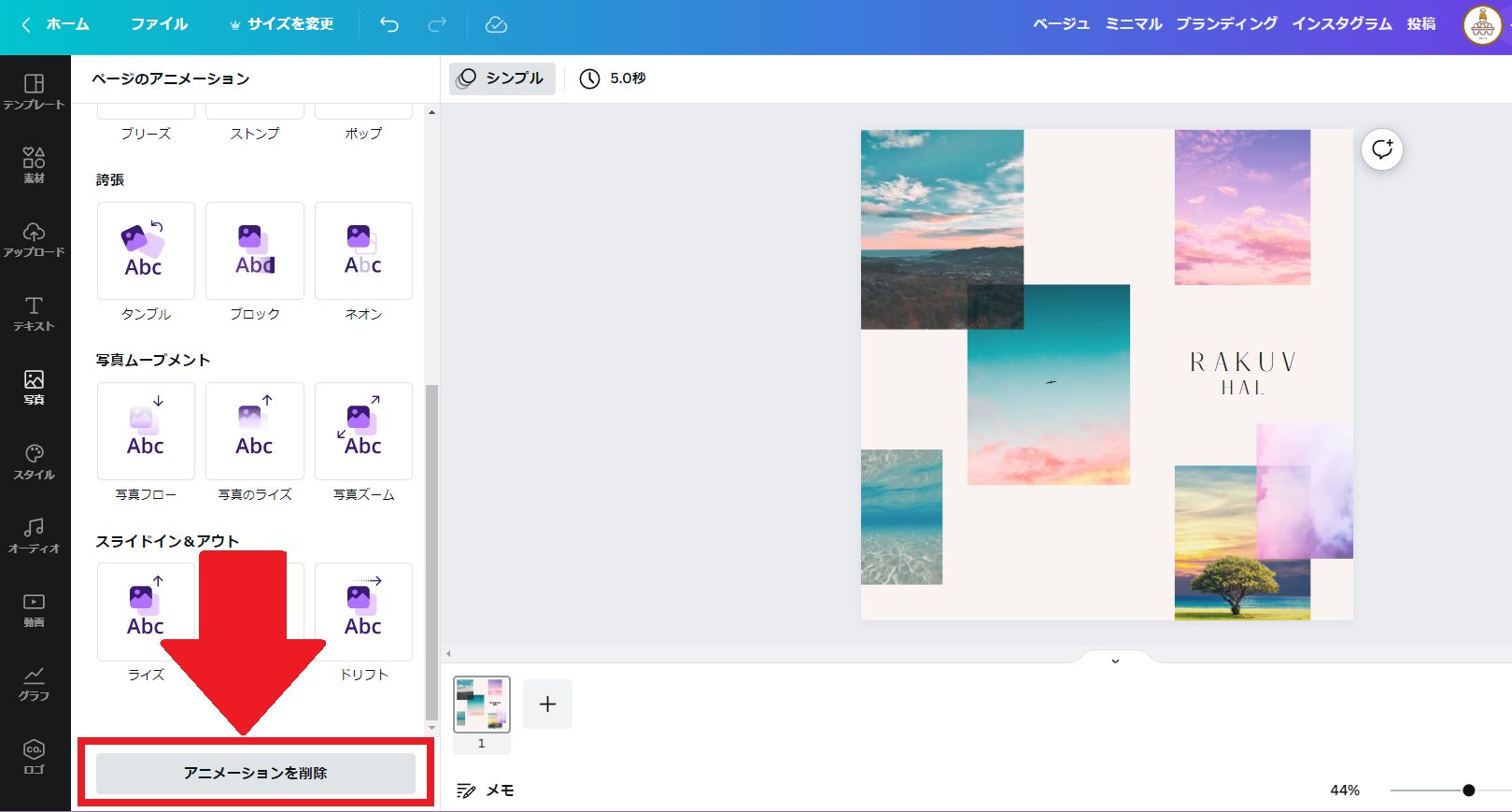
デザインが完成したら、念のため全体のアニメーションを削除しておきます。【ページのアニメーション】を選択している状態で上記画像の位置の【アニメーションを削除】クリックすると、全てアニメーションが削除されます。
これで準備が整いました。
では、まず下記画像のように文字だけが遅れて表示される状態のものを作ってみます。

step
1アニメーションのタイミングを変更したいページを複製する。
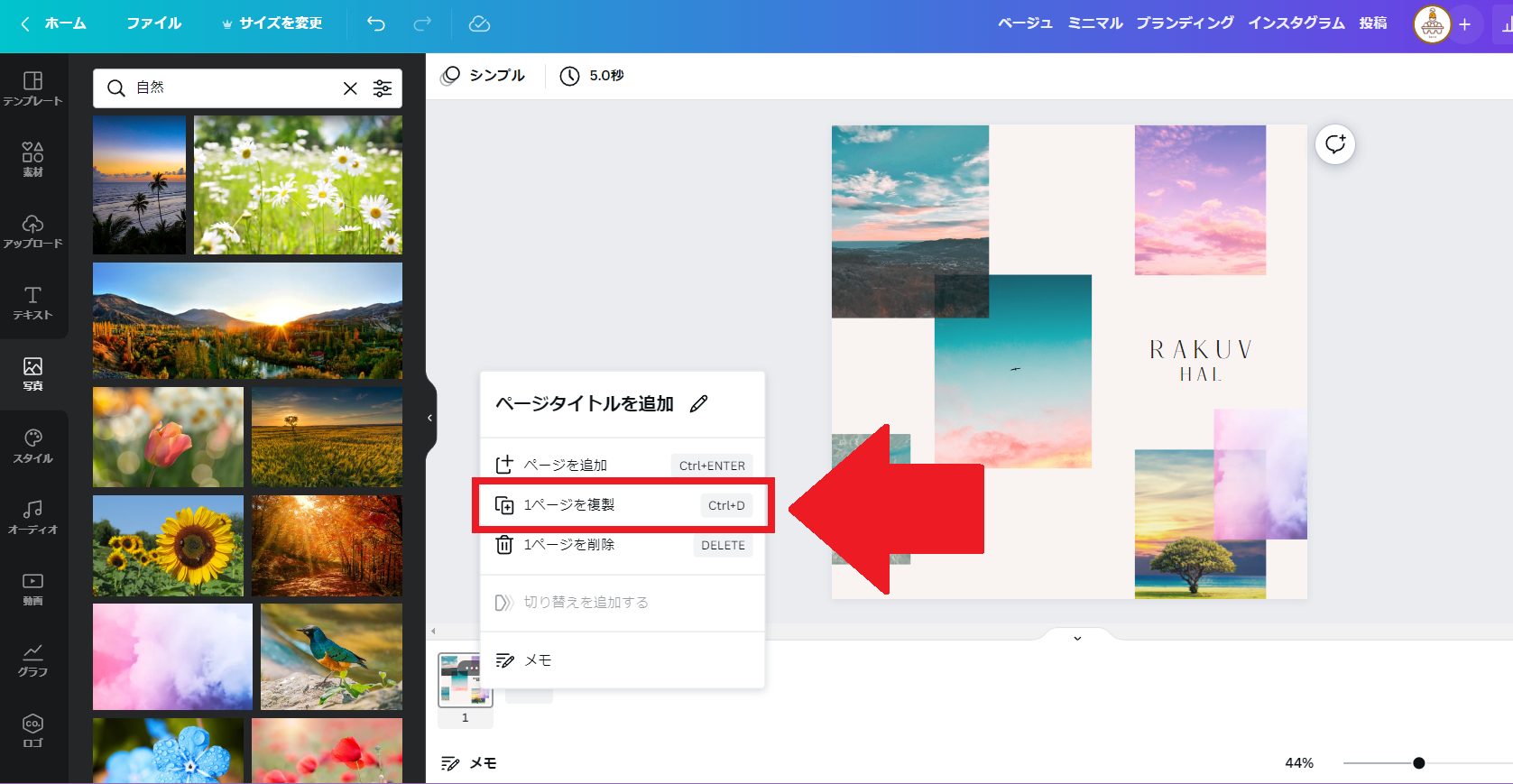
まず、作ったページを複製します。

上記画像のように、ページ一覧の上で複製したいページの上で右クリックすると、メニューが表示されます。その中から【ページを複製】を選択してください。
step
2【一番初めに出現させたいオブジェクト】にアニメーションを適用させる。
次に画像が一枚ずつ表示される設定をしていきます。

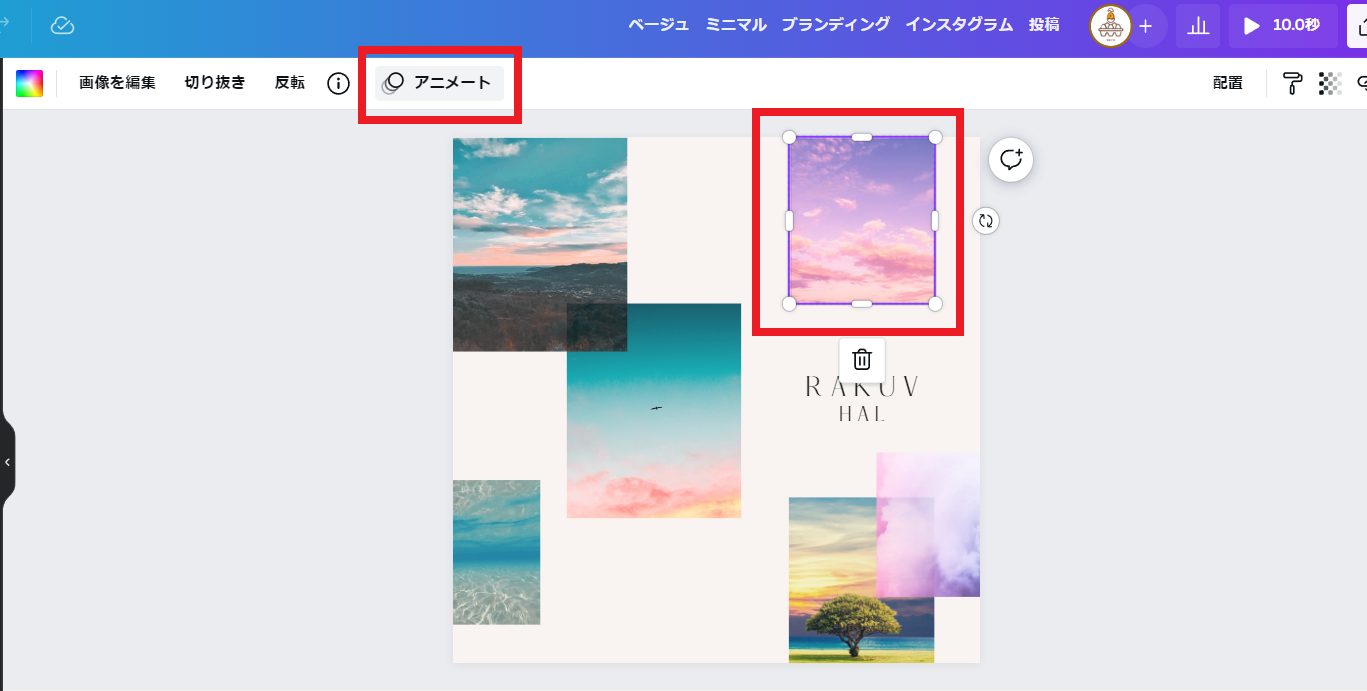
1ページ目の編集画面を開いている状態で、アニメーションを設定したい画像を選択し、【アニメート】をクリックしてください。こうすることで素材ごとにアニメーションを設定することが出来ます。
上記画像では分かりやすく一枚のみ選択していますが、shiftキーを押しながら複数の画像を選択して、一気に設定してもOKです。
ページ全体にアニメーション効果をかける【ページのアニメーション】ではありませんのでご注意ください。必ずアニメーション効果をかけたい素材を選択している状態でアニメートを選択してください。

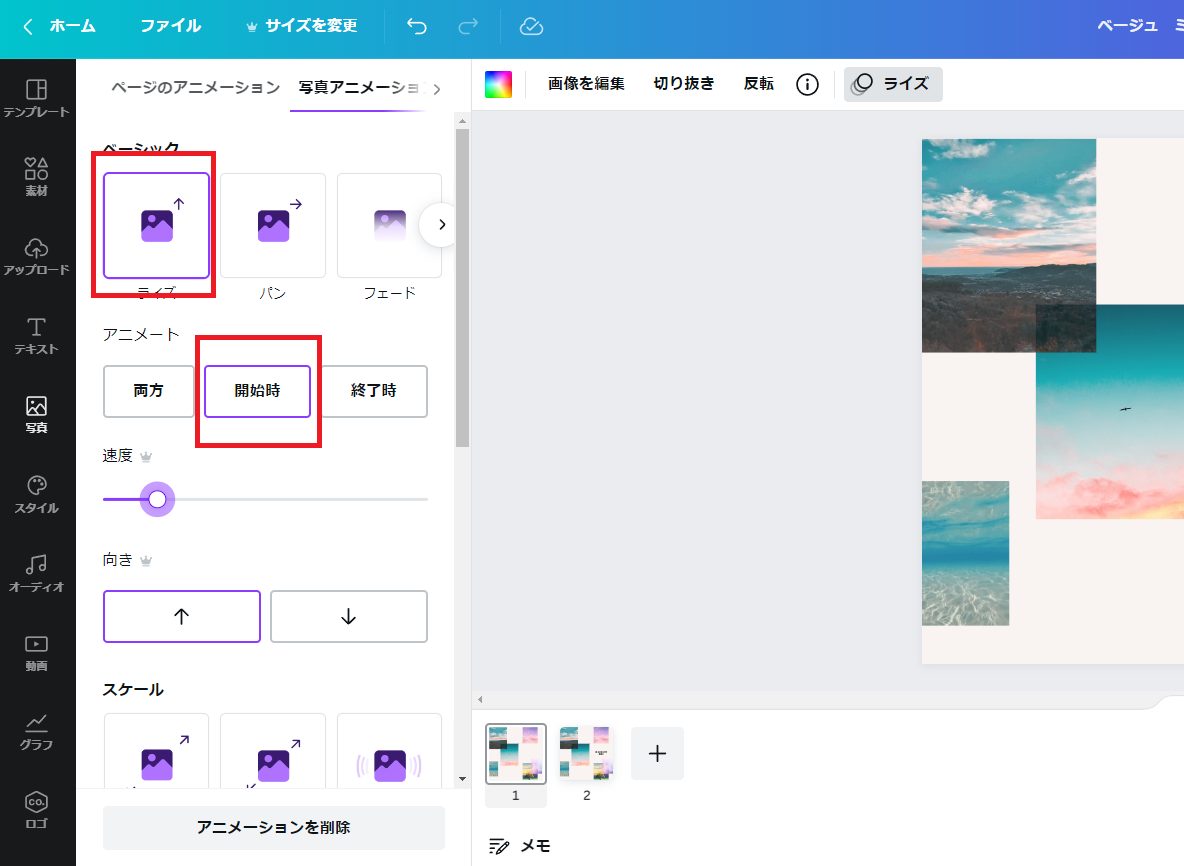
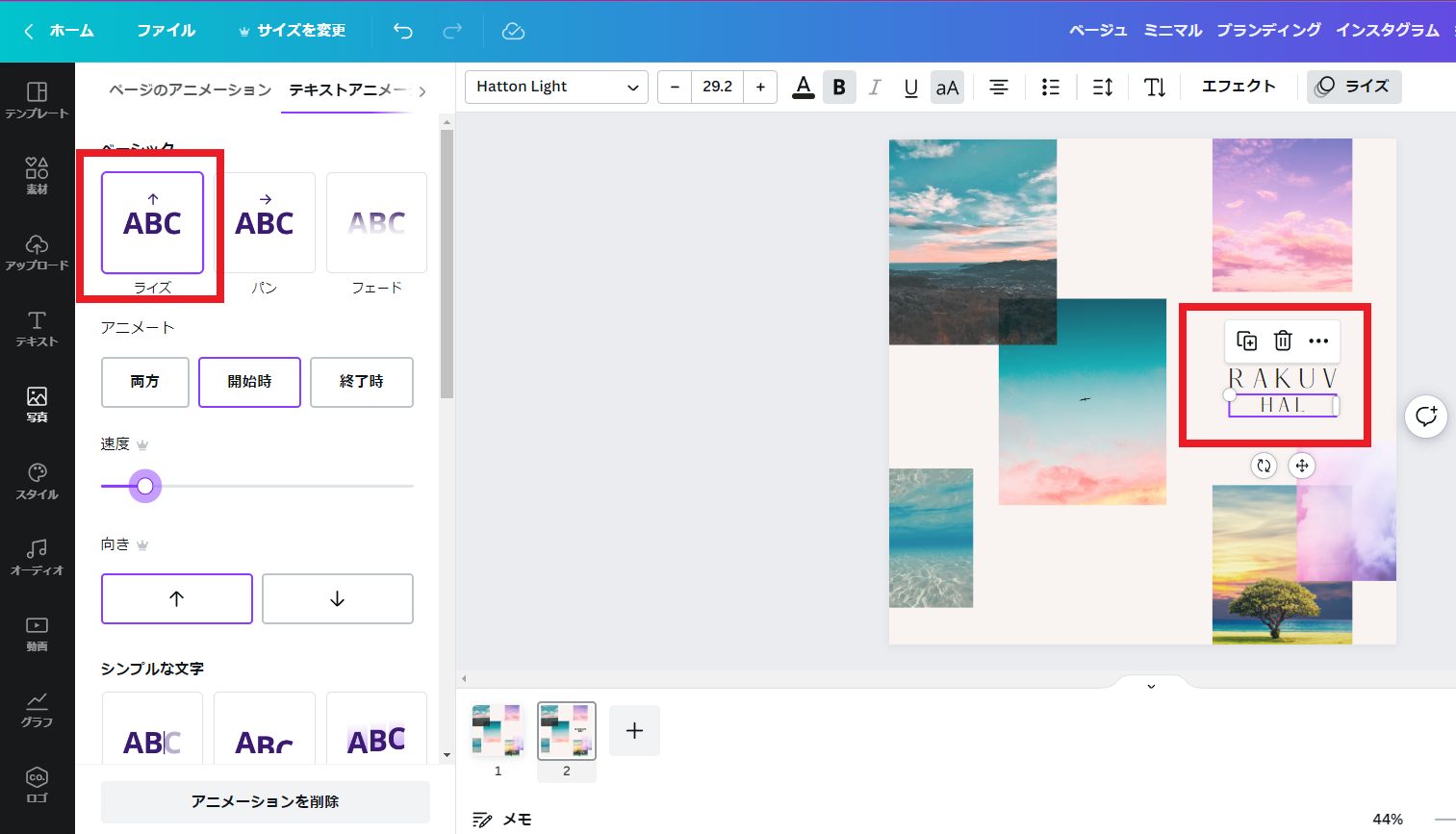
今回は【ライズ】のアニメーションを選択しました。アニメーションの効果をかけるタイミングは【開始時】を選択して下さい。
アニメーションの種類によっては、アニメーションをかけるタイミングを選択できないものもあります。その場合はうまく表示できませんので、必ずアニメーションをかけるタイミングが設定できるアニメーションを選ぶようにしてください。
上記作業を画像すべてに行って下さい。複数一括で選択して設定しても結果が同じなのでやりやすい方法でOKです。
画像すべてに設定が完了したら下記画像のようになりました。

文字だけは常に表示されていて、写真は上から順に表示するようになっています。
step
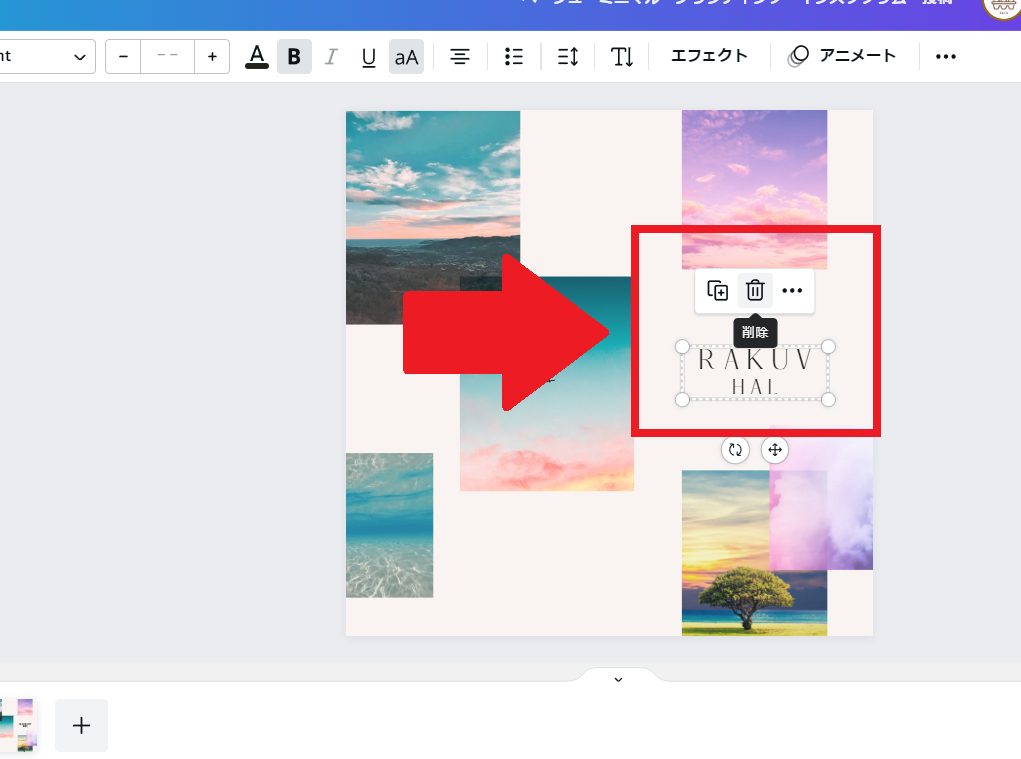
31ページ目にある【後から出現させたいオブジェクト】を削除する。
1ページ目の設定の最後に、後から表示させたい文字列を削除します。

今回は【RAKUV】と【HAL】の表記どちらも画像の後に出現させたいので両方とも削除します。
ここまで来たら1ページ目の設定は終了です。
step
42ページ目の【後から出現させたいオブジェクト】にアニメーションを適用する。
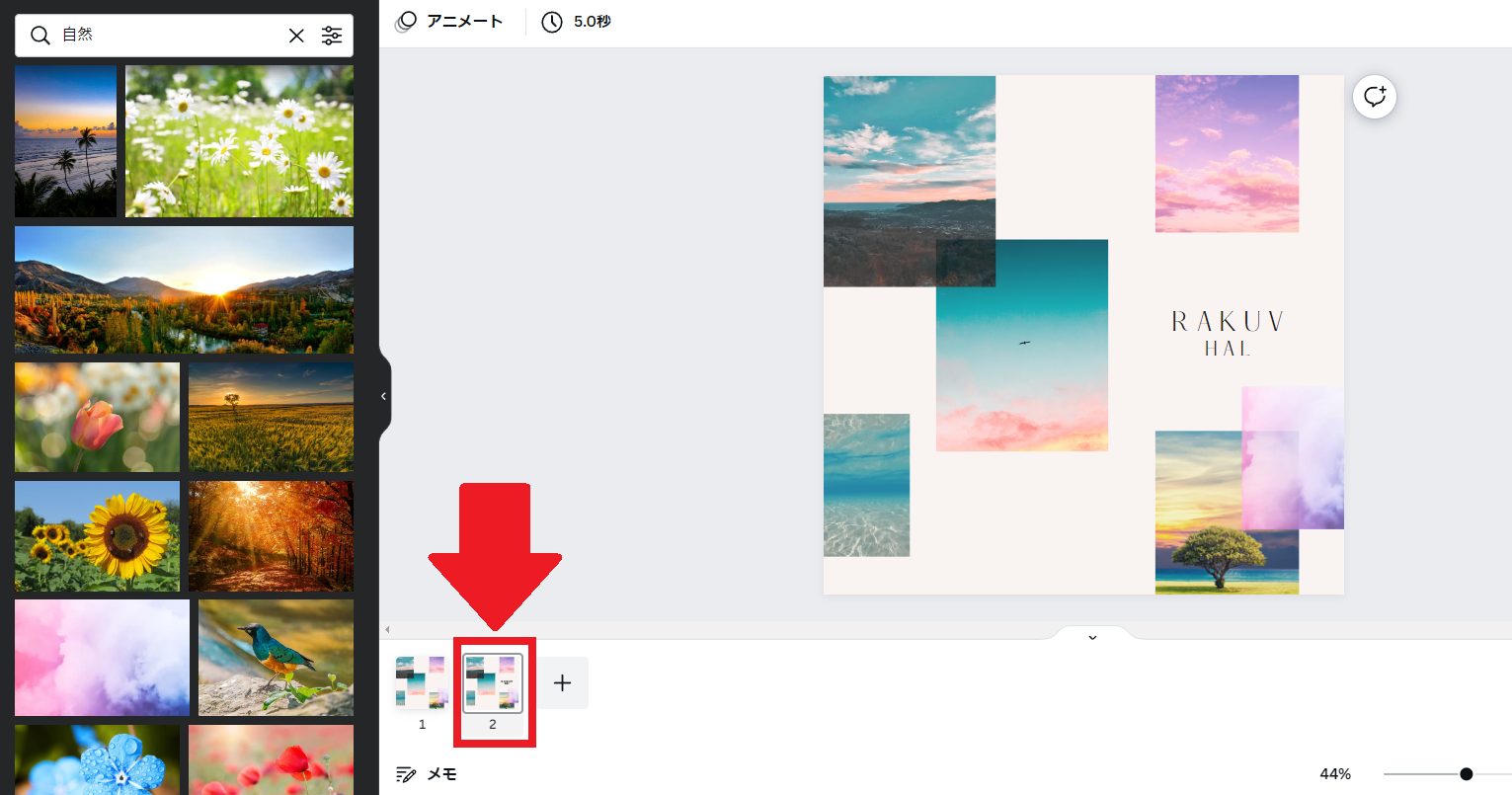
2ページ目に表示を切り替えます。

2ページ目に切り替えたら文字のアニメーションを設定していきます。

先ほど同様表示させたいテキストを選択して【アニメート】を適用させます。
こちらもアニメーションの種類は【ライズ】を選択し、タイミングは【開始時】にしています。

step
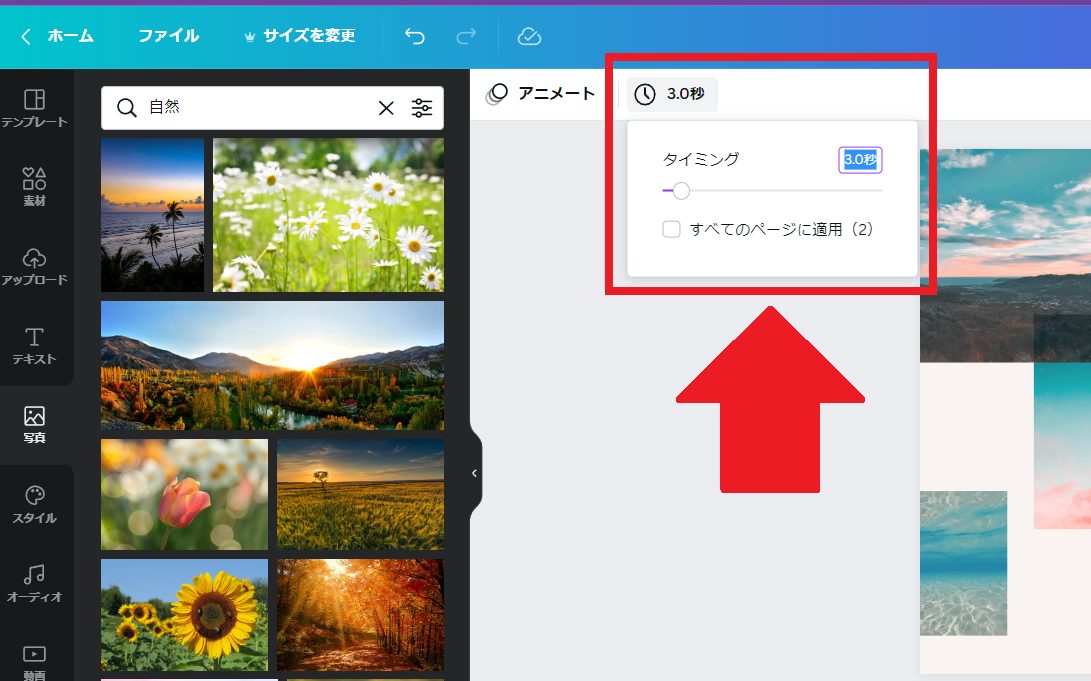
5各ページの表示時間を調整して完成
次にそれぞれのページの表示される長さを調整します。今回は1枚目を3秒、2枚目に2秒それぞれ設定しました。設定場所は上記画像を参考にしてください。
これだけで、文字が遅れて表示される動画が完成しました。

step
6タイミングをずらしたいオブジェクトの数、作業を繰り返す。
一番最初にお見せした真ん中の画像が一番最初に表示される状態をつくりたい場合は、追加で以下の作業をすればつくれます。
- 1ページ目を更に複製する
- 複製した1ページ目の【一番最初に表示させたい画像】以外を全て削除する
- 2ページ目の【1ページ目から表示している画像】のアニメートを削除する
- 1ページ目を1秒、2ページ目を2秒に表示時間を調整する
上記設定をすると下記画像になります。

簡単に説明すると、各アニメーションを1ページごとに設定している、ということです。
- 真ん中のメイン写真を表示(1ページ目)
- 周りの画像を表示(2ページ目)
- 文字列の表示(3ページ目)
同じことをプレゼン資料でやればクリックで文章だけ追加で表示する、なども作成可能です。
動画として書き出すときは、全てのページを選択し【MP4形式の動画】でダウンロードすればOKです。

現時点でCanva上でアニメーションのタイミングを分けるのはこの手法が限界だと思います。
もっとアニメーションを細かく設定したい場合は、次の手順を参考にCanva外部で設定してください。
もっと細かく設定したい場合はデザインをパワーポイントに書き出して編集する

もっと微調整がしたい場合は、デザインをパワーポイントで書き出して、そちらでアニメーションを設定しましょう。
まず、デザインをパワーポイント形式で書き出します。

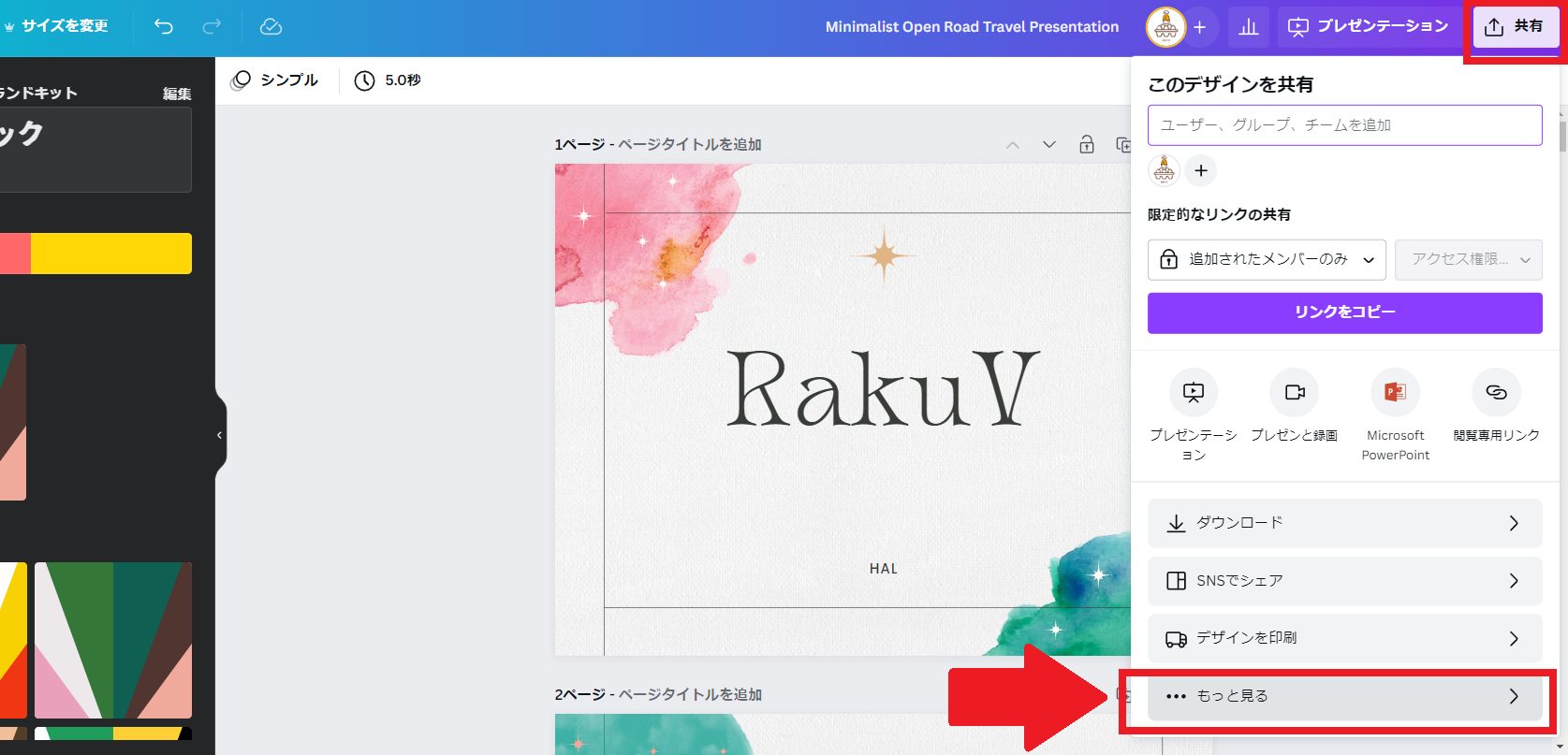
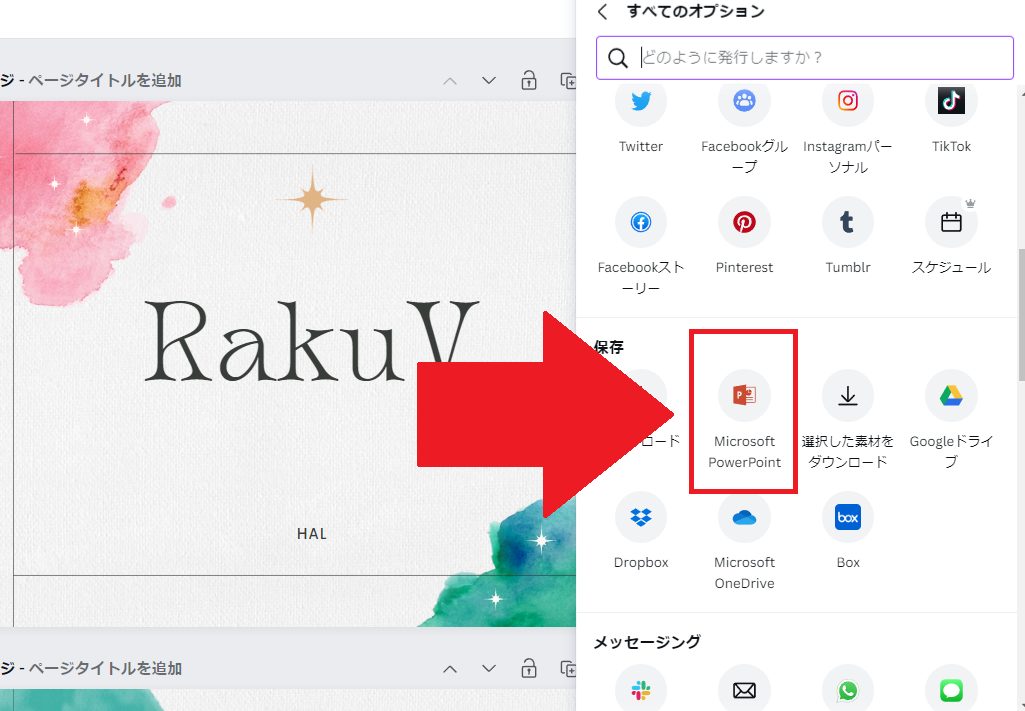
書き出したいデザインを開いている状態で右上の【共有】を選択、表示されたメニューの一番下の【もっと見る】を選択してください。

【もっと見る】を開いたメニューの中ほどにパワーポイント形式で書き出すボタンがありますので、そちらを選択してください。

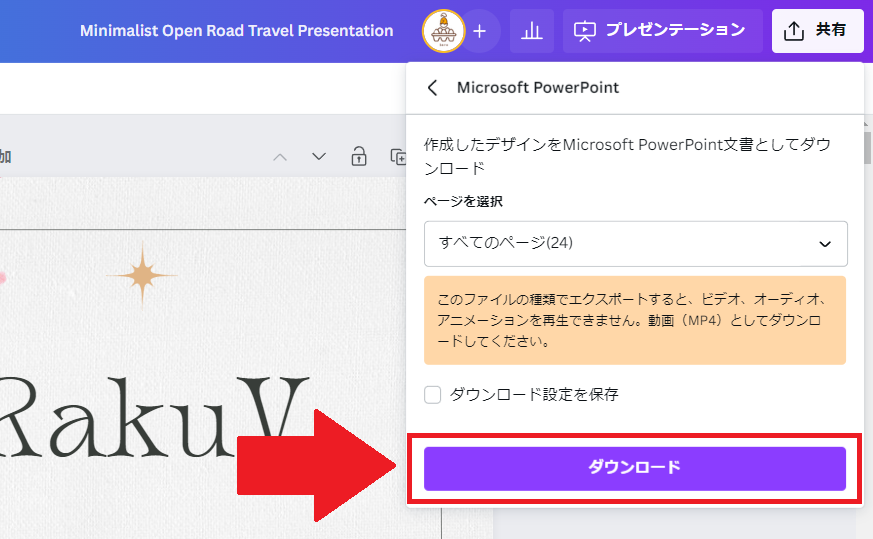
ダウンロードしたいページを設定し、【ダウンロード】をクリックすることで、書き出し、ダウンロードが完了します。
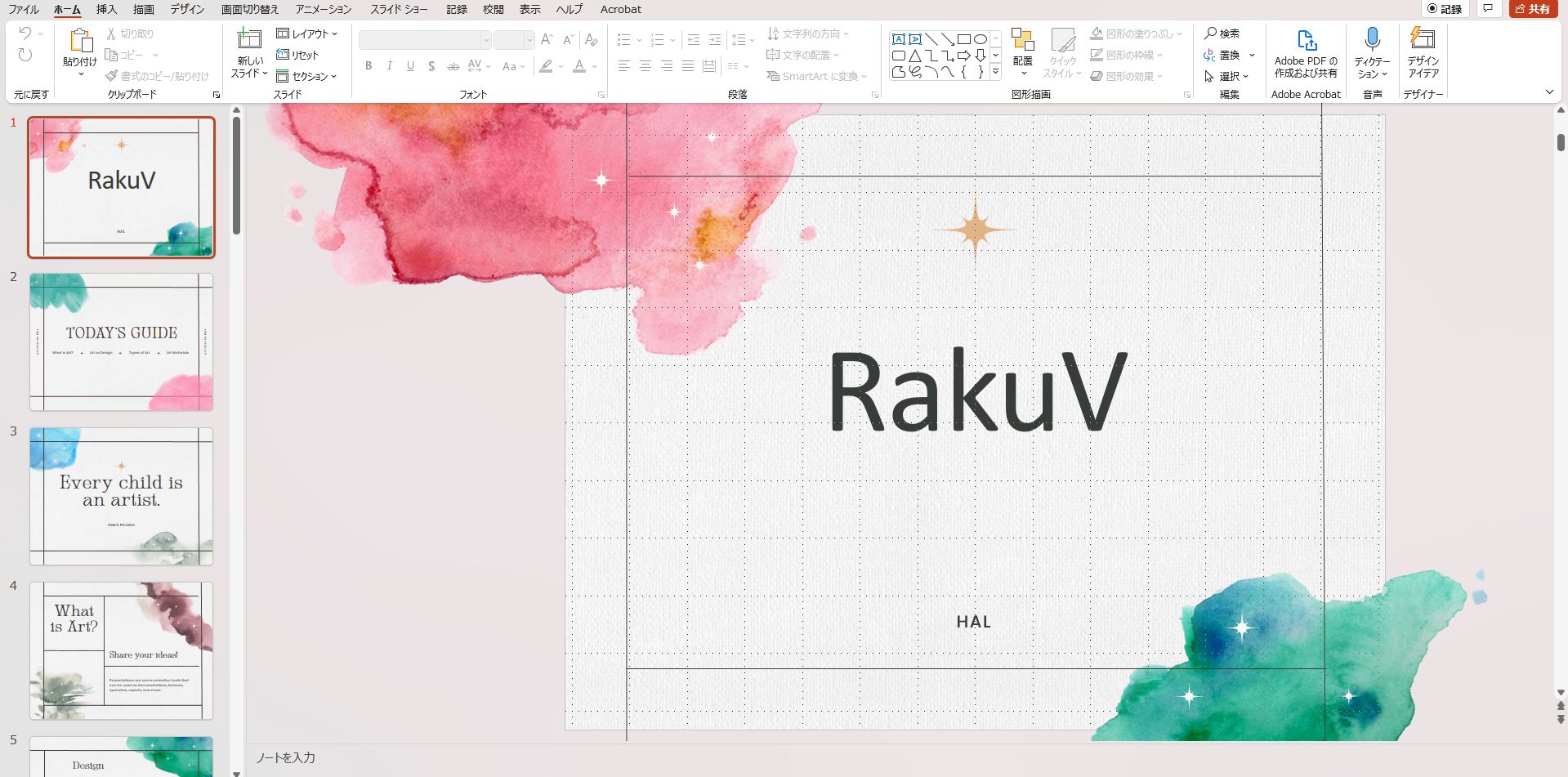
書き出したファイルをパワーポイントで開いてみるとこんな感じ。

正常に表示されています。
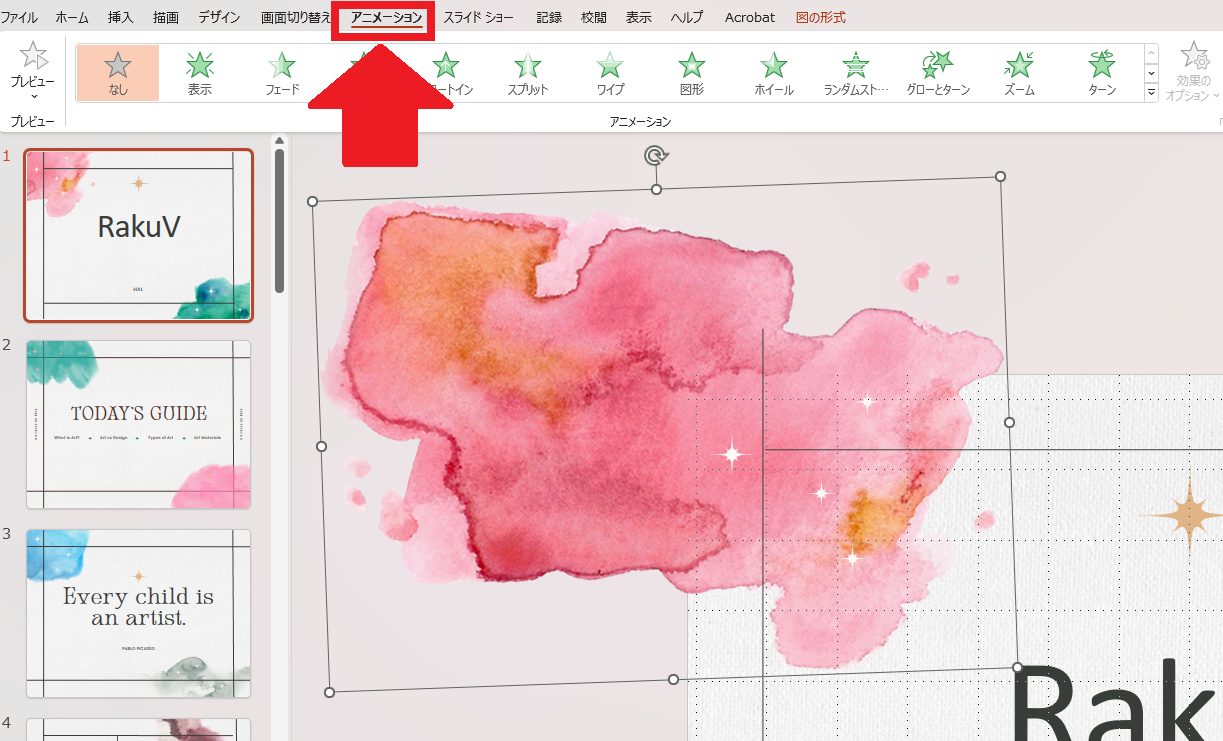
ちなみにパワーポイント上でアニメーションを設定したい場合は下記画像の【アニメーション】を選択して下さい。

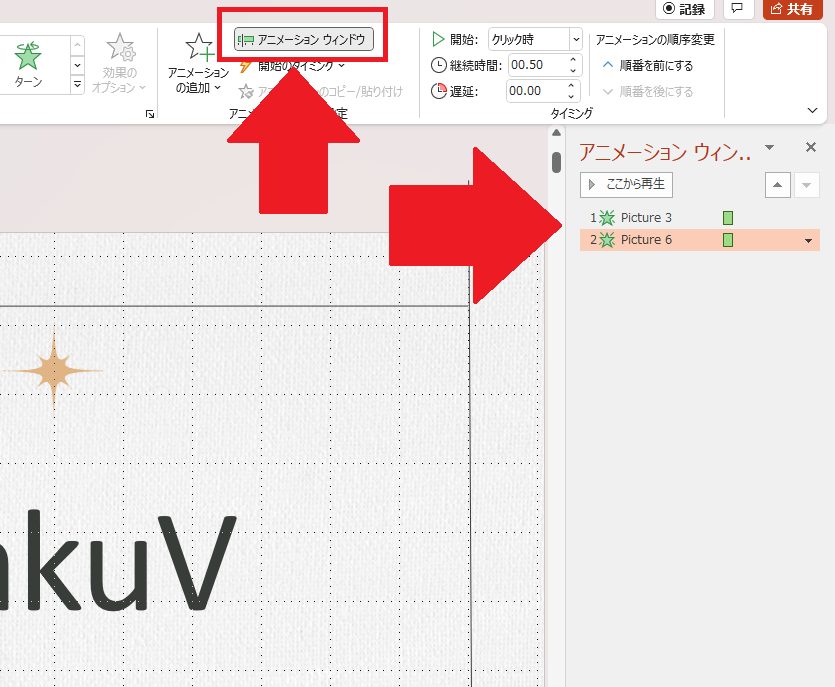
アニメーションのタイミング等を調整したい場合は【アニメーションウィンドウ】を表示すると作業がしやすいです。


現状、がっつりアニメーション効果の調整をしたい場合は、デザインをCanvaで作成しダウンロードした後にパワーポイントでアニメーションを追加するのが、最強かもしれません。
現時点のCanva上でアニメーション効果のタイミングを変えるのは限界があるが、今後のアップデートに期待

以上、いかがだったでしょうか。
現時点のアニメート機能には限界があるので、ページを複数にまたがってアニメーション効果をかける方法を紹介しました。
現在Canvaは、アニメーションのタイミングを変更する機能を開発中とのことですので、今後のCanvaのアップデートに期待です!
Canvaは無料でも使用できる神ツールですが有料版に加入するともっと利便性があがります。有料版Canvaの紹介をしている記事がありますので、興味のある方はそちらをご覧ください。
関連記事 【2022年8月最新情報】有料Canva Proのメリット7つ
ちなみに私は有料版のCanva Pro
私のピンタレストアカウントはこちら。
この記事の内容が参考になったら、ぜひフォロー・ピンの保存よろしくお願いします!
それでは今回はここまで。
\ ピンの保存よろしくお願いします /
あなたのボードにこちらの画像をピン(保存)すると、あとでいつでも確認できます。

画像左上のピンタレストのロゴマークから簡単にピン(保存)できます。
【オススメ保存方法】「Canva」という名前のボードを作りこのピンを保存