
Canvaでプレゼン用資料を作成しているが、ナレーションのつけ方が分からない。

ナレーションと同時にBGMも追加できないの?

上記のような疑問にお答えします。
本記事の内容
- Canvaでナレーションを録音する方法
- Canvaにナレーションを追加する方法
- ナレーションとBGMを同時に追加する方法
本記事の信頼性

本記事を書いている私は、本業でデザイン関係の仕事に携わっていました。その関係でCanvaも使用しており、現在個人でCanvaProを契約しているヘビーユーザーです。このブログもCanvaで作成したアイキャッチ・画像を使用しています。
今回は、Canvaにナレーションと音楽を追加する方法を紹介します。
Canvaはデザインを作成するプラットフォームですが、仕事用のプレゼン資料を作成することも可能です。パワーポイントで作成するような資料がサクッとオシャレに作成することが出来ます。
この記事を読むと下記のような物がCanvaで作成できるようになります。
Canvaで作成できるようになるもの
- ナレーション入りプレゼン用資料
- ナレーション入り説明動画
- 顔だし有のナレーション入りプレゼン用資料・説明動画
この記事の内容を実施すると、YouTubeに投稿する説明動画などはCanvaだけで作成することが可能になります。
クライアントに説明する動画もCanvaだけで作成できるようになるので、ぜひ最後まで読んでくださいね。

Canvaはデザインプラットフォームの領域を超えた、かなり使い勝手のいいサービスです。
関連記事
Canvaは無料でも使用できるツールですが、有料版のCanva Proを契約するともっと便利に使用することができます。
Canva Proは30日間の無料お試し期間もついているので、ぜひ一度利用してみて契約するか検討してみてください。
こちらの記事【Canva Proの無料お試しの申し込み方法と解約手順】で、詳しい申し込み手順と解約方法を紹介しているので、ぜひ参考にしてください。
\ ピンの保存よろしくお願いします /
あなたのボードにこちらの画像をピン(保存)すると、あとでいつでも確認できます。

画像左上のピンタレストのロゴマークから簡単にピン(保存)できます。
【オススメ保存方法】「Canva」という名前のボードを作りこのピンを保存
もくじ
まずCanvaでナレーションを追加するプレゼンテーション用資料を作成する

まず、ナレーションを追加するプレゼン資料をCanvaで作成しましょう。
もうすでにパワーポイントで作成した資料がある場合はパワーポイントのデータをCanvaにインポートすることも可能です。
会社員の方で普段オフィスを使用している方はそちらの機能をご利用ください。
やり方は後程説明しますね。

では、まずCanvaで1から資料を作成する方法を紹介します。
Canvaでナレーションを追加するプレゼンテーション用資料を1から作成する
まずCanvaにログインしてください。
もしまだCanvaアカウントを持っていない人は、無料で作成することが出来ますので、作成してくださいね。
Canvaのホームページはこちら https://www.canva.com/
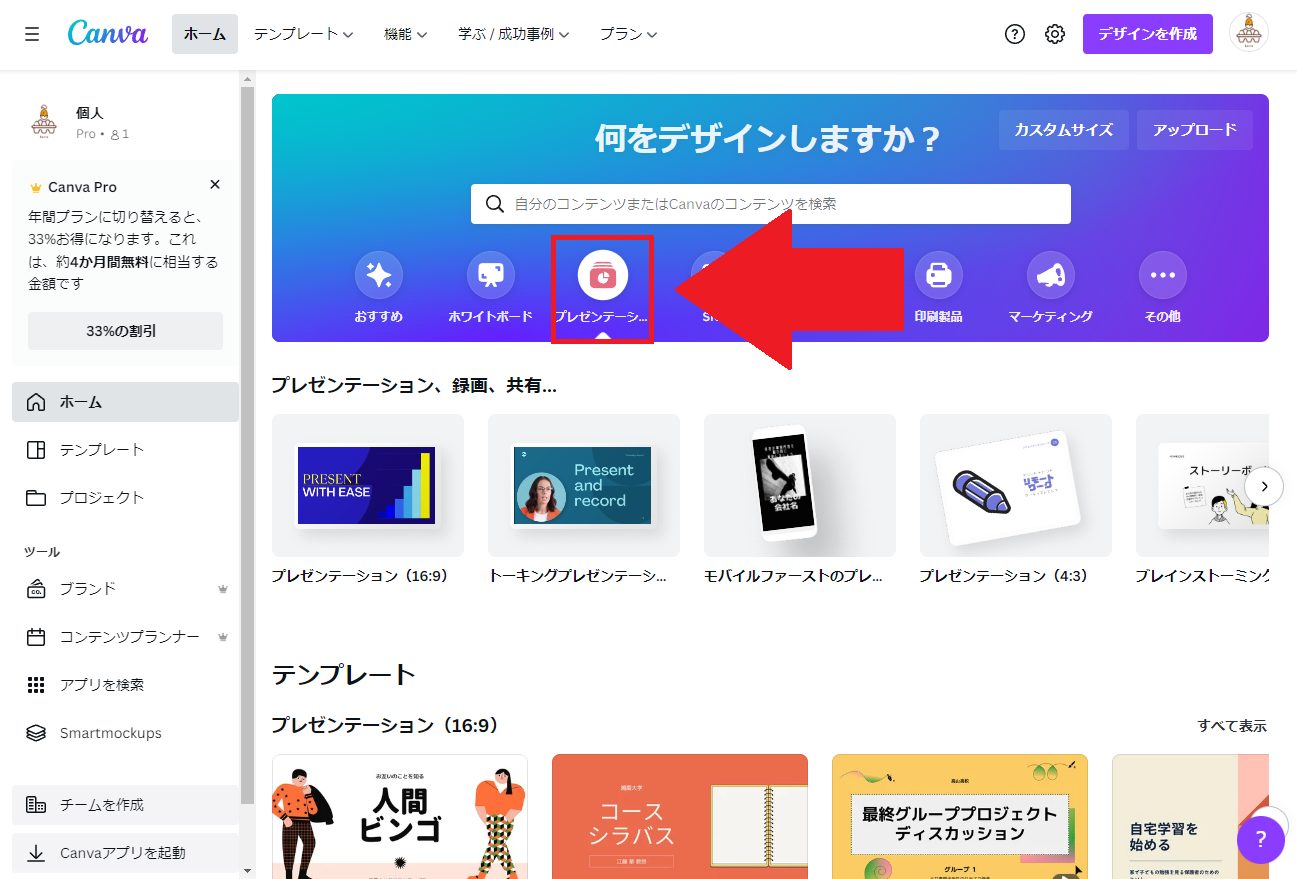
Canvaにログインすると下記トップページが表示されます。
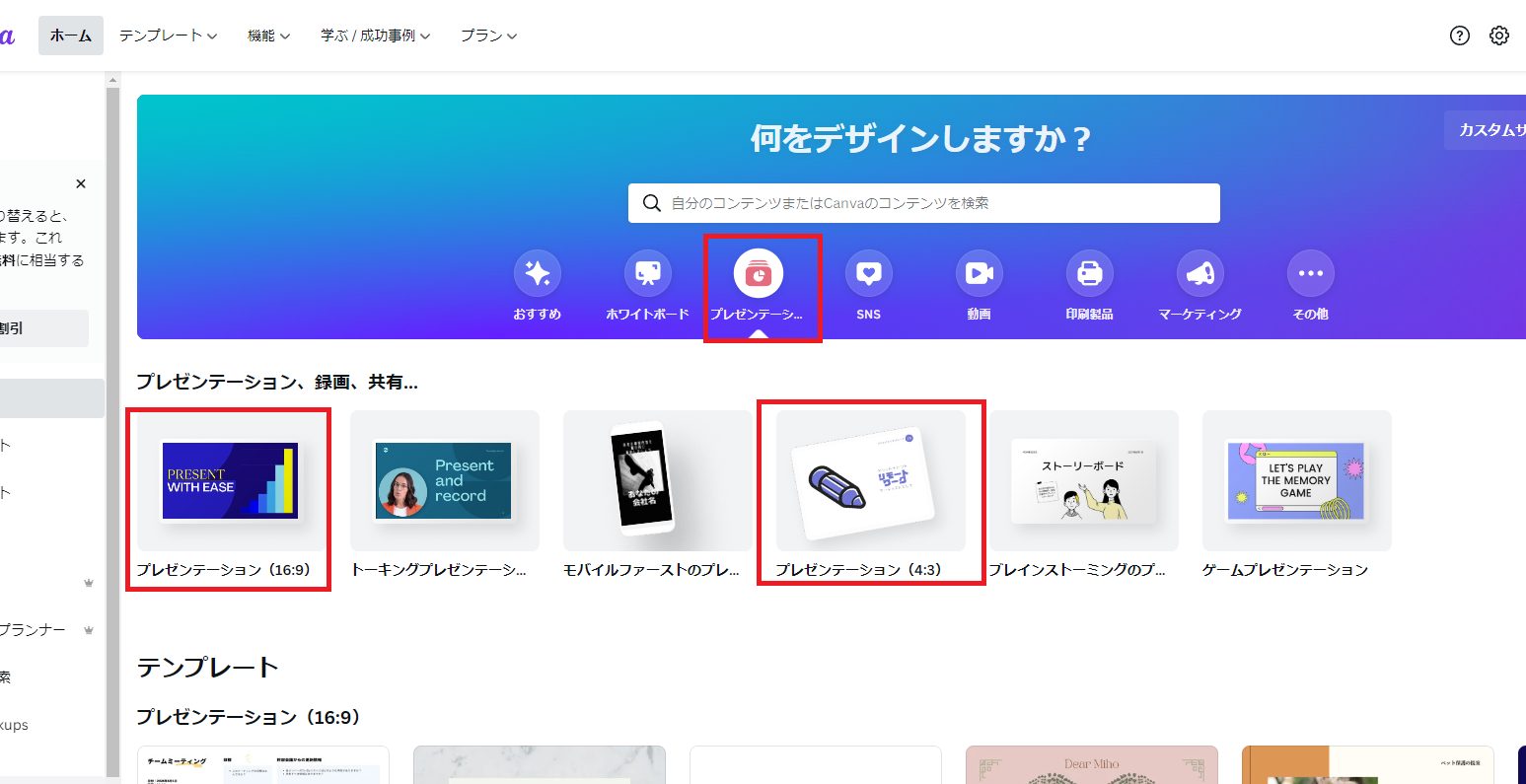
画面中ほどにある【プレゼンテーション】をクリックしてください。

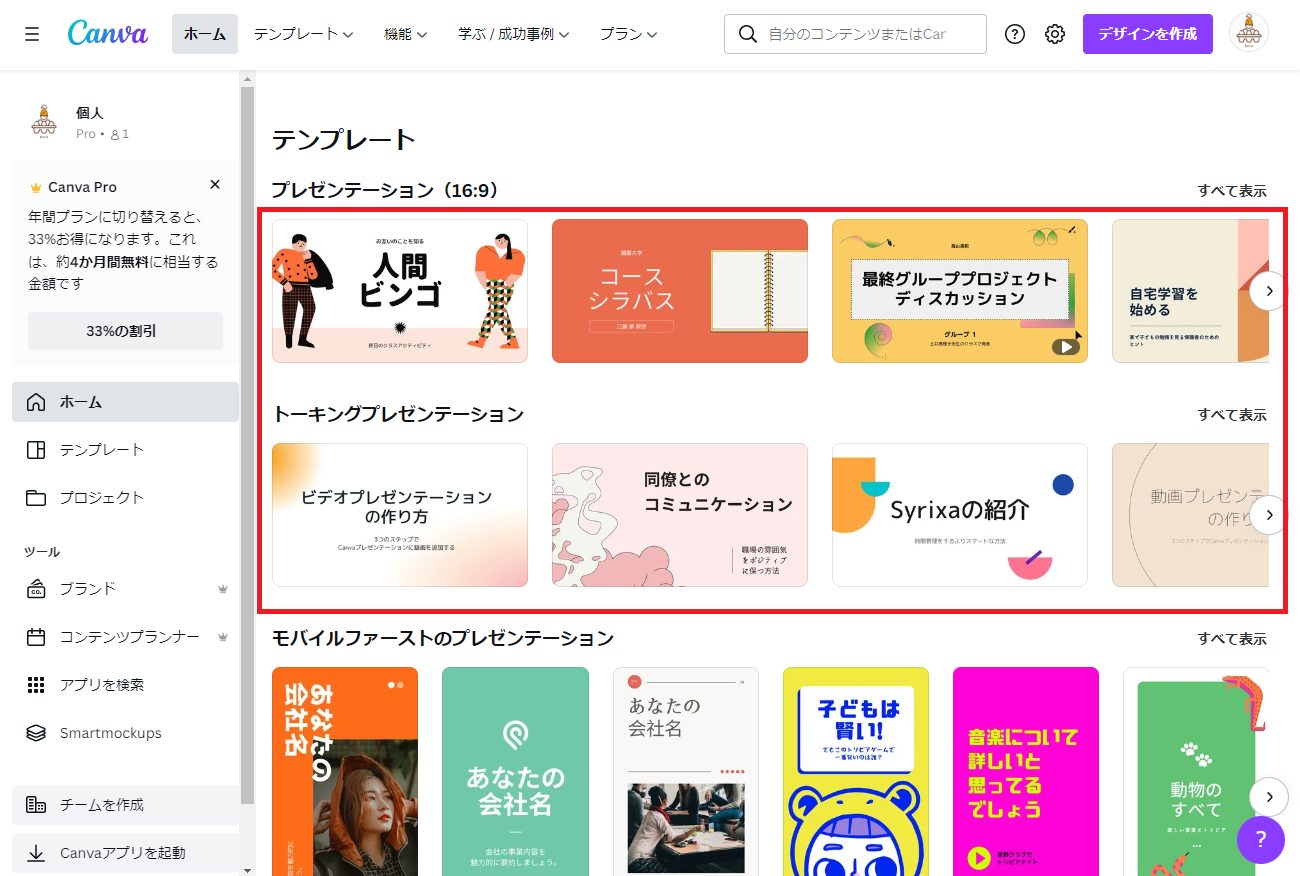
すると、下記画像のようにプレゼンテーション用のデザインが複数表示されますので、気に入ったデザインのテンプレートをクリックしてください。
私は今回、下記画像にも表示されている【同僚とのコミュニケーション】というデザインを使用します。


デザインはなんでもいいので、気に入ったものを使用してください。
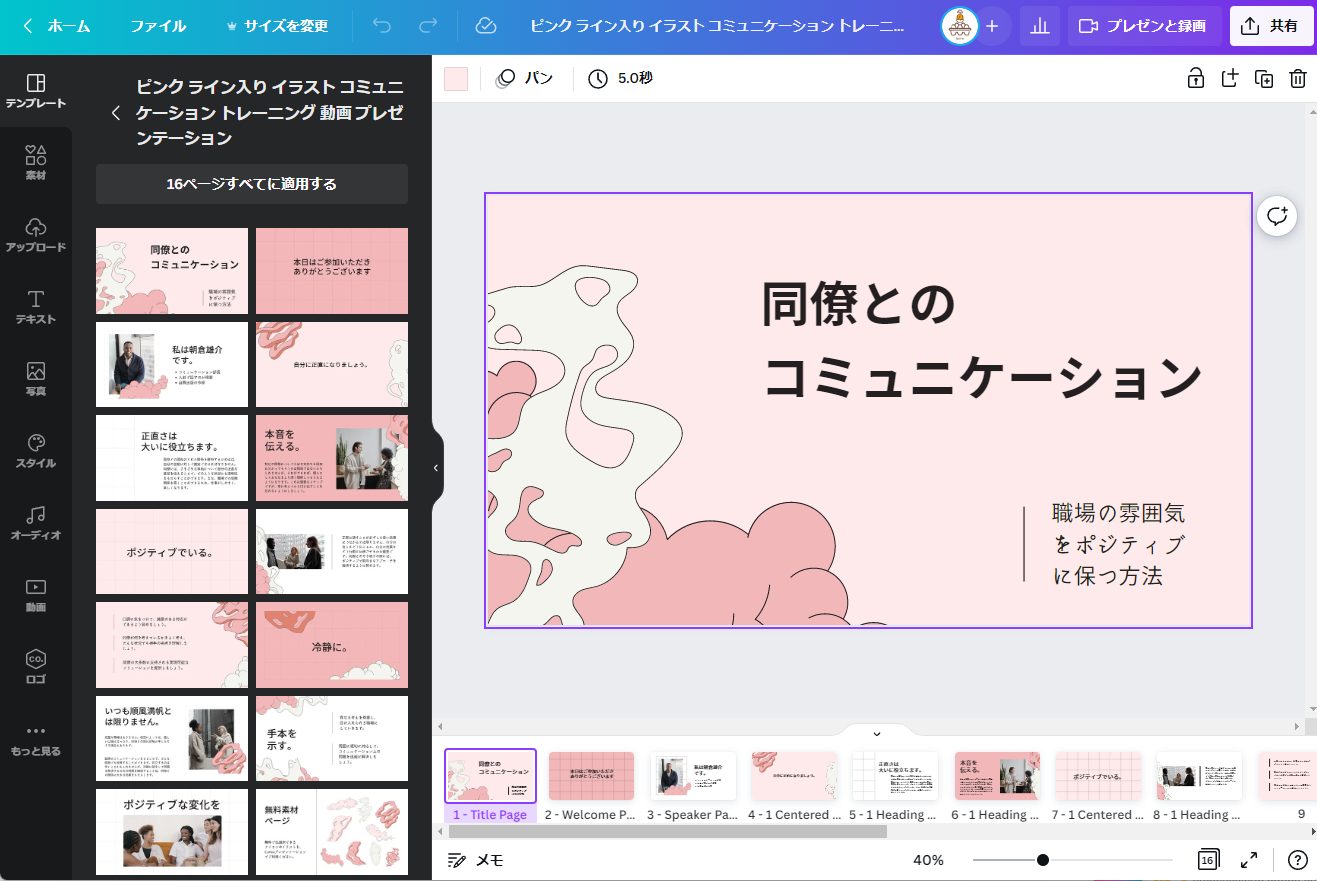
デザインをクリックすると下記画像のような表示に切り替わります。
この画面で、プレゼン用資料のデザインを作成してください。


パワーポイントのようにサクサクデザインが作成できます。
色んな機能を使ってみて、おしゃれなプレゼン資料を作成して下さい!
パワーポイントで作成した、ナレーションを追加したいプレゼン資料をCanvaにインポートする
それでは次に、既にパワーポイントでプレゼン資料が用意されている場合のインポート方法を説明します。
Canvaにログインしトップページを開いてください。
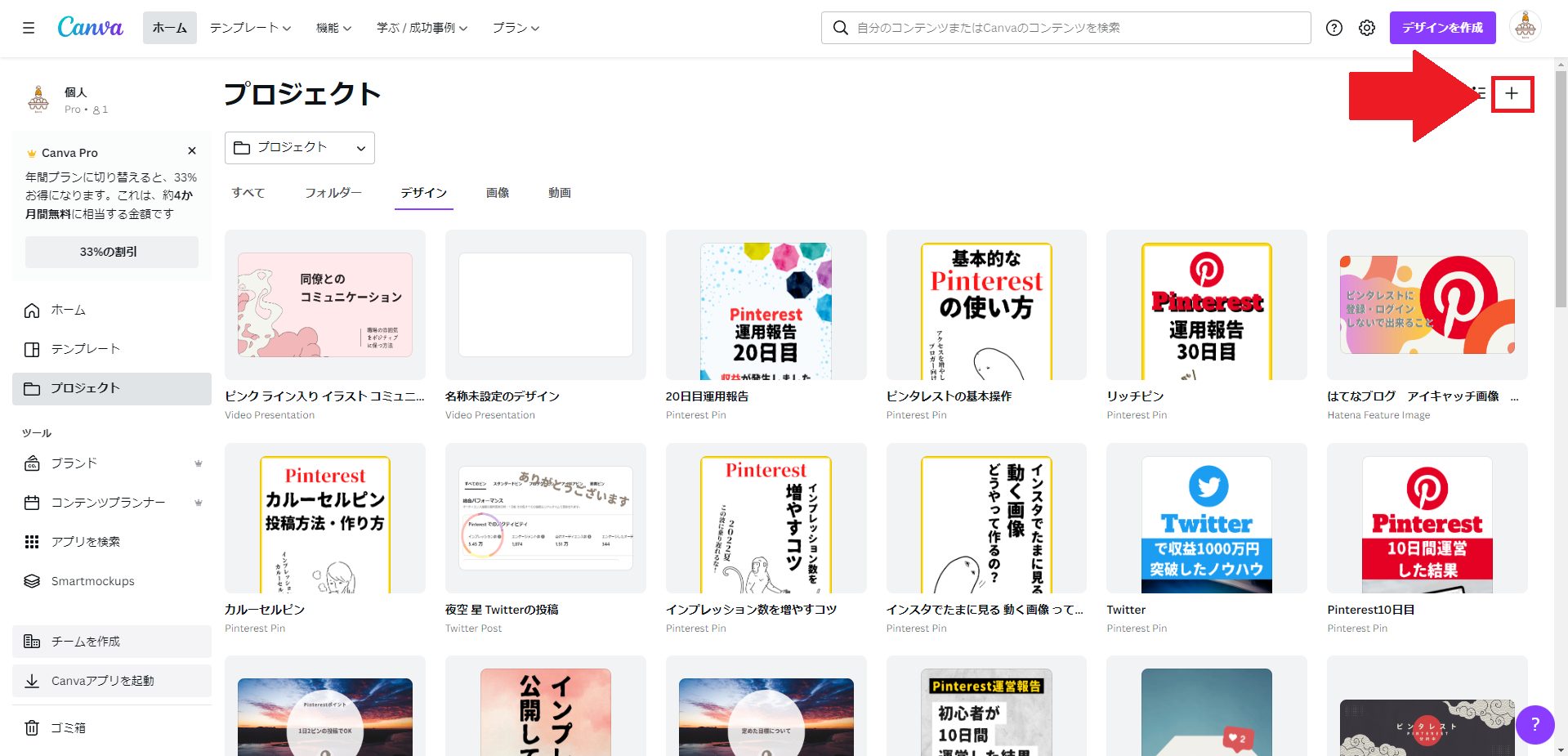
左メニューの【プロジェクト】をクリックしてください。
すると下記画像のように右上に【プラスマーク】が表示されますので、これをクリック。
【アップロード】を選択してください。

アップロードしたいファイルを選択するとアップロードが開始されます。
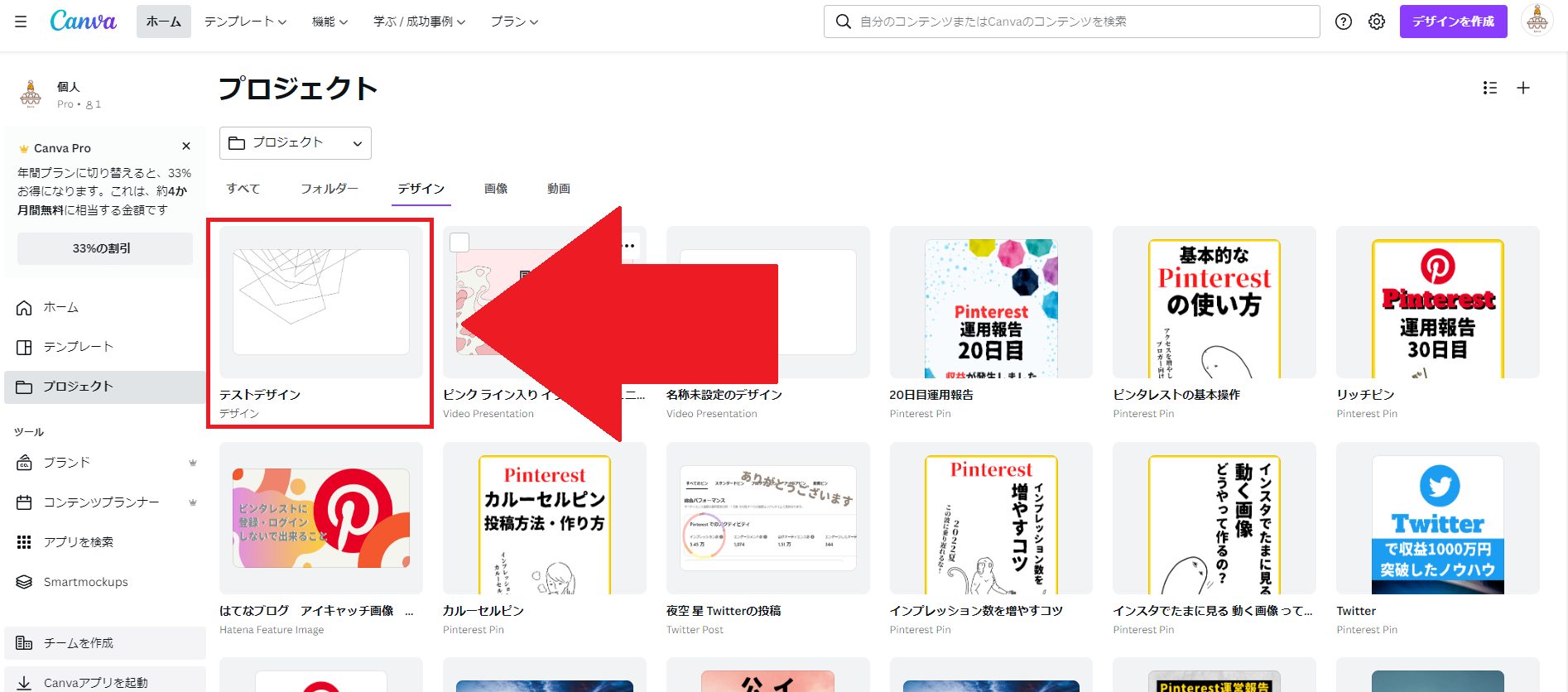
アップロードが完了したら下記画像のように【デザイン】の一番上に追加されます。

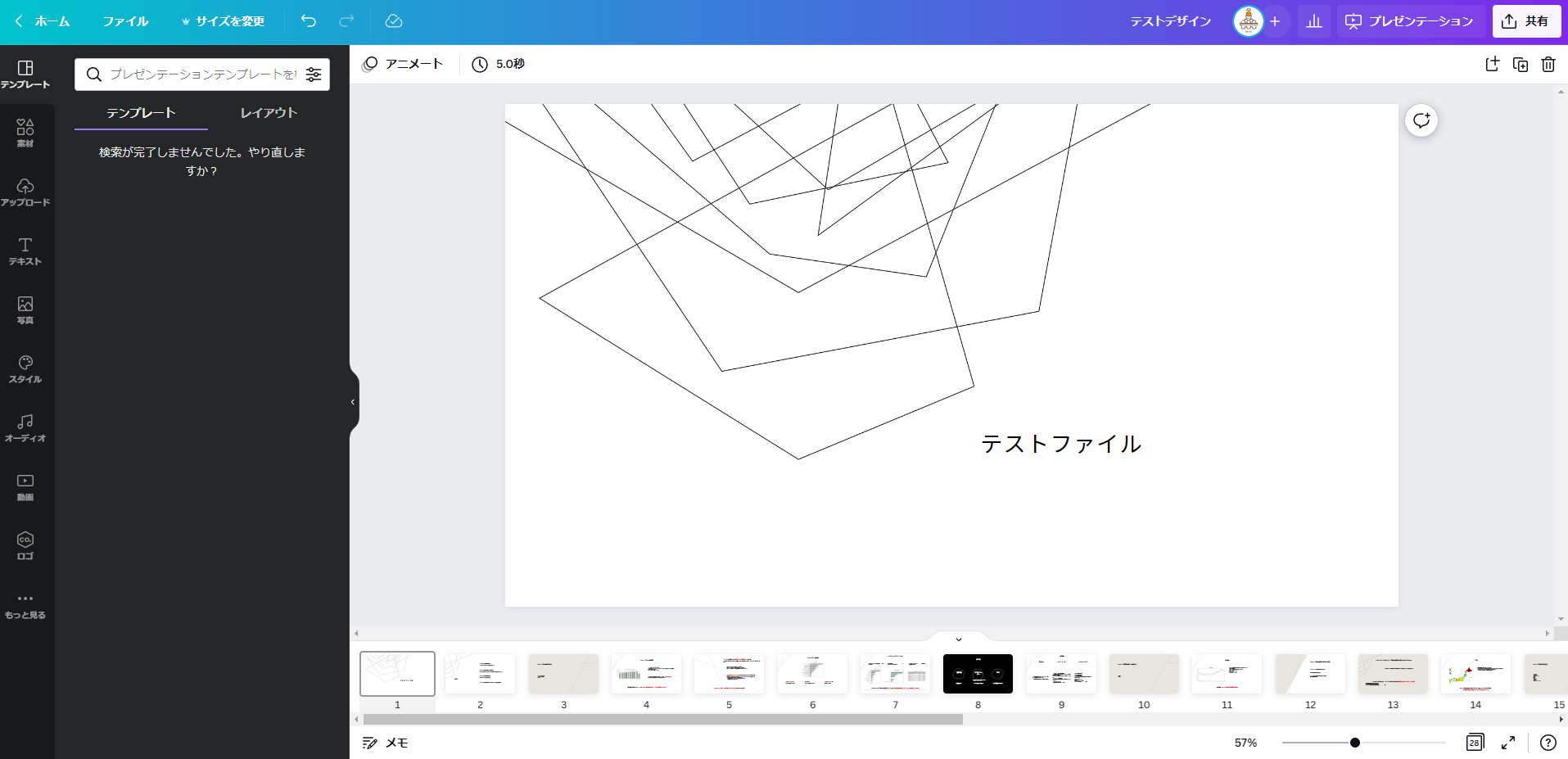
追加されたデザインをクリックすると下記画像のように、アップロードしたパワーポイントのデータがCanvaで開かれます。

ほとんど調整が要らないくらい綺麗にインポートされますが、念のため、全てのページを確認して表記がずれてないか、フォントがおかしくないかなどの確認はしておいてくださいね。

これで、Canva上でナレーションを挿入したいプレゼン資料の準備ができました。
いよいよ、ナレーションの追加方法を解説しますね。
Canvaでナレーションを追加する方法は3つ

Canvaでナレーションを追加する方法は3つあります。
それぞれ特徴やメリットが異なりますので、
- 完成後どんな形で他の人に共有したいか
- ナレーション音声ファイルをどのように準備するか
でどの方法を使用するか決めてください。
Canvaにナレーションを追加する方法
- Canva上でプレゼン資料全体を通してナレーションを録音する
- Canva上でスライドごとのナレーションを録音する
- 別で録音したナレーションのファイルをCanvaに追加する
どの方法でもナレーションとBGMを同時につけて動画ファイルとしてダウンロードすることが可能ですのでご安心ください。
ではまずそれぞれの特徴を紹介します。
Canva上でプレゼン資料全体を通してナレーションを録音する
こちらはCanva上のプレゼンテーション機能【レコーディングスタジオ】を使用し、録音する方法です。
この方法はCanva上ですぐに公開できるので、サッとプレゼン内容を共有したい場合に向いています。
特徴は以下の通り。
メリット
- Canva上で完成動画の共有リンクがすぐ作成されるので、動画ファイルをダウンロードしなくていい(ダウンロードも可能)
- Canvaの動画共有リンクの使い勝手が良い
- 全体通してナレーション録音・録画するのでライブ感のある映像が作れる
デメリット
- 言い間違えたり、噛んでしまってもそこだけ撮りなおすことが出来ない(どうしても気になる場合は初めから撮りなおし)
- BGMをつけるには一度作成した動画ファイルをダウンロードする必要がある

この作成方法を詳しく知りたい方はこちらをクリックしてください。
説明箇所までジャンプします。
Canva上でスライドごとのナレーションを録音する
こちらはプレゼンテーション機能ではなく、Canvaの【録画・録音機能】を使う方法です。
この方法は完成動画ファイルをダウンロードして使用する場合に向いています。
メリット
- 一番簡単にナレーションとBGMを同時につけることが出来る
- スライド1ページずつ録画・録音するので、撮りなおしがすぐにできる
デメリット
- スライド1ページずつ録画・録音するので、少し手間
- Canvaの【レコーディングスタジオ】の共有リンクで共有する場合は注意することが複数ある

この作成方法を詳しく知りたい方はこちらをクリックしてください。
説明箇所までジャンプします。
別で録音したナレーションのオーディオファイルをCanvaに追加する
この方法はCanva外でナレーションデータを収録している場合に使用できます。
メリット
- Canvaでナレーションデータを録音・録画する必要がない
- ナレーションデータがオーディオファイルでも動画ファイルでも対応可能
デメリット
- 用意したナレーションデータとスライド移動のタイミングが合うように調整する必要がある
- BGMをつけるには一度作成した動画ファイルをダウンロードする必要がある

この作成方法を詳しく知りたい方はこちらをクリックしてください。
説明箇所までジャンプします。
この3つの中からご自身にあった作成方法を選んでください。
それでは、それぞれ手順を説明します。
Canva上でプレゼン資料全体を通してナレーションを録音する手順

こちらはプレゼンテーション全体を通して一回の収録で全て撮りきる方法です。
撮影した後ダウンロードすることなく、すぐにCanva上で完成した動画の共有リンクが作成されます。そのリンク先の動画視聴機能も充実しているので、BGMを付けなくてもいい場合は、この方法が一番手っ取り早くナレーション入りのプレゼン動画を作成することが出来ます。
BGMを付けたい場合は、一度完成した動画ファイルをダウンロードする必要があるので注意してください。

ではまず、ナレーションを録画・録音する方法から説明します。
Canva上でプレゼン資料全体を通してナレーションを録音・録画する
step
1レコーディングスタジオを起動する
ナレーションをつけたいデザインを開いてください。
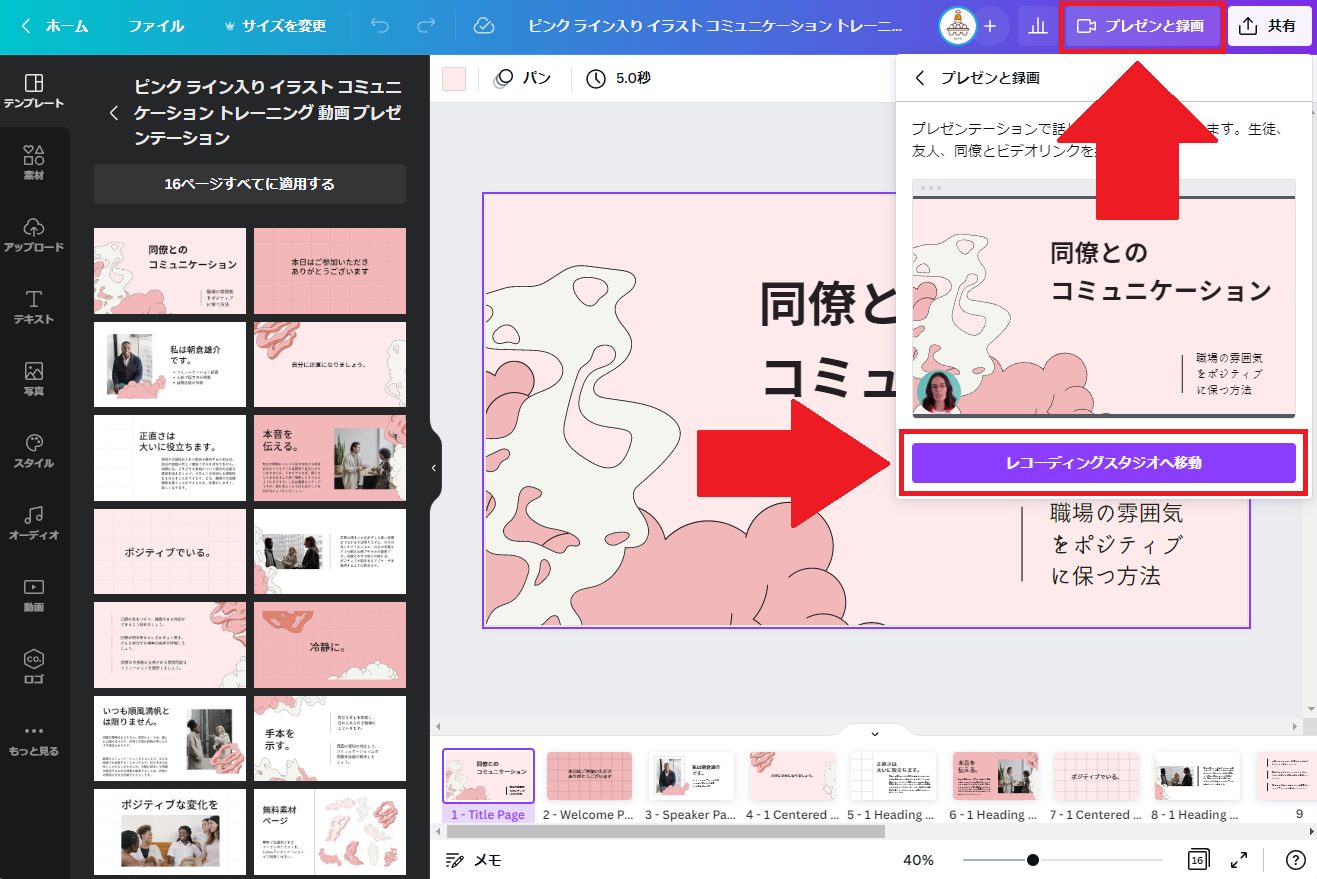
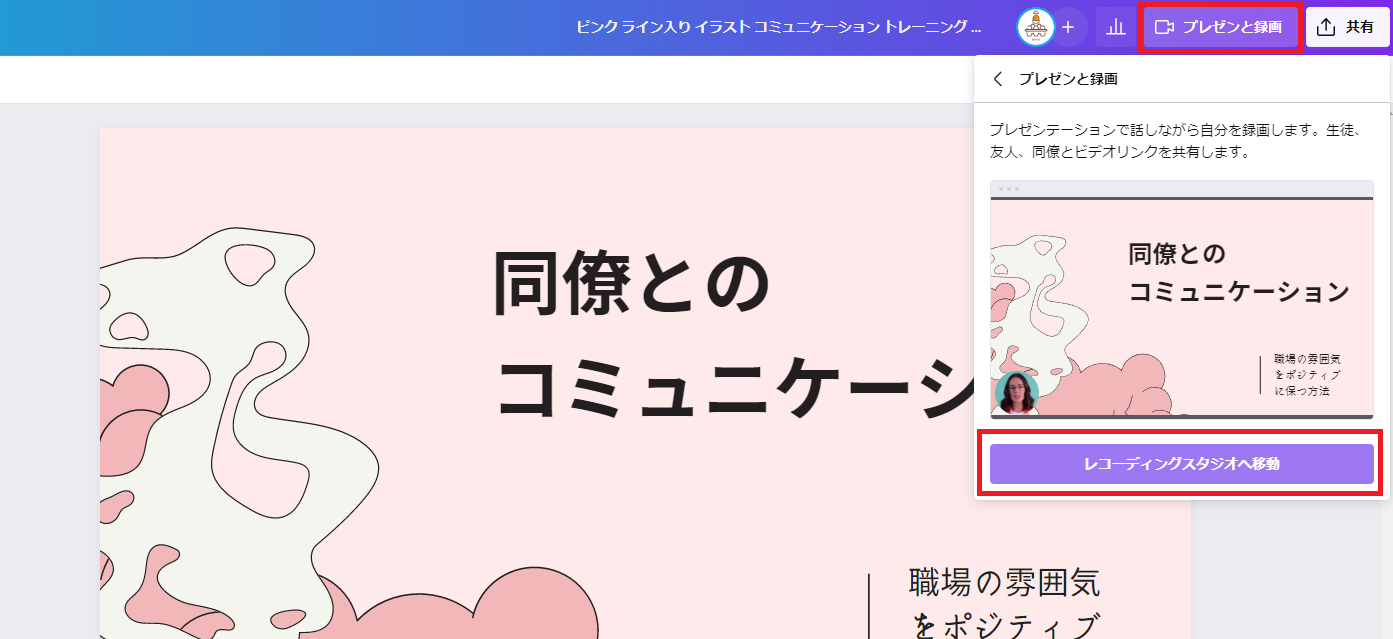
デザインを開いたら、下記画像のように、画面上部の【プレゼンと録画】をクリックし【レコーディングスタジオへ移動】をクリックしてください。

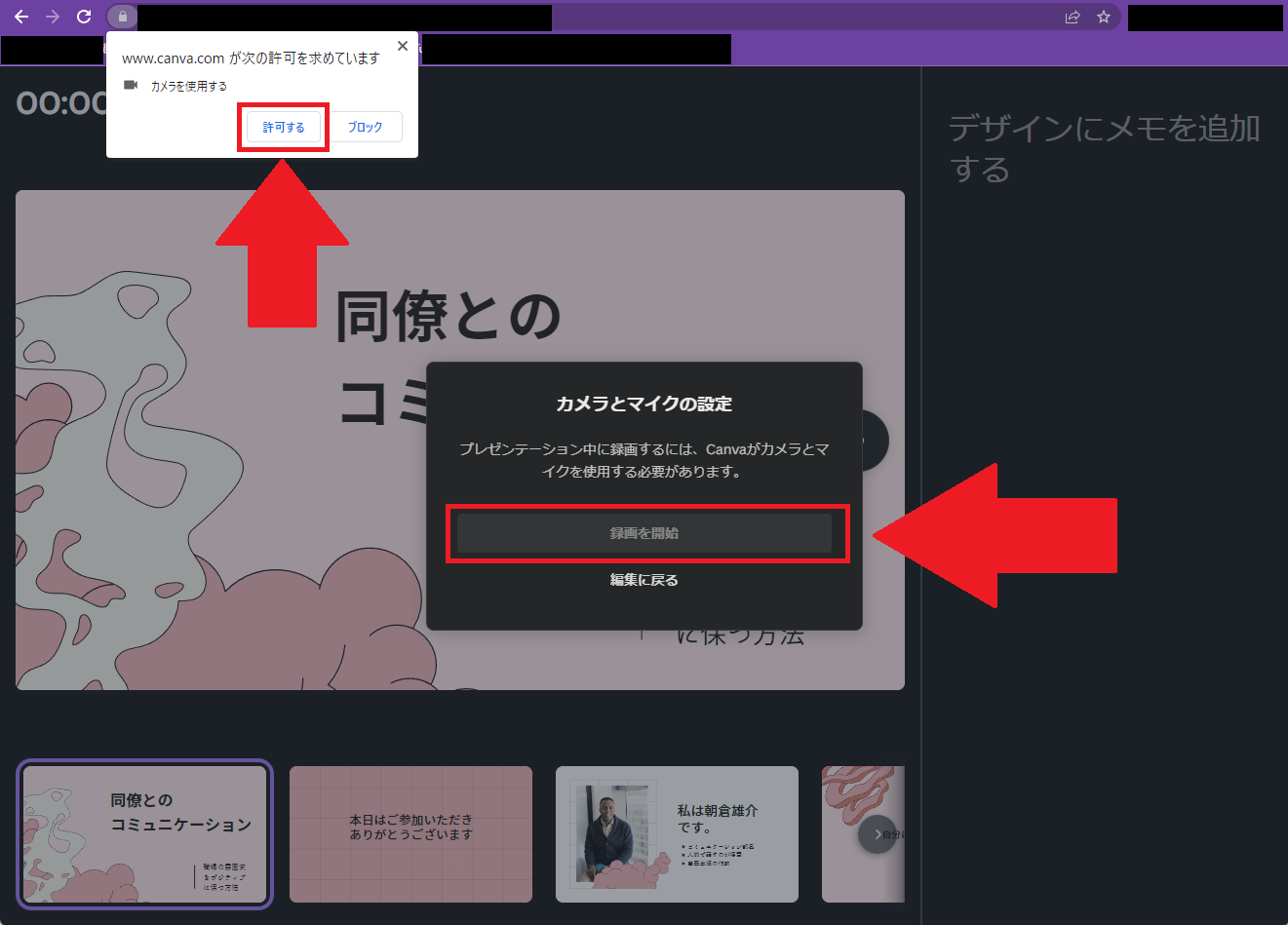
すると、下記画像のような表示に変わります。これがCanvaのレコーディングスタジオです。

初めてCanvaで録音・録画をする場合は上記画像のように許可が求められます。カメラとマイクの許可を認めないと、画面真ん中に表示されている【録画を開始】は押すことが出来ないので、それぞれ許可してください。

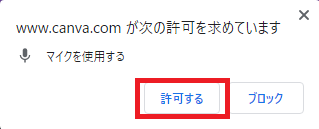
カメラの使用を許可した後に、マイクの許可が出てくると思いますので、どちらも許可してください。
動画を撮影しない場合も、カメラ・マイク両方を許可しておくことを推奨します。
step
2使用するカメラとマイクを設定する

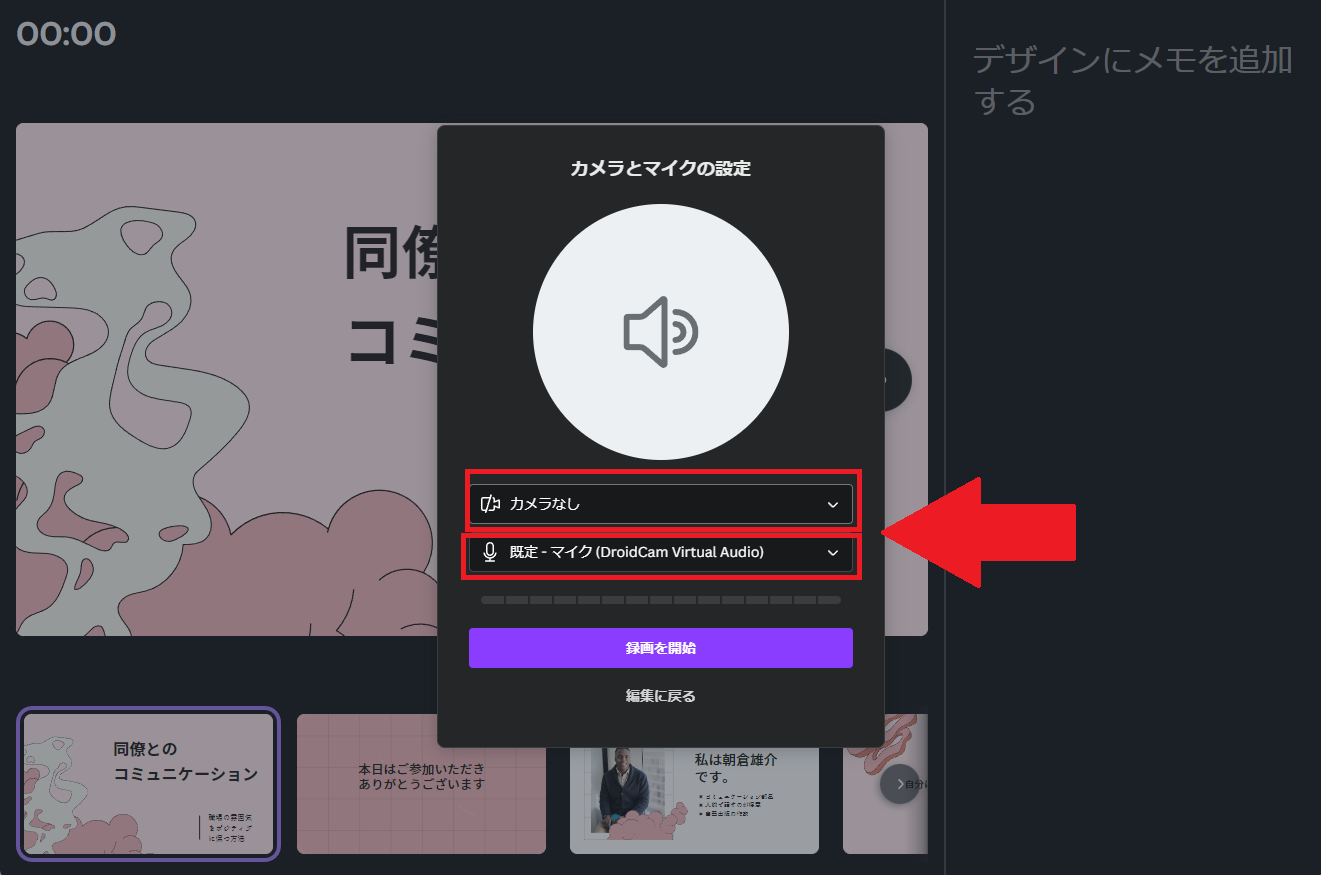
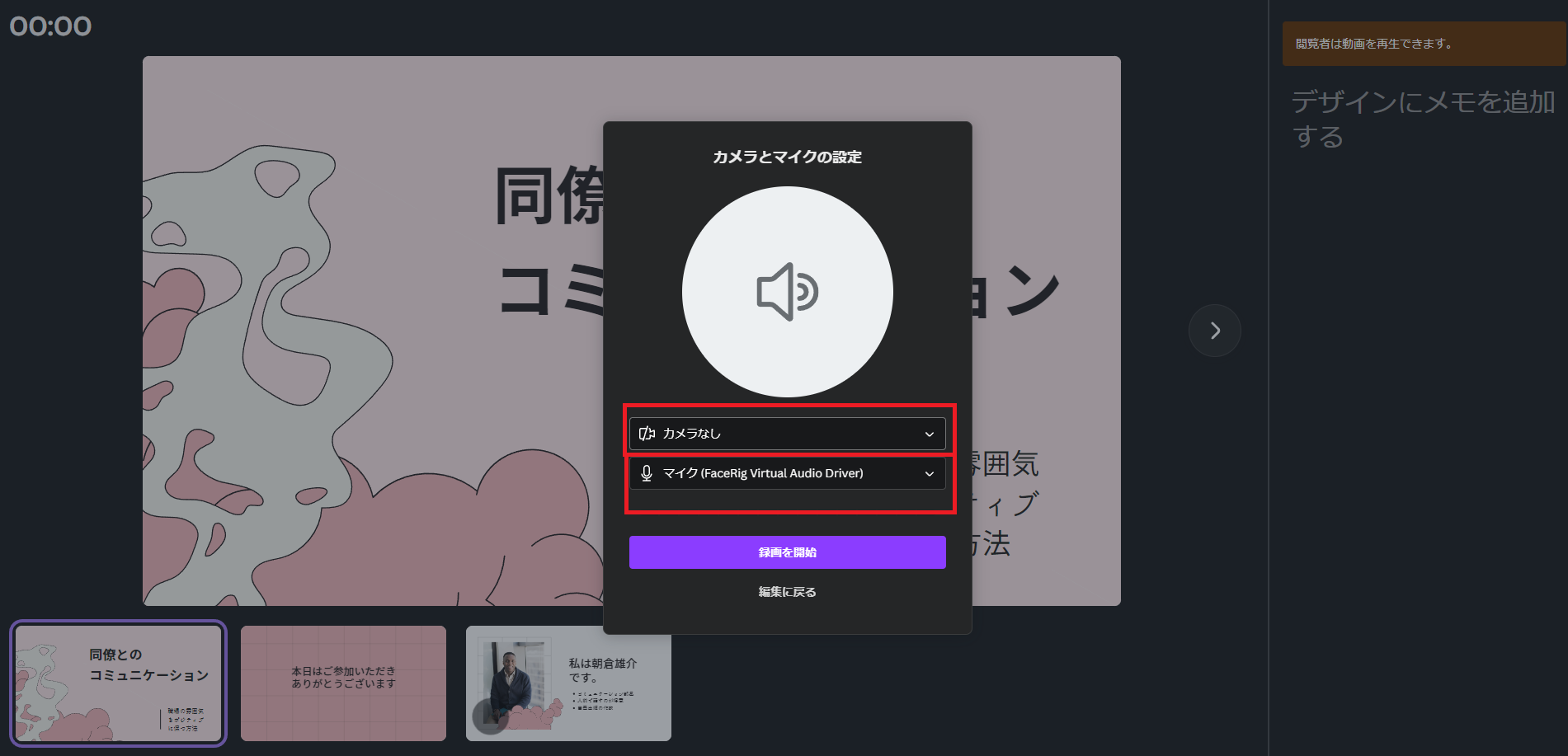
「カメラ」「マイク」の使用許可をすると、上記画像のように表示が変わります。
カメラとマイク、それぞれ使用する機材を選択してください。カメラは動画を撮影しない場合は「カメラなし」でOKです。
カメラが正常に認識されている時は、真ん中のスピーカーマークのところが収録映像に変わります。マイクが正常に認識されている時は、マイク選択と【録画を開始】の間にあるバーが音声に合わせて光ります。
step
3録画を開始する
カメラ・マイクの設定が完了したら【録画を開始】をクリックしてください。
カウントダウンが始まり、そのまますぐに録画が開始されます。
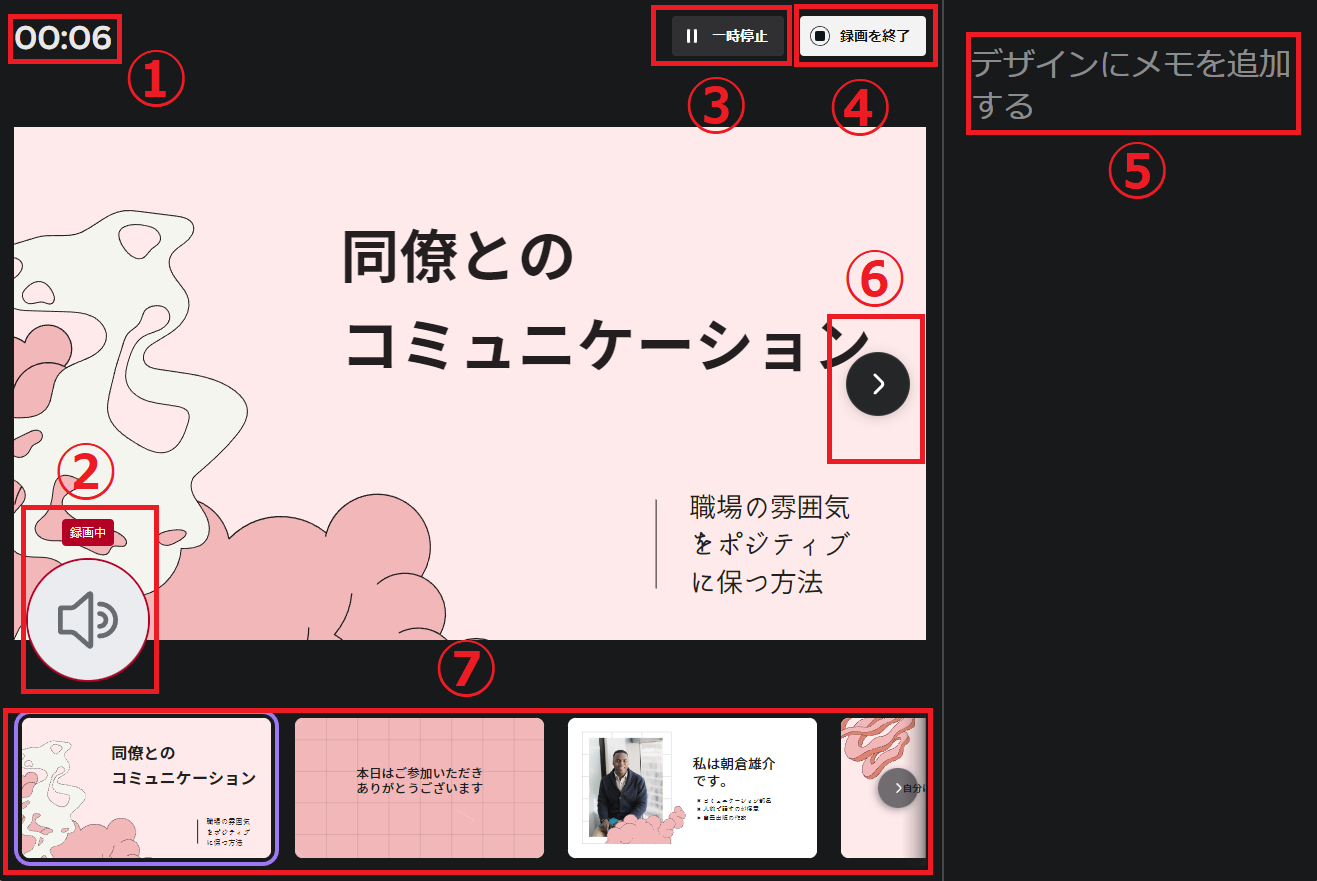
下記画像が収録画面です。

- 録画時間です。動画が完成したらここに表記されている長さの動画が作成されます。
- カメラを設定している時はここに収録している映像が映ります。(上記画像はカメラオフ)
- 一時停止ボタンです。収録を一時停止できます。
- 録画を終了します。これをクリックすると動画の書き出しが始まります。
- メモを入力しておくことが出来ます。ここにあらかじめスライドごとのカンペを入力しておくと便利です。
- スライドを移動します。
- スライド一覧です。前後のスライドが表示されています。
ちなみに、一時停止ボタンを押すと下記画像に表示がかわります。

step
4収録したナレーションのついたプレゼン資料を書き出す
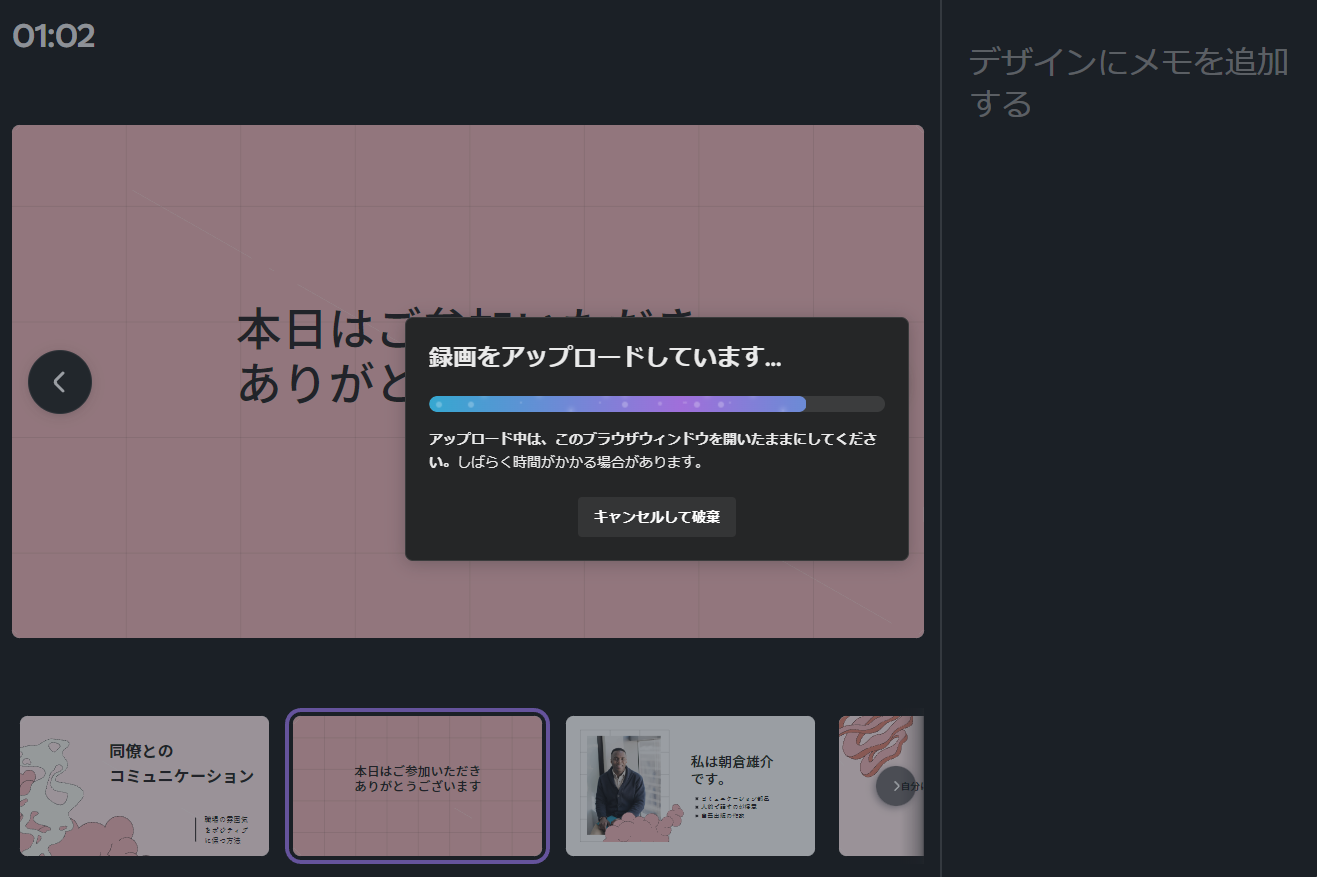
ナレーションの収録が終わり【録画を終了】を押すと、下記画像のように動画の書き出しが始まります。

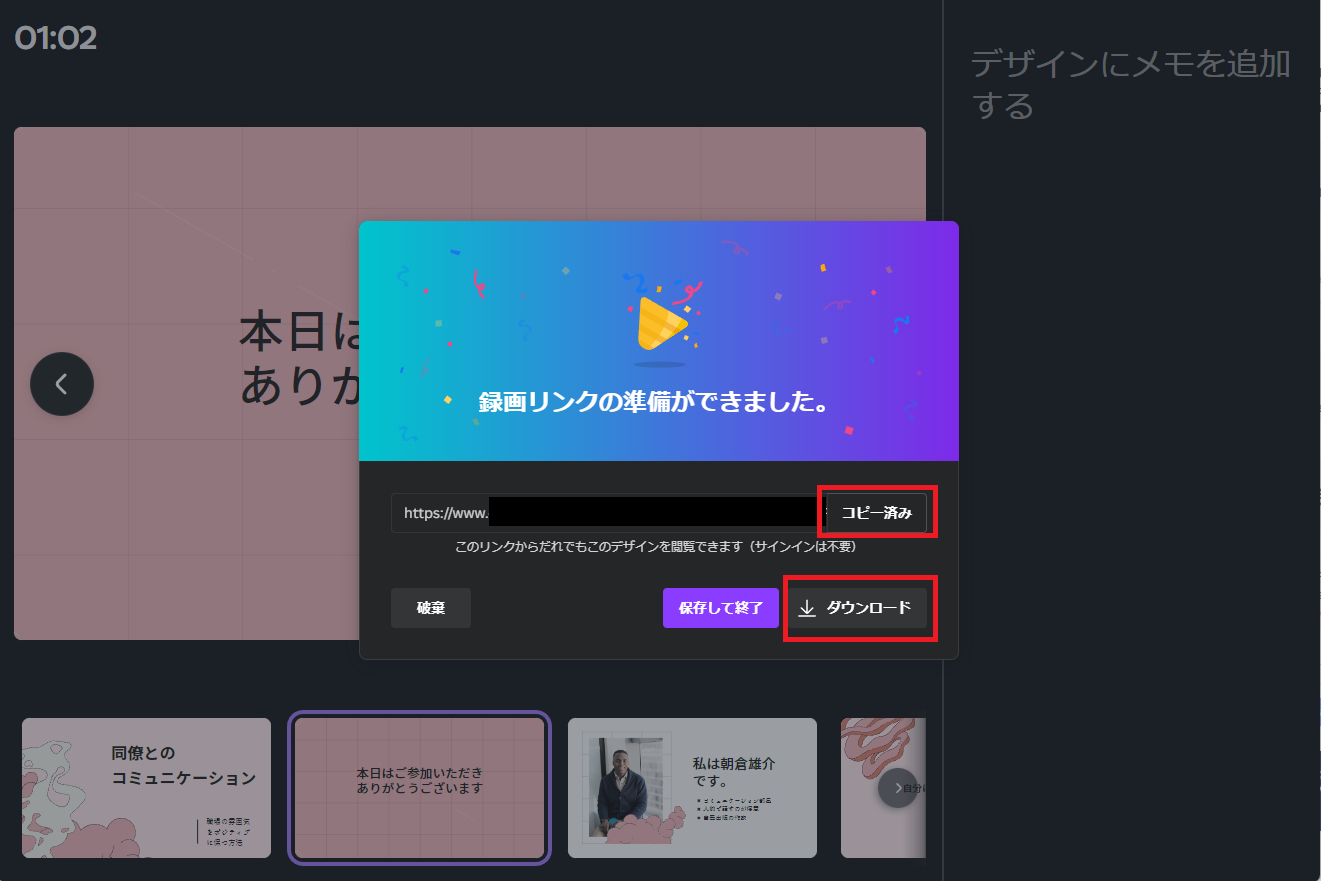
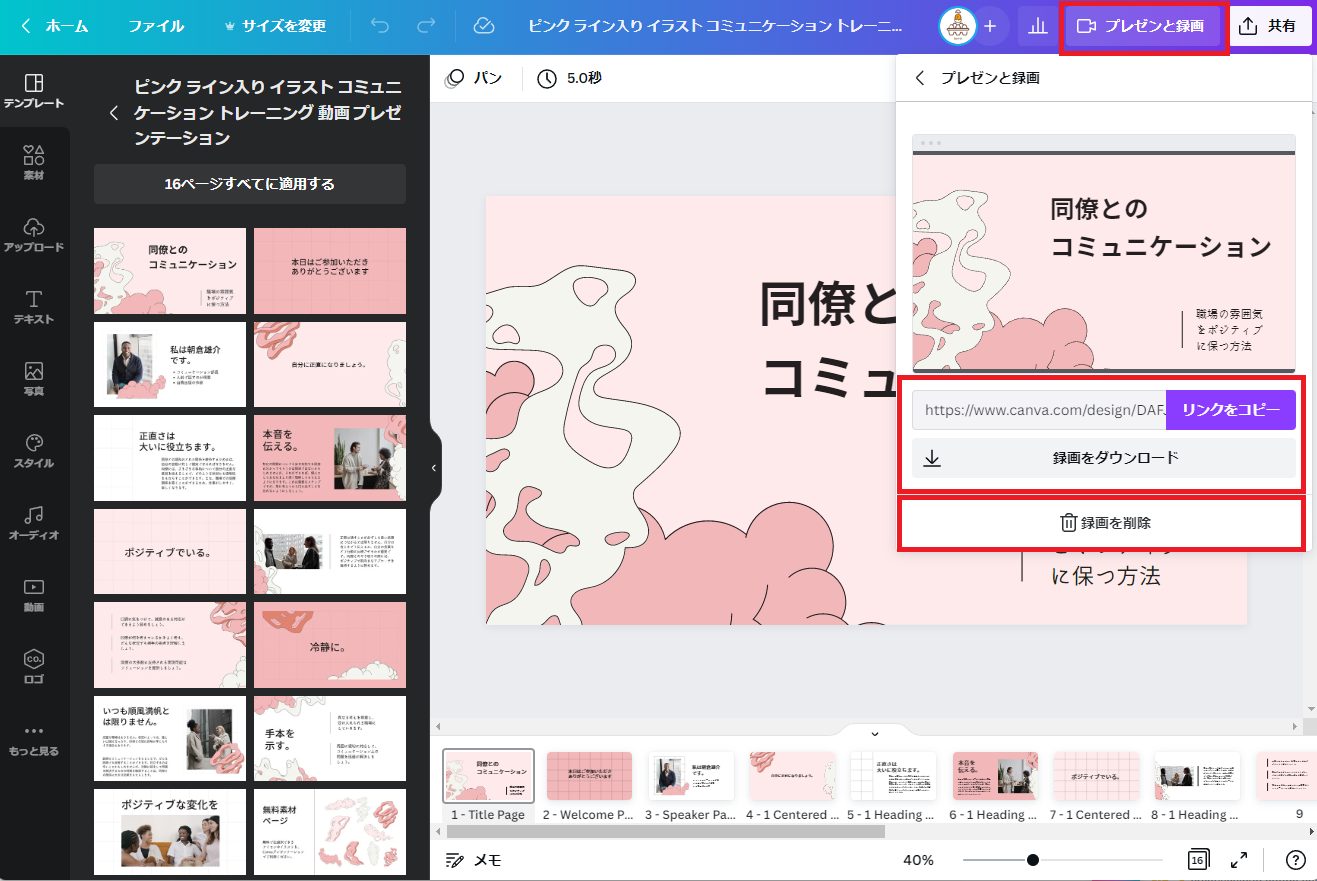
動画の書き出しが終わると、下記画像のようにすぐにリンクが作成されます。

このリンクを共有するだけで、Canvaアカウントを持っていない人にも、すぐに作成したナレーション入りの動画を視聴してもらうことが出来ます。
ダウンロードを押すと完成した動画ファイルをダウンロードすることができます。この時点ではBGMが挿入されていないのでBGMを挿入する場合はここから一度ダウンロードしてください。
共有リンク先の動画視聴画面が下記画像になります。

この動画視聴ページが優秀なのでいくつか機能を紹介します。
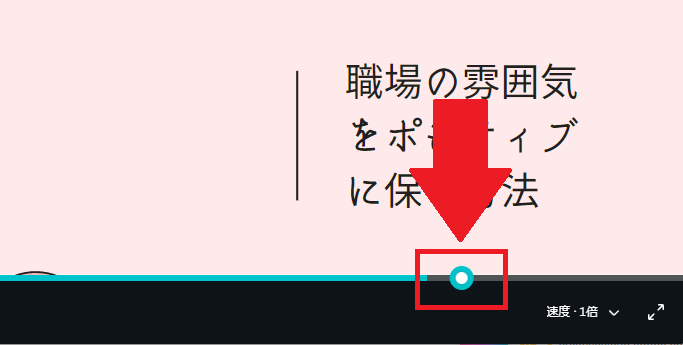
まず再生バーに注目してください。上記画像であれば白い丸印、下記画像だと白と青の丸印があると思います。

これは、スライドが変わるタイミングを表しています。動画データとしてダウンロードした場合はこのようなマークがつかないので、かなり便利な機能だな、と思います。
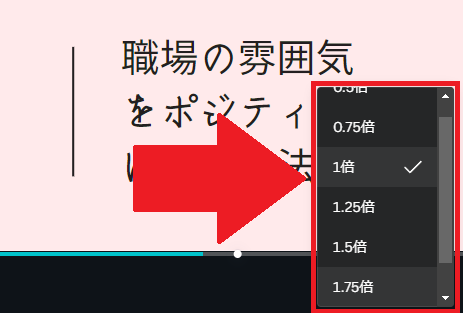
つぎに、動画の再生スピードも変えることが可能です。下記画像をご覧下さい。

このように、いくつかの速度から動画の再生速度を選択することができます。
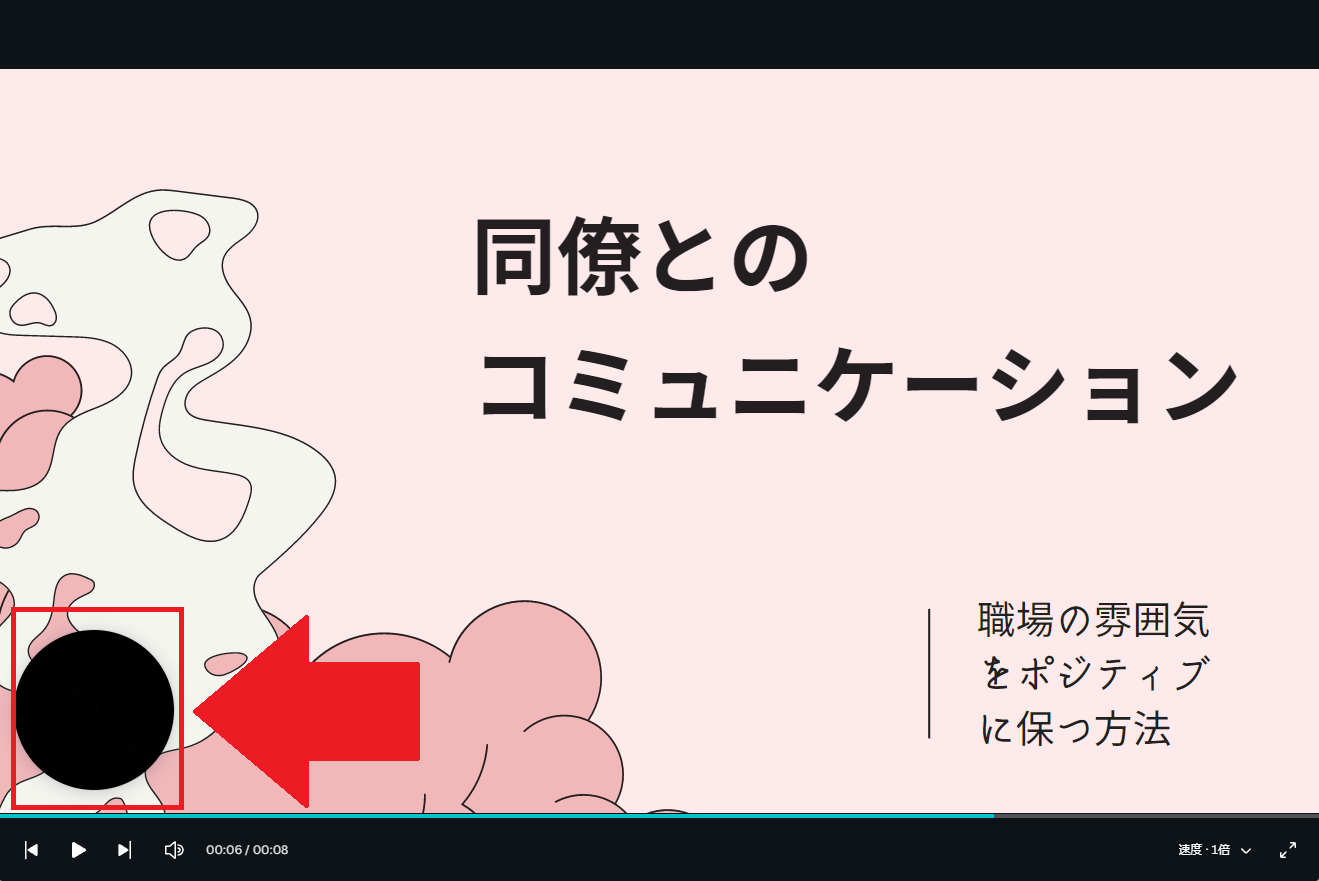
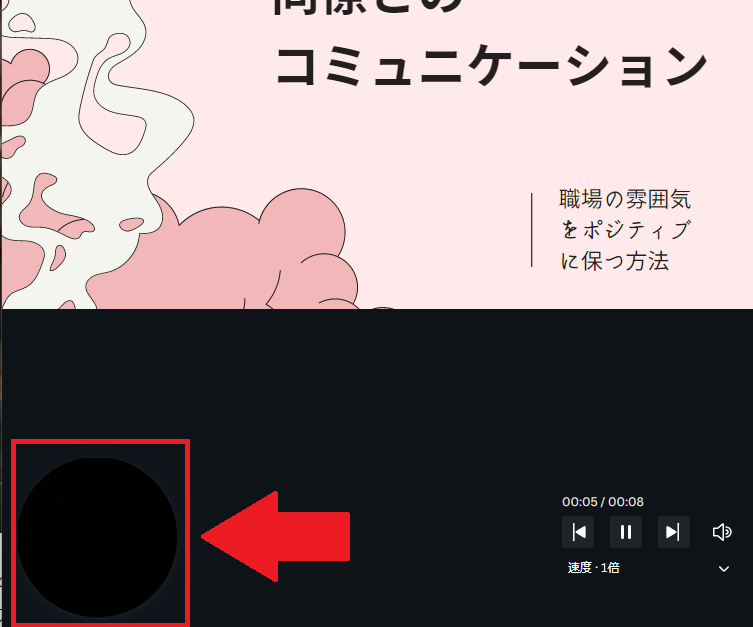
ちなみに、カメラの収録をオンにした場合は、下記画像のようにブラウザの画面左下に収録した映像が表示されます。

これは、動画上の左下固定ではなくブラウザ画面の左下固定です。
ですので、下記画像のようにブラウザの表示サイズを変えると、収録動画の位置もスライド外まで移動させることが可能です。

再度、共有リンクや収録動画をダウンロードしたい場合は、収録したデザインを開いた状態で、【プレゼンと録画】ボタンを押すと、下記画像のように、リンクとダウンロードボタンが表示されますので、こちらから、それぞれリンクのコピー、ダウンロードを行ってください。

【録画を削除】をおすとダウンロードすることも出来なくなりますし、共有リンク先の動画もなくなります。
削除した後に共有リンクにアクセスすると、通常のデザイン共有画面が表示されます。

では次に、作成した動画ファイルにBGMを追加する方法を説明します。
全体を通して録画したナレーション動画に音楽をつける
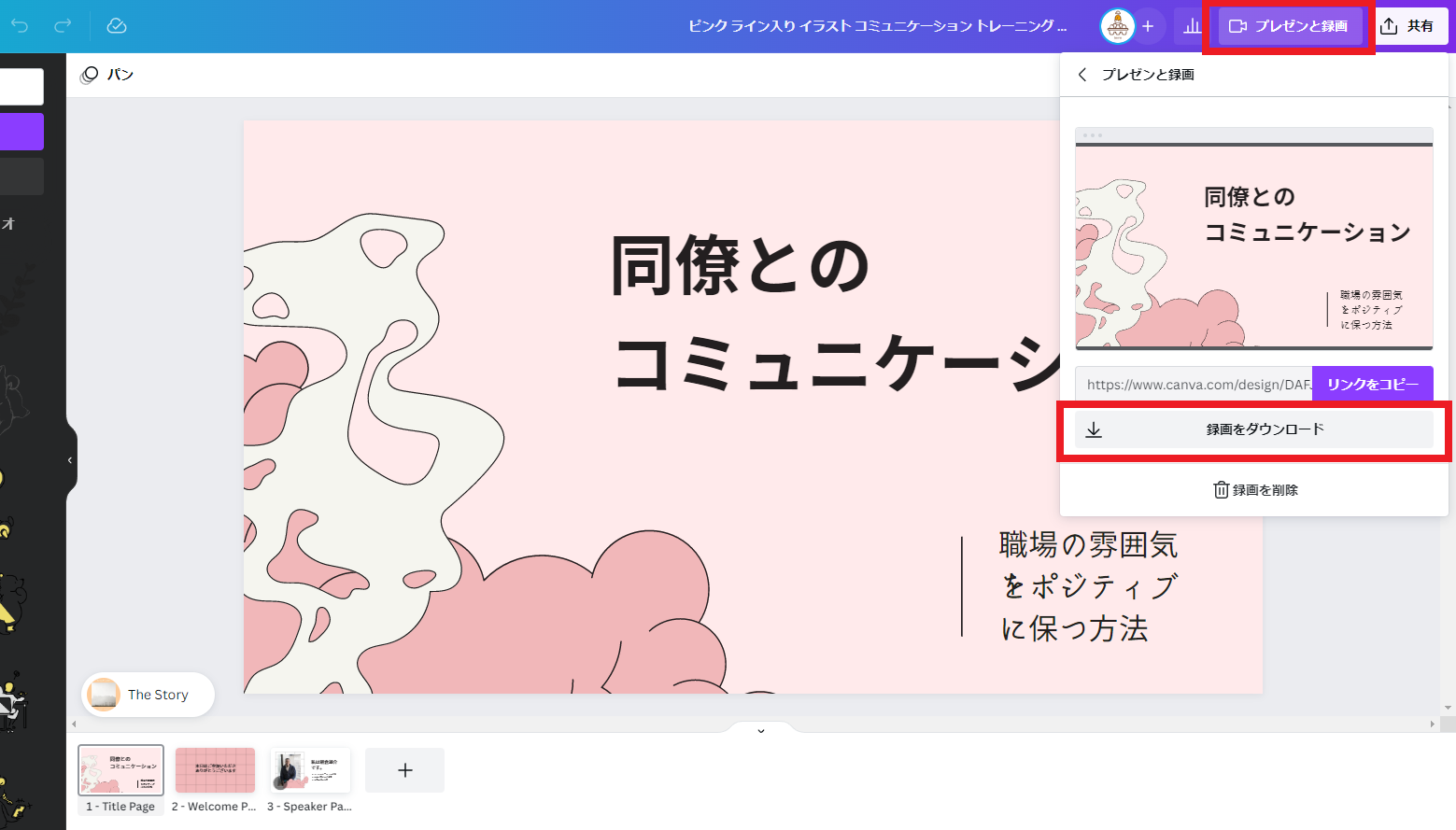
まず、作成した動画ファイルをダウンロードしてください。作成したタイミングで既にダウンロードしている場合は、改めてダウンロードする必要はありません。

上記画像の【プレゼンと録画】の【録画をダウンロード】からダウンロードができます。
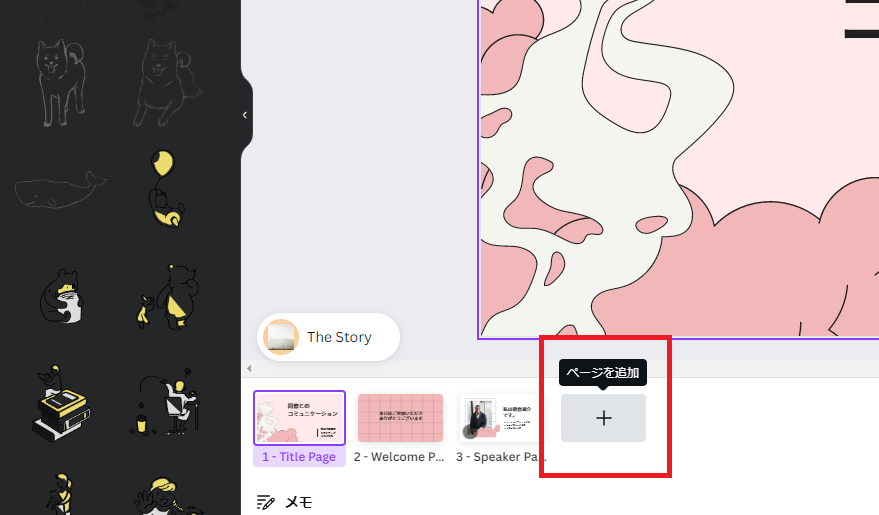
ダウンロードが完了したら、新規スライドを一枚目に追加してください。

上記画像の【ページを追加】で追加し、一番前に移動させるのが簡単だと思います。
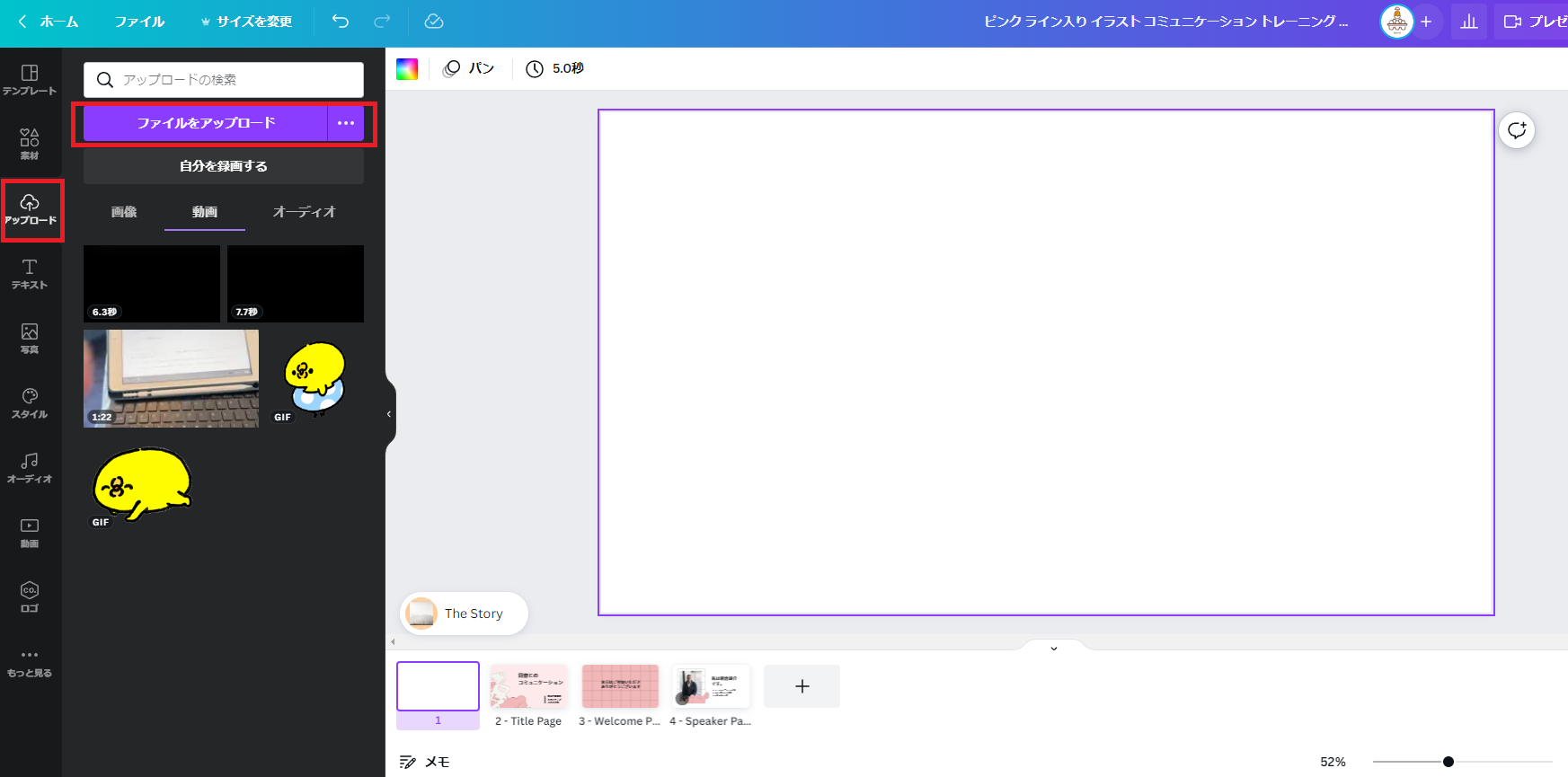
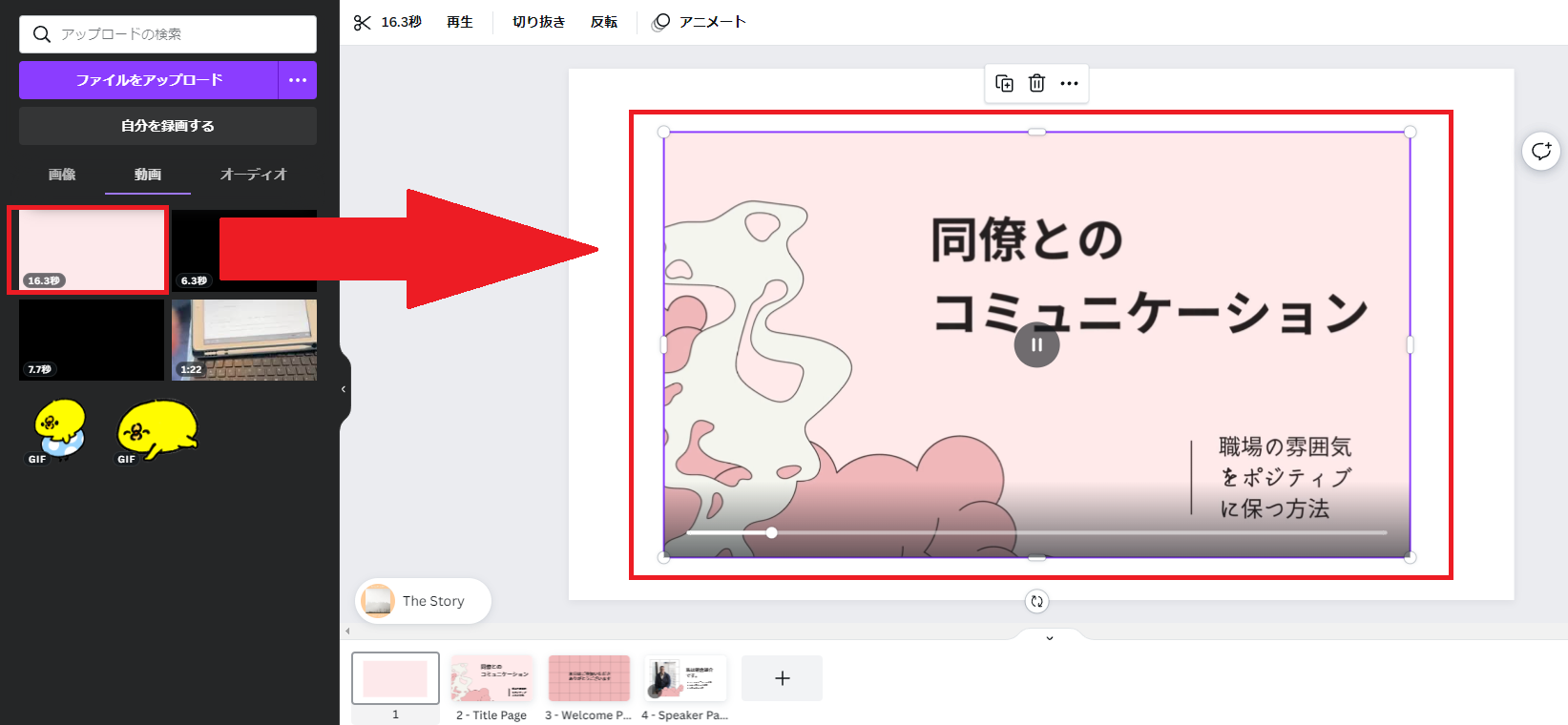
スライドが追加出来たら、先ほどダウンロードした動画ファイルをアップロードします。

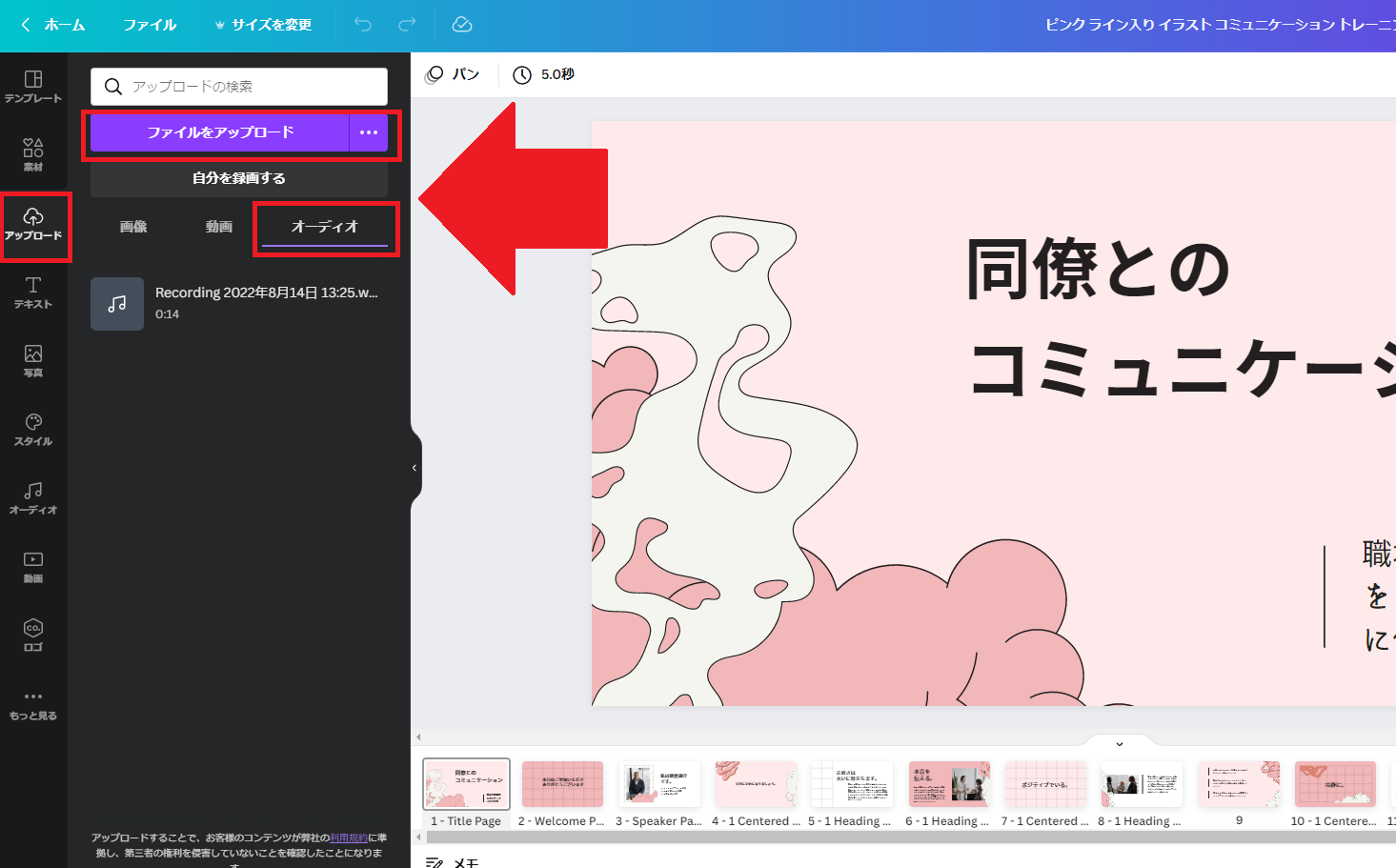
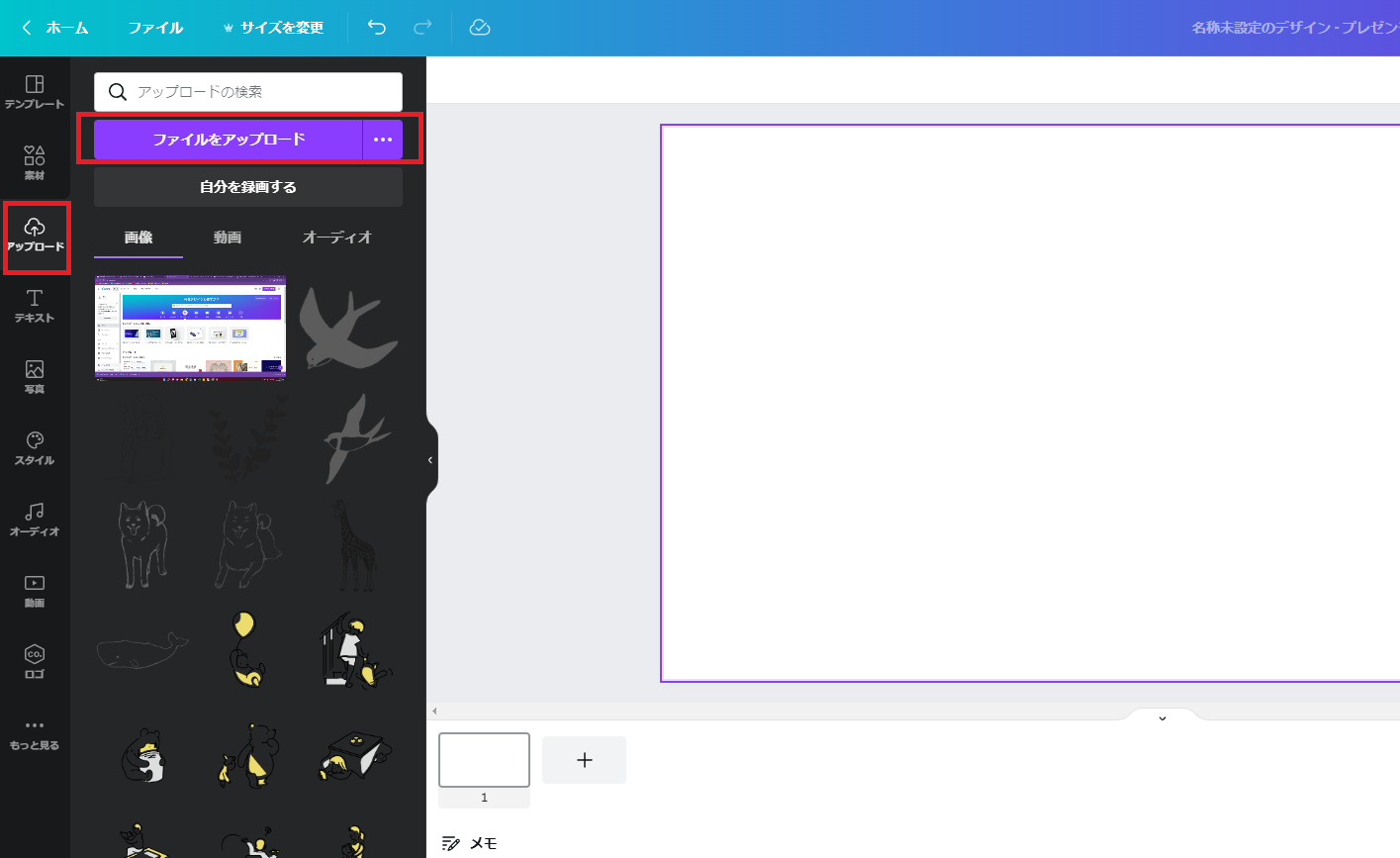
左メニューから【アップロード】【ファイルをアップロード】の順番に選択し、ダウンロードした動画ファイルをアップロードしてください。
注意
アップロードできるファイルのサイズは1GB未満までとなっています。無料版を使用しているユーザーは250MB以上だと、圧縮するよう求められますので、うまくアップロードできない場合は有料版のCanva Pro

アップロードした動画ファイルを、先ほど追加した真っ白なスライドに挿入します。スライドギリギリまで表示するよう動画の表示サイズを調整してください。

動画ファイルの挿入が完了したら、次はオーディオファイルを追加します。
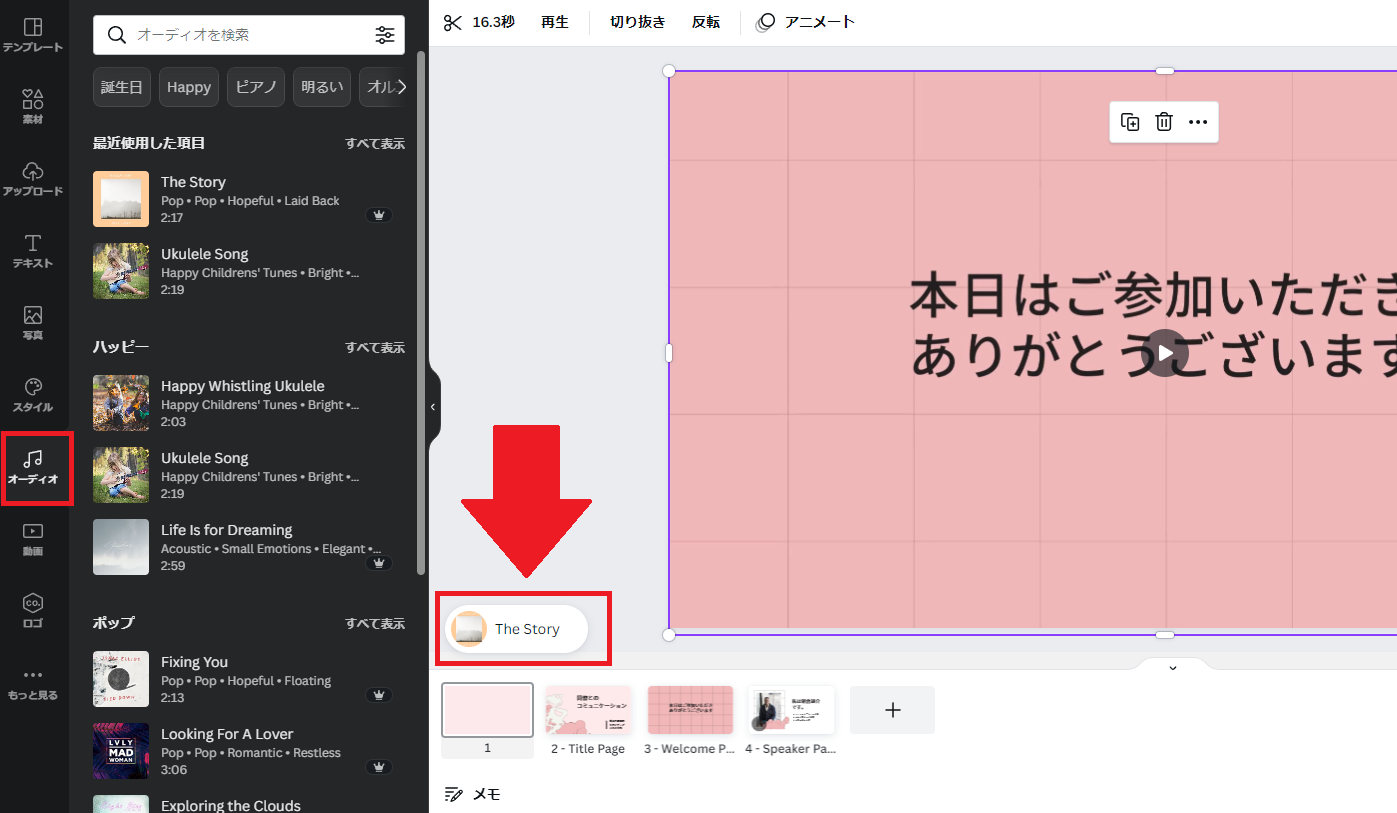
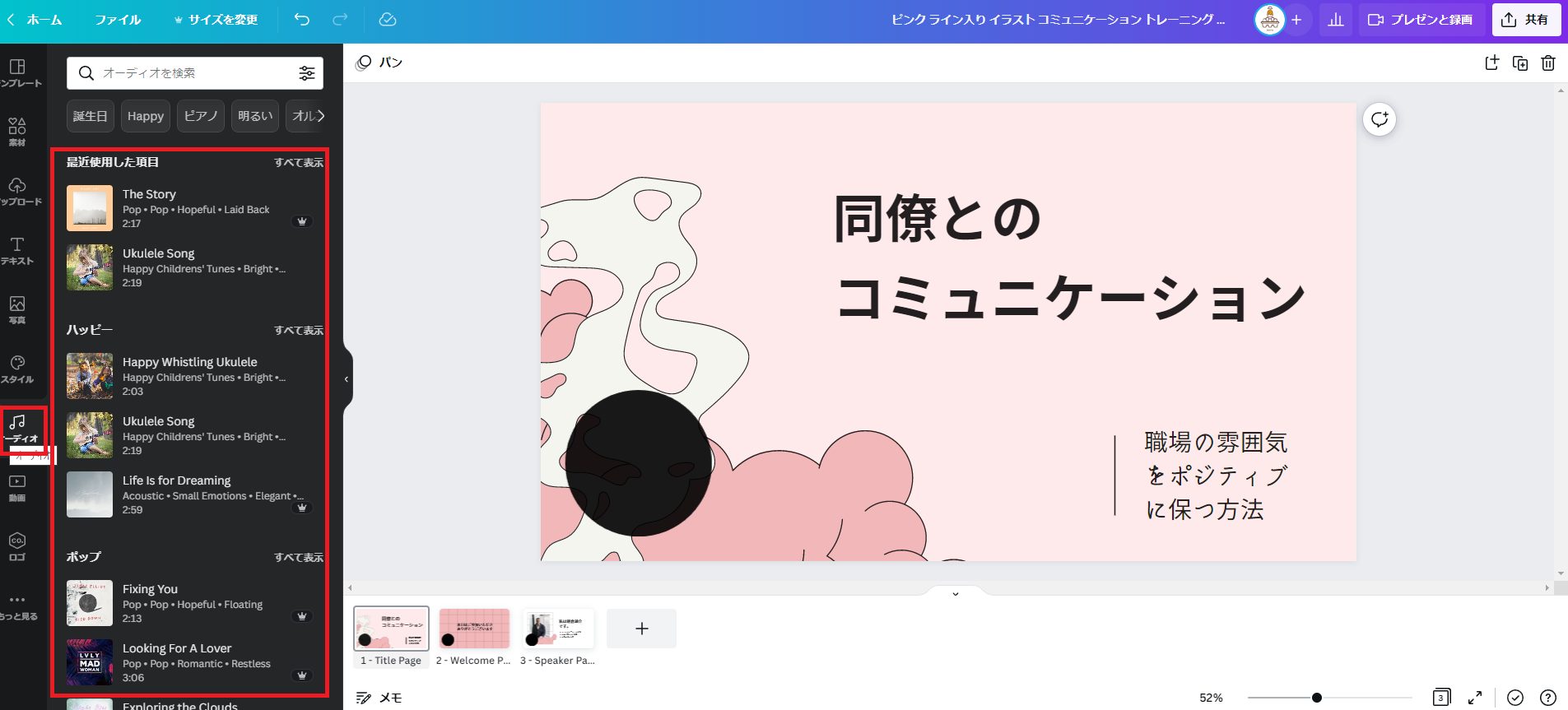
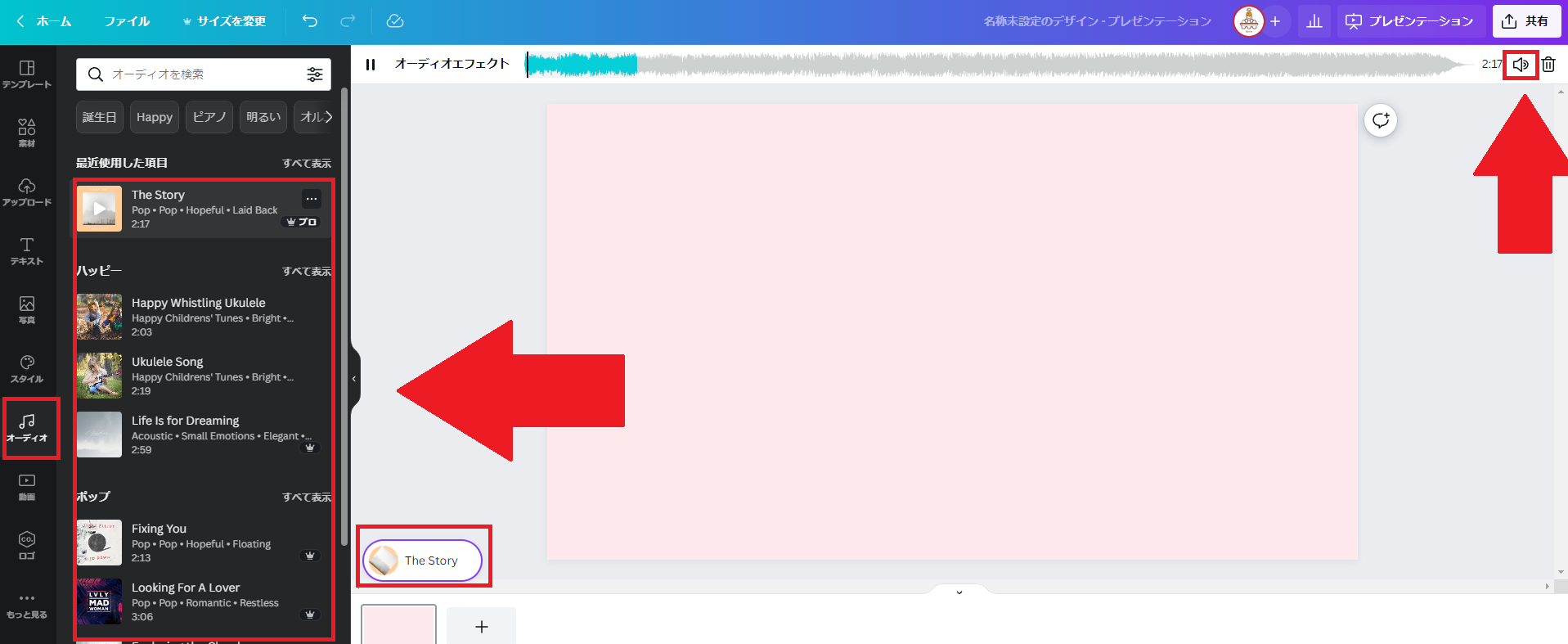
左メニューの【オーディオ】をクリックし、お好きなオーディオファイルを選択して追加してください。
追加したオーディオファイルの音量が大きすぎる場合は、オーディオファイルを選択した状態で右上に表示されるスピーカーマークで音量を調整できます。
オーディオの追加が完了したら、最後にダウンロードします。

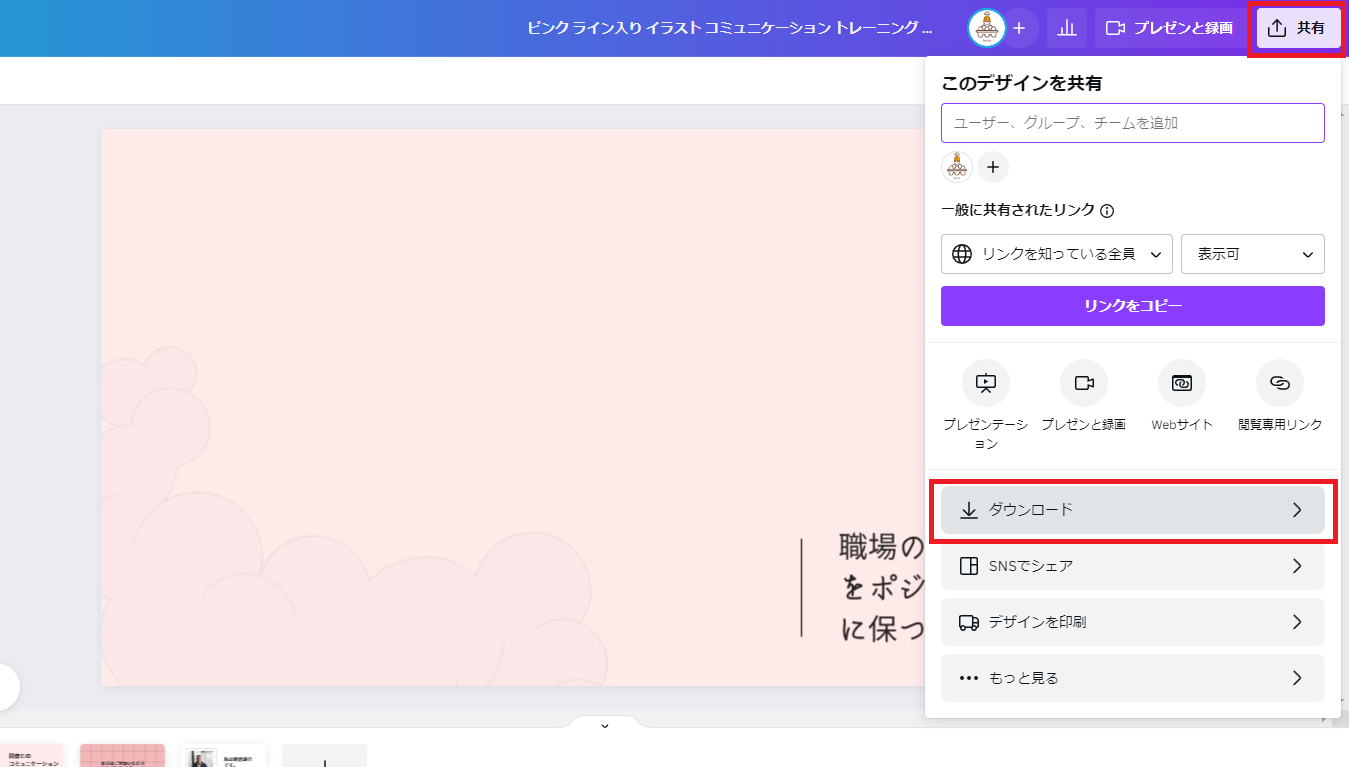
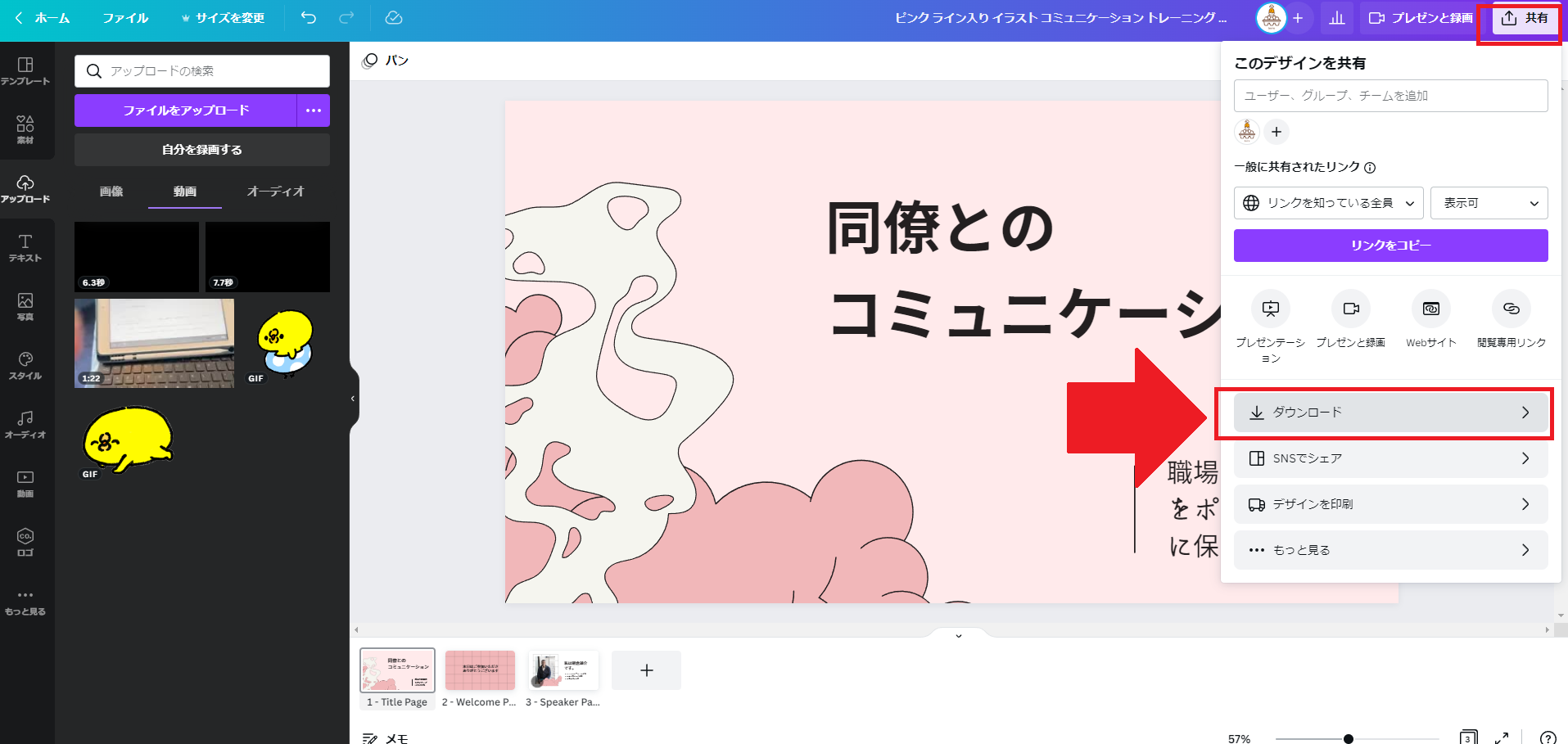
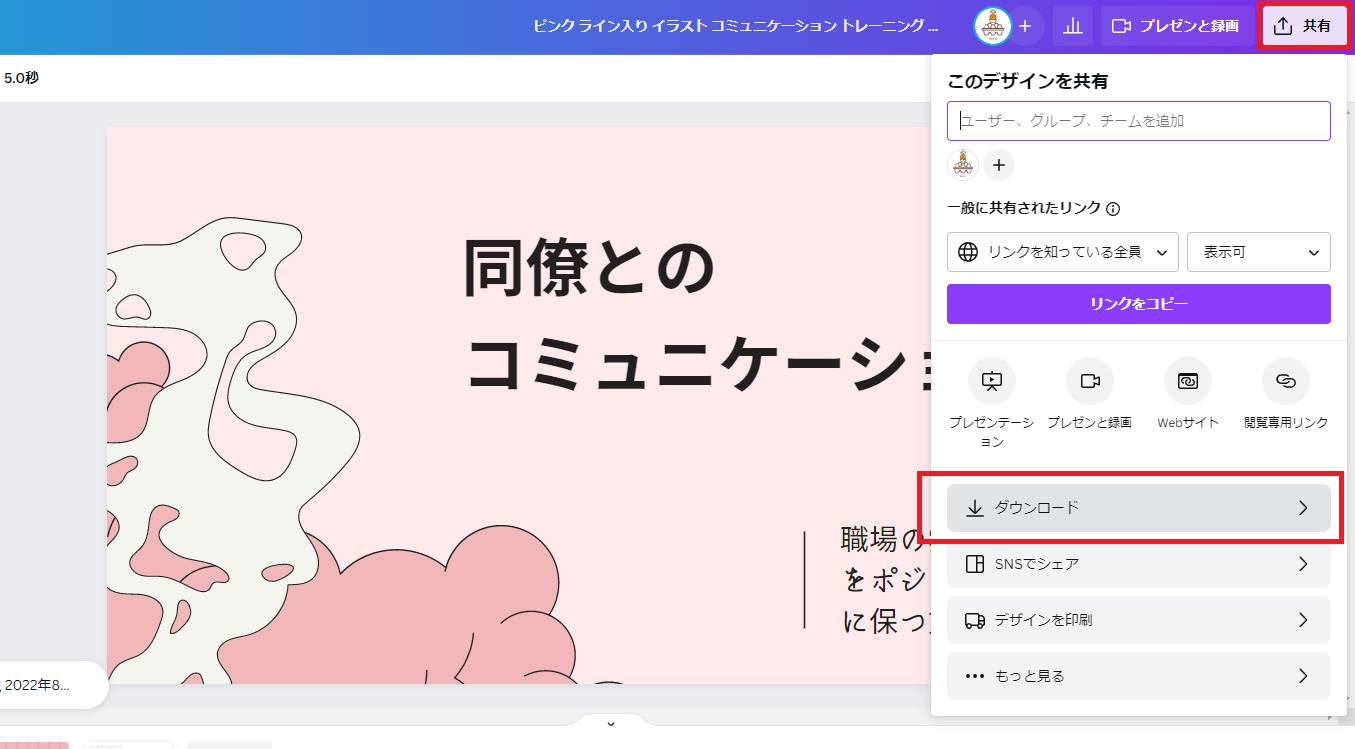
右上の【共有】【ダウンロード】からダウンロードします。

今回のダウンロードは、【プレゼンと録画】からではなく、【共有】からです。

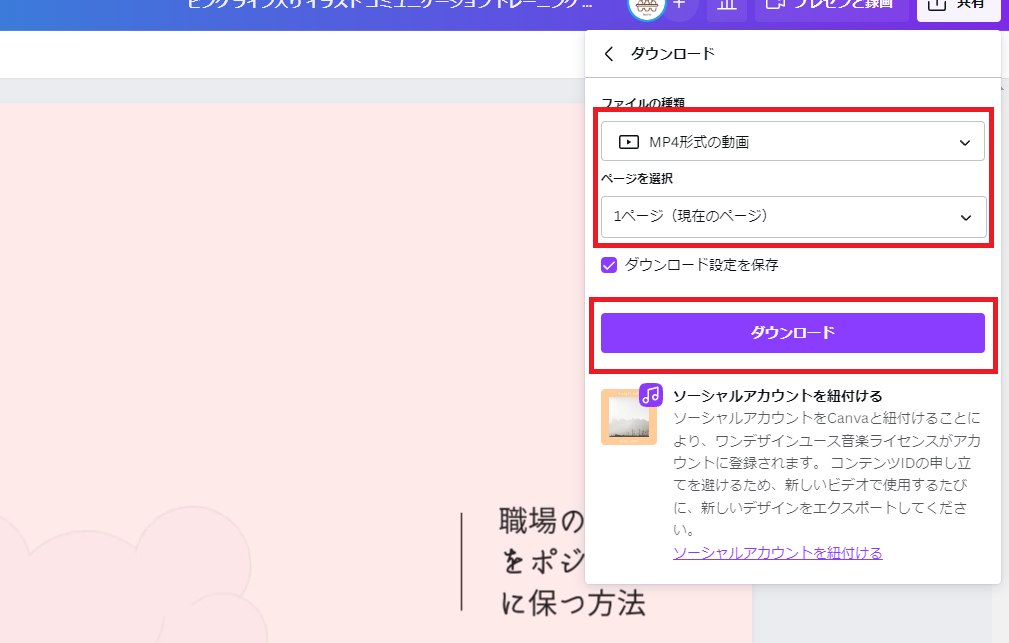
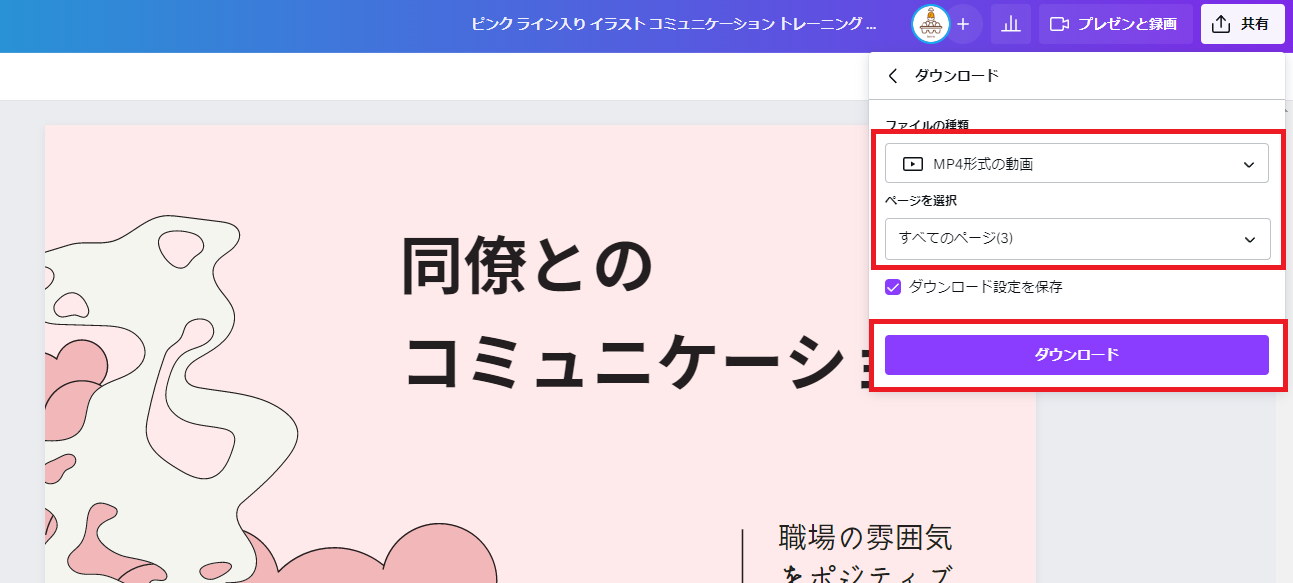
ファイル種類は【MP4形式の動画】、ページを選択は【現在のページ】に設定しダウンロードボタンをクリックしてください。
これでナレーション入りでBGMの音楽も追加された動画ファイルが完成しました。

Canvaのレコーディングスタジオ機能では、一発でBGMの挿入が出来ないのが残念です。
では次に、スライド一枚ずつナレーションを録音する方法を紹介します!
Canva上でスライドごとのナレーションを録音する手順

Canvaで一枚ずつスライドの音声を追加する手順です。
この方法は、途中で動画ファイルをダウンロードすることなく、一回の書き出しでナレーションもBGM音楽も挿入できます。

ではまずナレーションの追加方法から紹介します!
Canva上でスライドごとのナレーションを録音・録画する
step
1録画画面を起動する
ナレーションを追加したいデザインを開いてください。
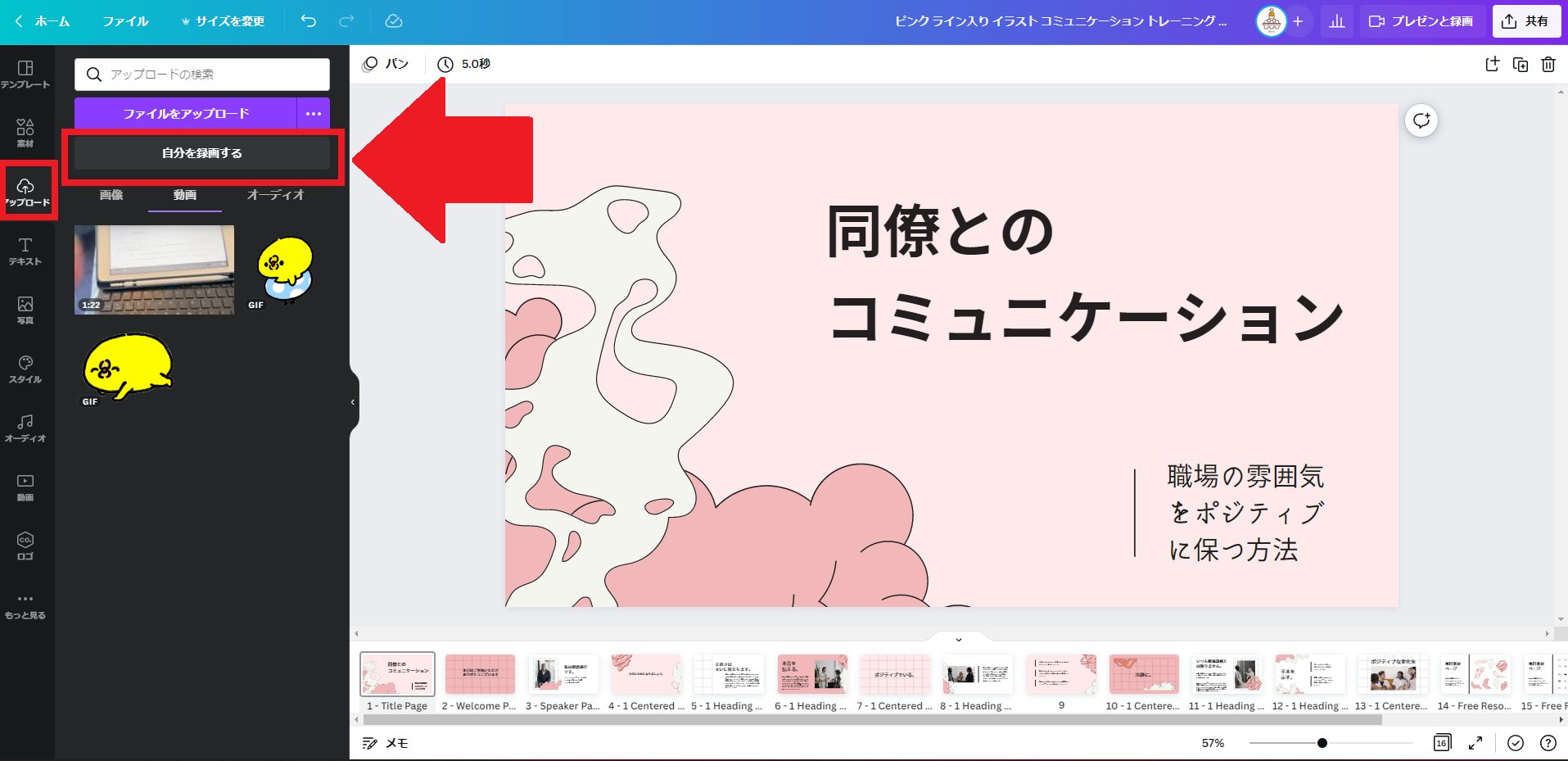
今回は左メニューの【アップロード】から録画・録音していきます。下記画像を参考に【自分を録画する】をクリックしてください。

クリックすると下記画像のような表示に変わります。
先ほどの手順で使用した【レコーディングスタジオ】とはまた別の録画画面になります。
初めて起動した場合、【カメラ】と【マイク】の使用許可が表示されるかもしれません。映像を使用しない場合も、両方とも許可するのをオススメします。

step
2使用するマイクとカメラを設定する
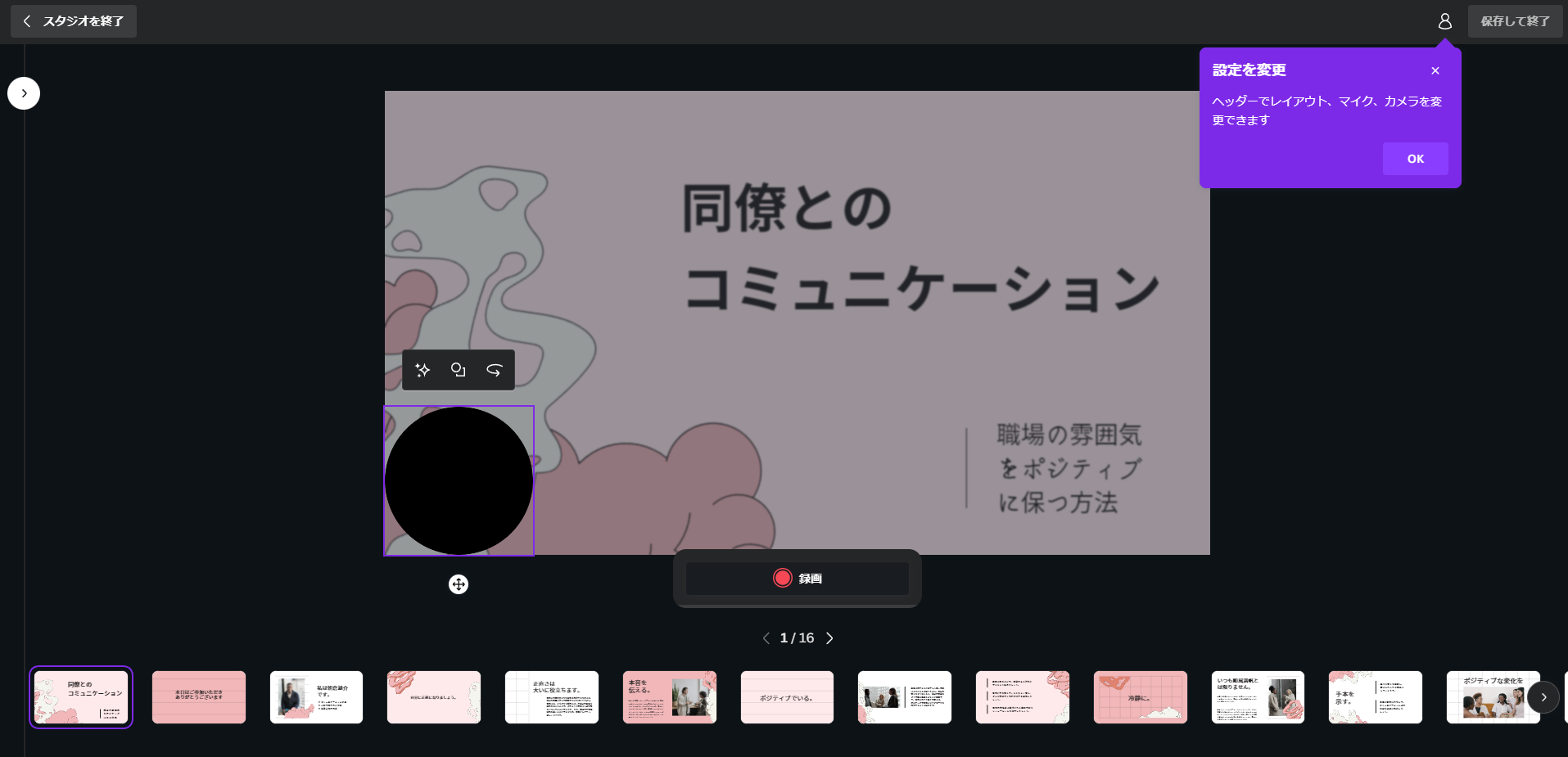
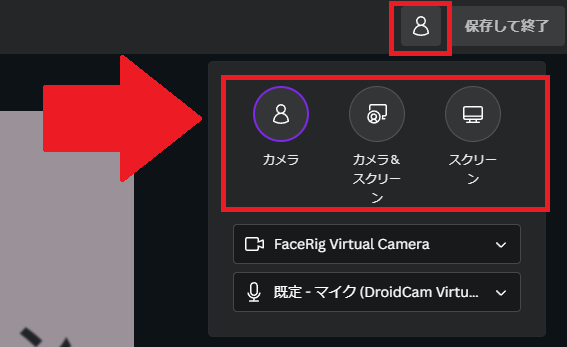
右上の【人型マークのボタン】を押すと下記画像のように、何を録画するかの選択とカメラ・マイクの機材を選択できます。

ロゴマークは一番左の【カメラ】を選択し、使用するカメラとマイクを設定してください。
ここでカメラを設定しても映像を使用しない場合は、後ほど映像だけ非表示にしますのでご安心ください。

収録は音声だけでなく、映像と音声の両方で収録し、動画ファイルとして収録しましょう。
step
3スライド一枚ずつ録音していく

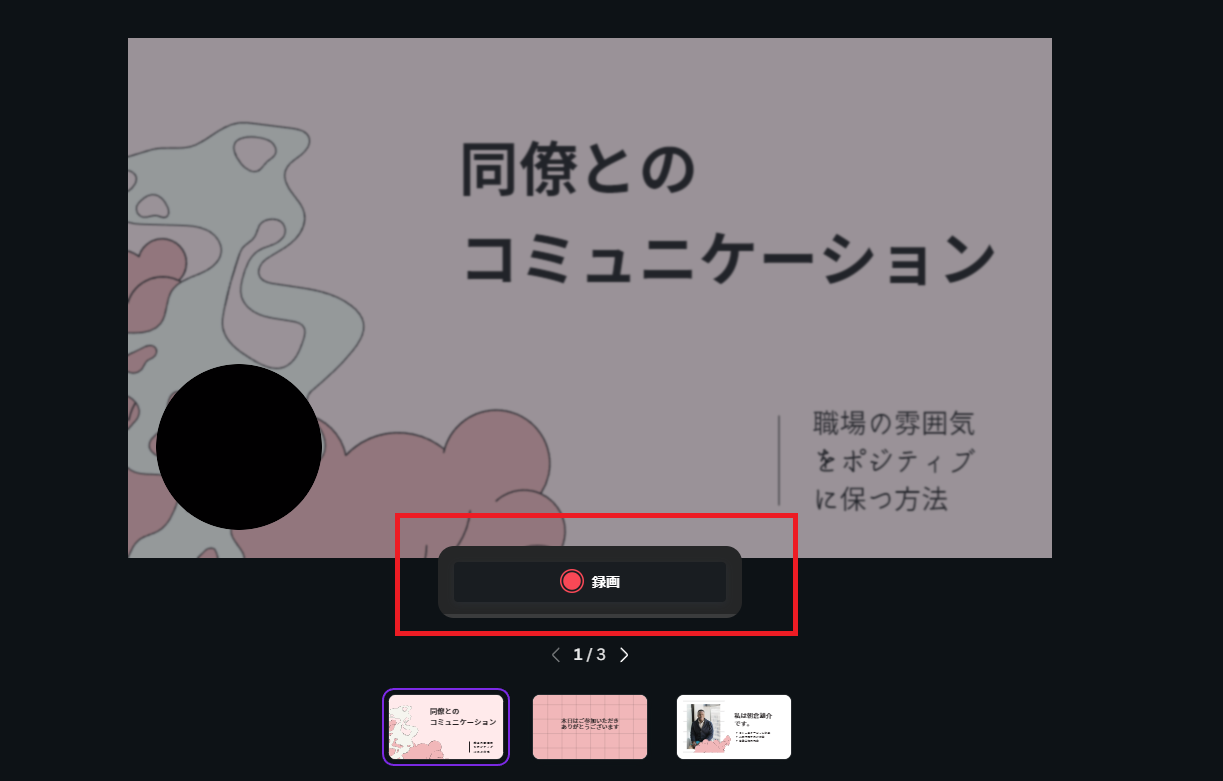
上記画像の四角で囲んでいる所で収録するスライドを選択します。
録画するスライドを選択し、録画ボタンを押して録画してください。

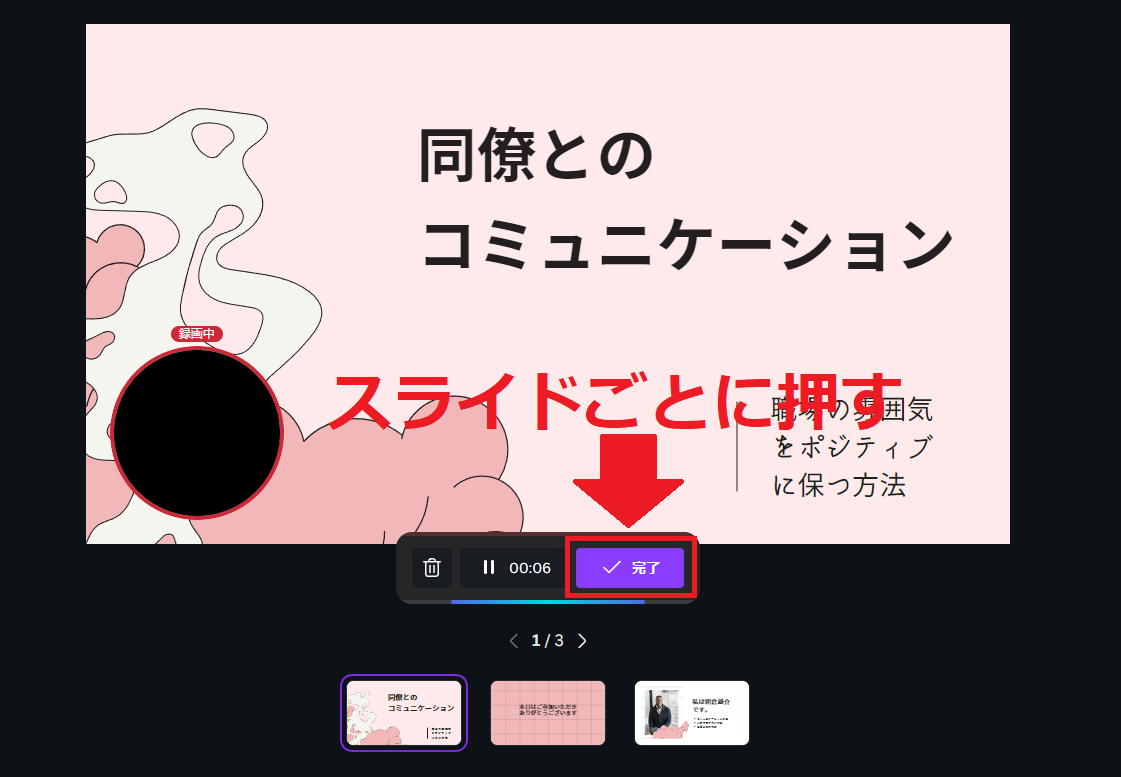
下記画像のように、スライドごとに録画が終わったら完了ボタンを押してください。

すると、下記画像のように録画が完了したスライドにのみ左下にカメラマークが表示されます。

この作業を録画が必要なスライドごとに全て完了してください。

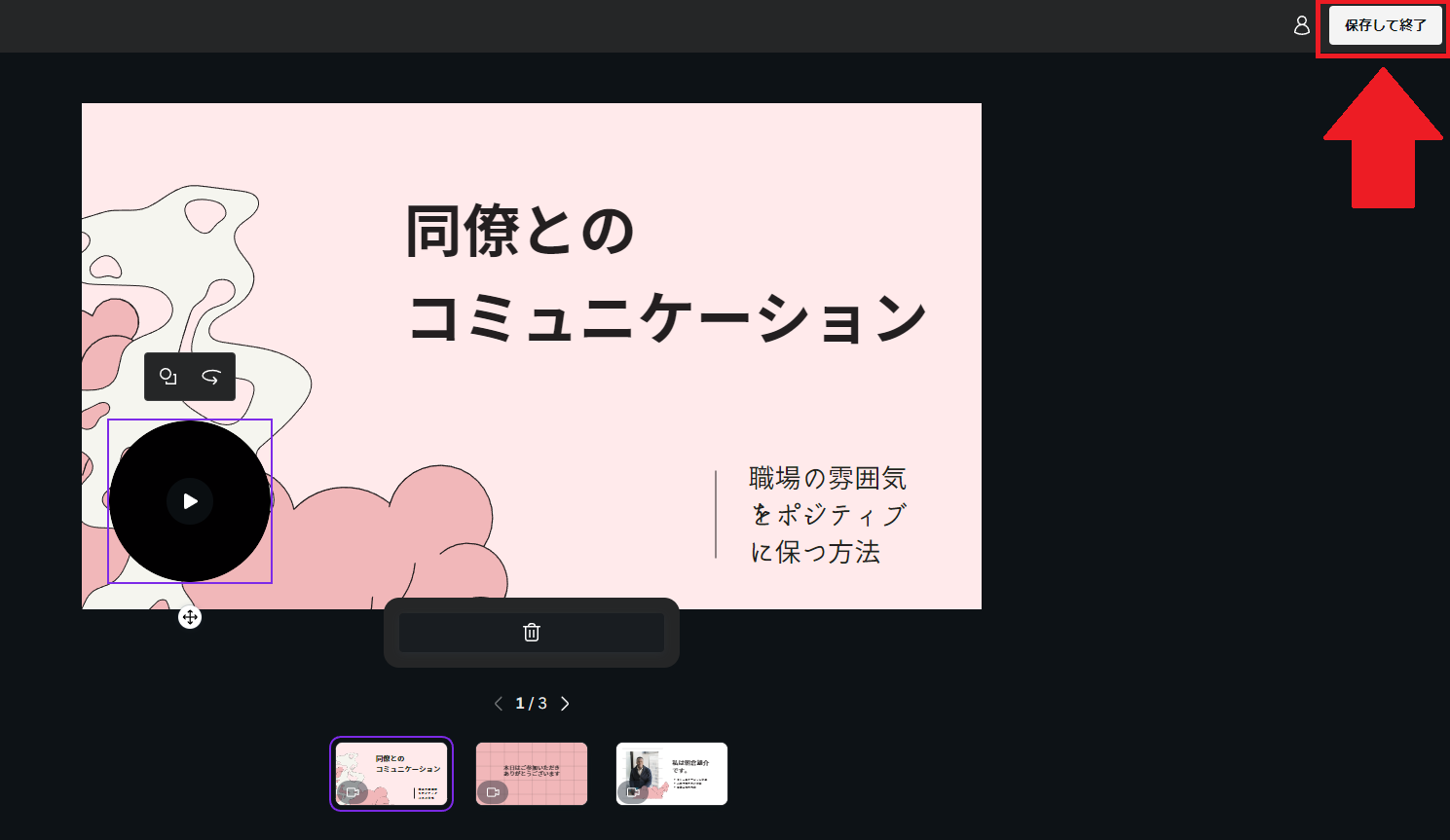
全てのスライドの録画が完了したら右上の【保存して終了】をクリックしてください。

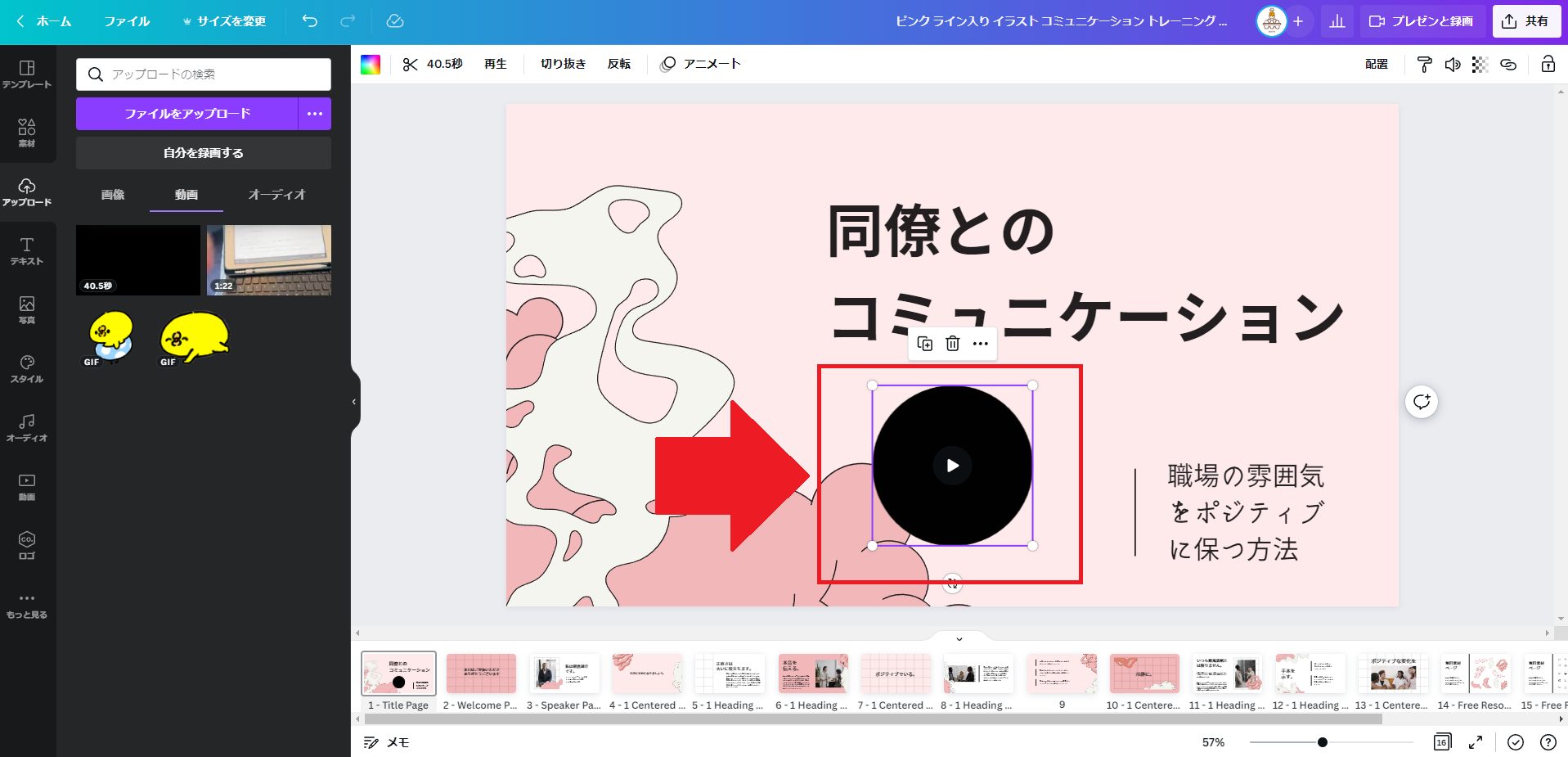
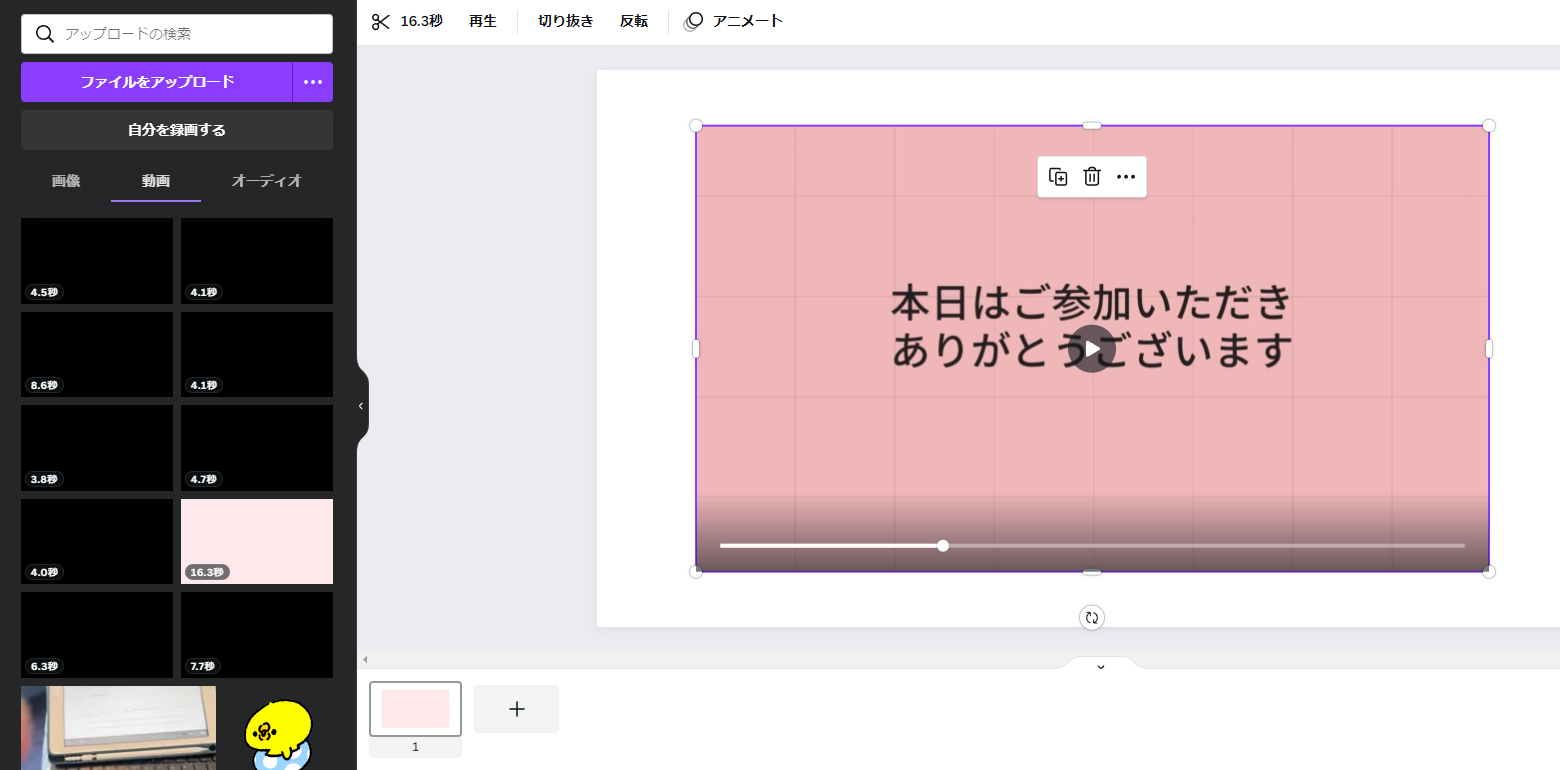
すると下記画像のようにスライドの中に自動で丸枠の動画が挿入されます。これが先ほど録画したナレーション素材です。ちなみに元素材は左枠のアップロード素材の中にも格納されます。

step
4収録したナレーションを任意の位置に設置する
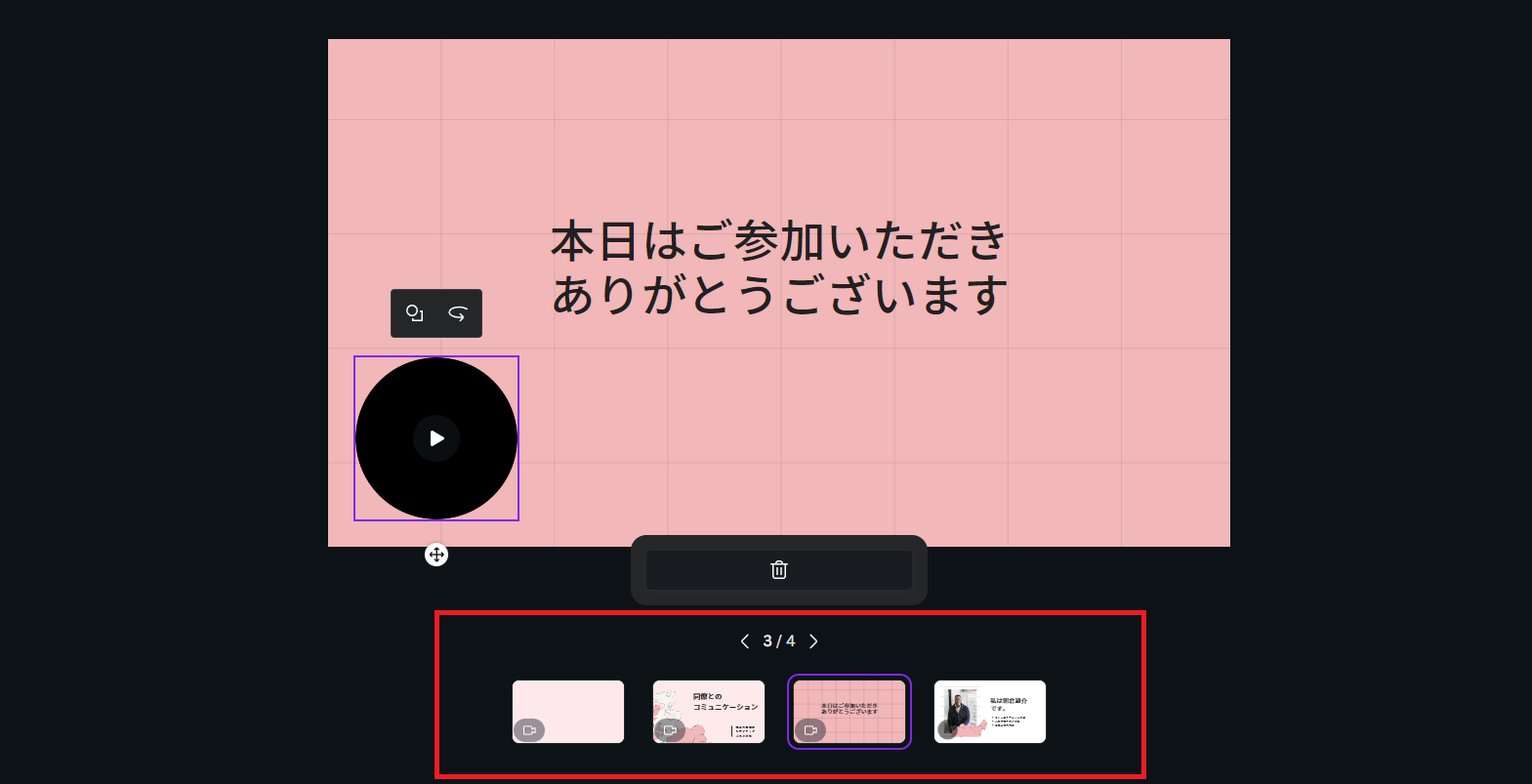
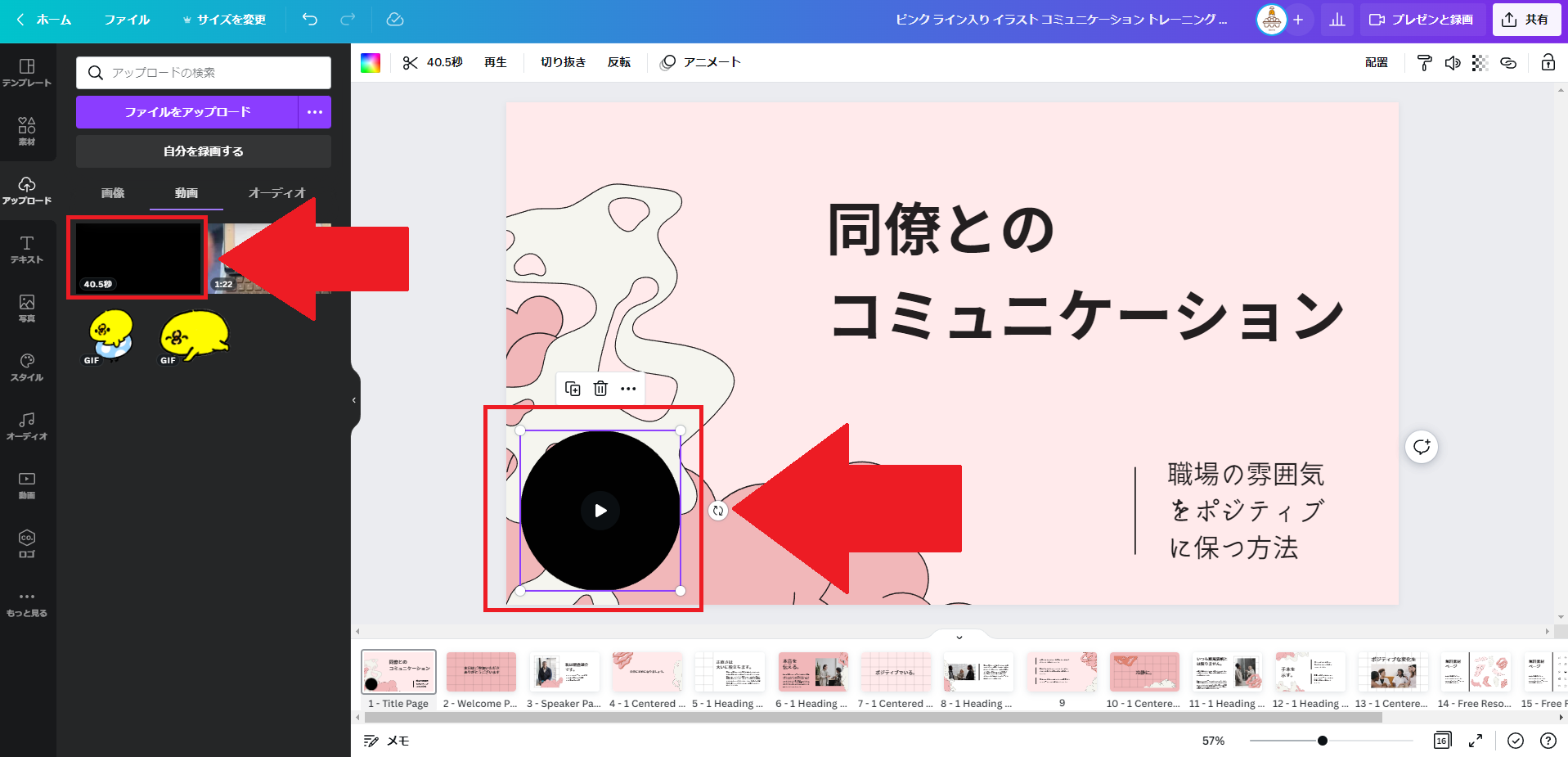
動画素材を追加したことになるので、下記画像のように、任意の場所に移動させることが可能です。収録映像を使用する場合は、各スライドごとに表示させたい位置に移動させてください。

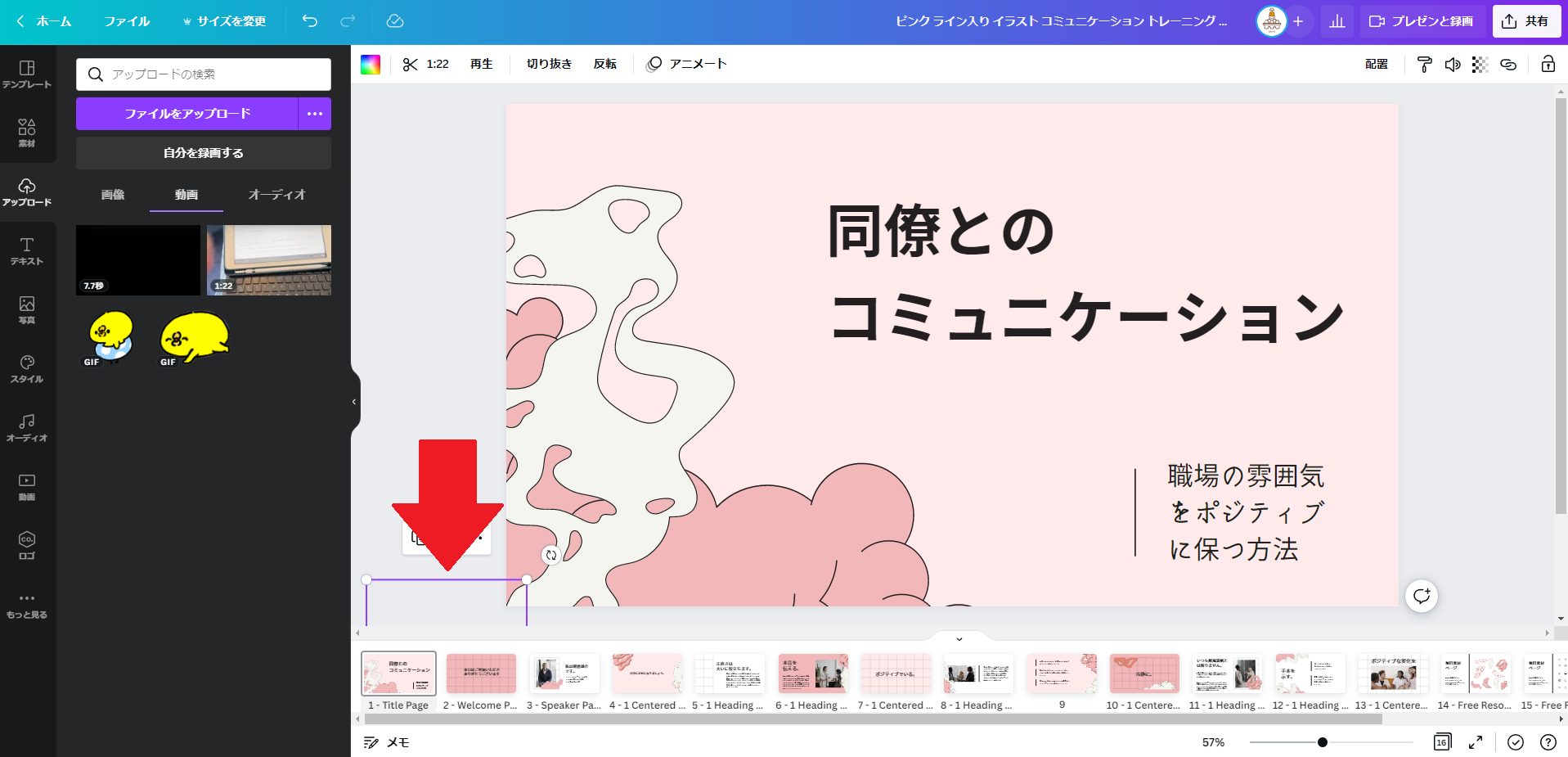
収録動画は使用せず、音声のみの利用の場合は下記画像のように動画素材の枠がギリギリスライドにかかる位置に移動させてください。
この時、完全にスライド上から枠を移動させきってしまうと、動画ファイルがスライド上から消えてしまうので、下記画像ぐらいに動画本体は映らないけど、紫色の素材枠がスライドにかかる位置に調整しましょう。こうすることで、動画は見えないけど、音声のみ聞こえる状態にすることが可能です。

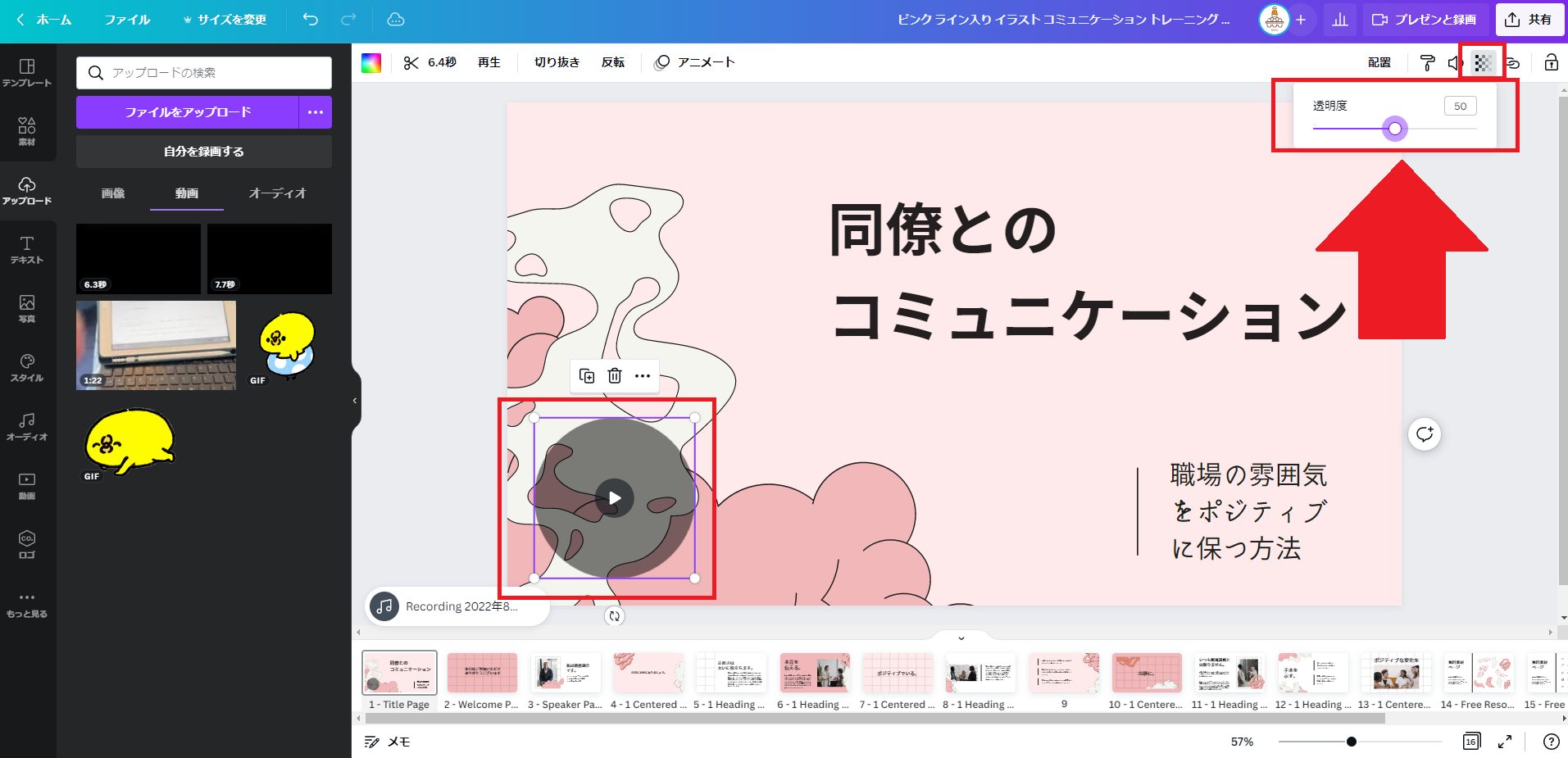
下記画像のように、動画の透明度を0%にして、表示を消すことも出来ますが、もし共有リンクで他の人に共有した場合、動画の再生ボタンはしっかり表示されてしまうので注意してください。

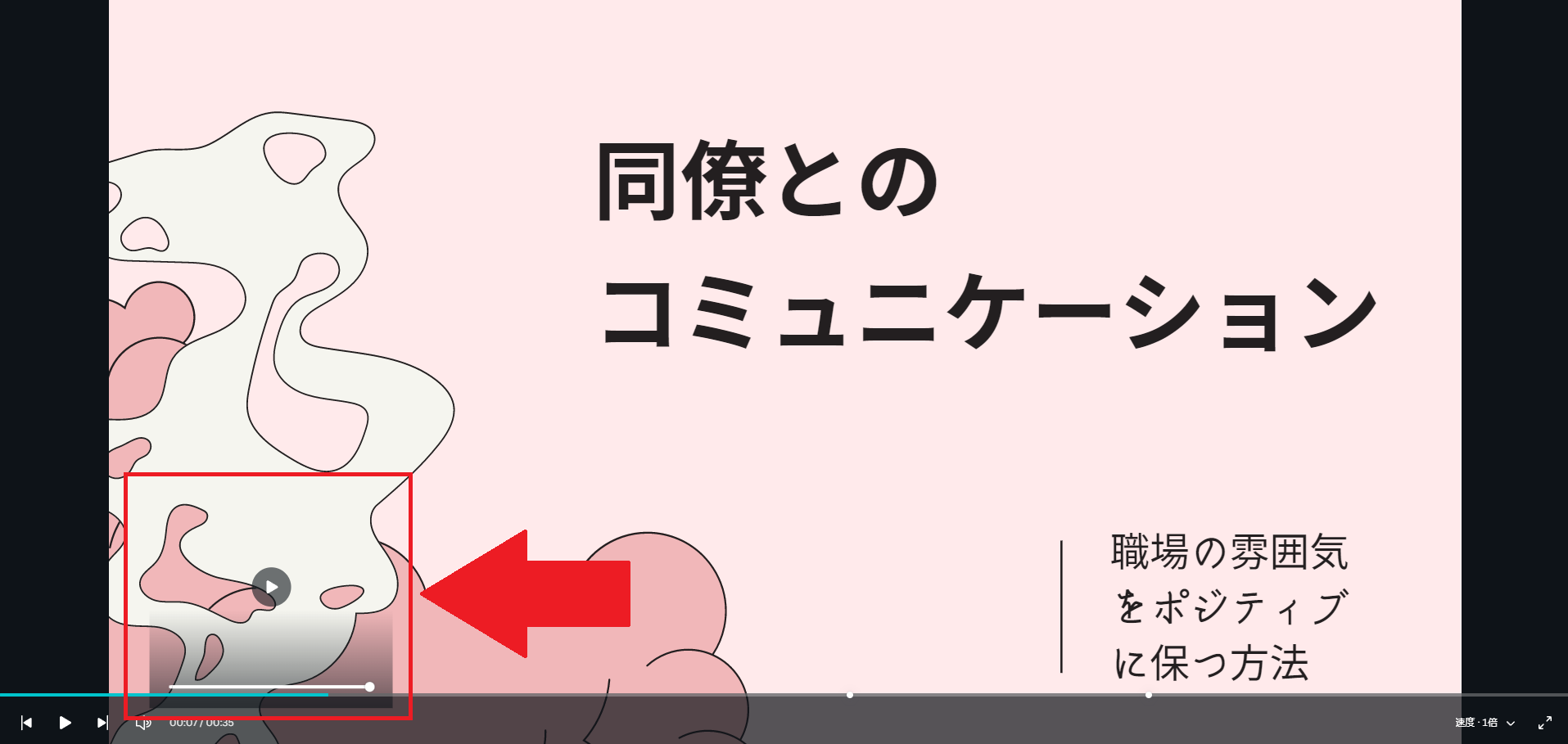
下記画像のように、リンクを共有すると透明度0%でも再生ボタンが見えてしまいます。

step
5完成したプレゼン資料をダウンロードする
すべてのスライドのナレーション動画の位置調整が完了したら、右上の【共有】【ダウンロード】からダウンロードして終了です。
ファイルの種類は【MP4】、ページを選択は【すべてのページ】を選択してください。

今回は【すべてのページ】のダウンロードです。

BGMを追加したい場合は、ここでダウンロードせずに次に記載する手順を行ってください。
スライドごとに録画したナレーション動画に音楽をつける
BGMを付けたい場合は、ダウンロードする前にオーディオを追加するだけでBGMが追加できます。

左メニューの【オーディオ】を選択し好きな音源を追加してください。
この【スライドごとにナレーションを録音する手順】では、ナレーション音源を【動画素材】として追加しているので、特別なことをしなくてもそのままオーディオが追加できます。
追加したオーディオの音源は基本音量デカめに追加されるので、音量調整はしっかりするようにしてくださいね。
オーディオの追加が完了したら、先ほどの手順の一番最後同様ダウンロードしてください。
オーディオを追加した場合も、ファイルの種類は【MP4】、ページを選択は【すべてのページ】を選択してください。

この方法はレコーディングスタジオを使用しないので、プレゼンの共有リンクが発行されません。
どうしてもプレゼンの共有リンクが欲しいという場合は次の手順を行ってください。
Canva上でスライドごとのナレーションを録音した後に、レコーディングスタジオで共有したい場合
スライドごとにナレーションを録音した場合、レコーディングスタジオの機能を使っていませんので、プレゼン用の共有リンクが発行されません。どうしても共有リンクが欲しい場合は下記注意点を確認してレコーディングスタジオの機能経由で共有リンクを発行してください。
- 一枚目のスライドには音声を追加しない方がいい
- 不透明度を0にして動画ファイルの表示を消した場合、再生ボタンが表示される
- BGMはつけられない
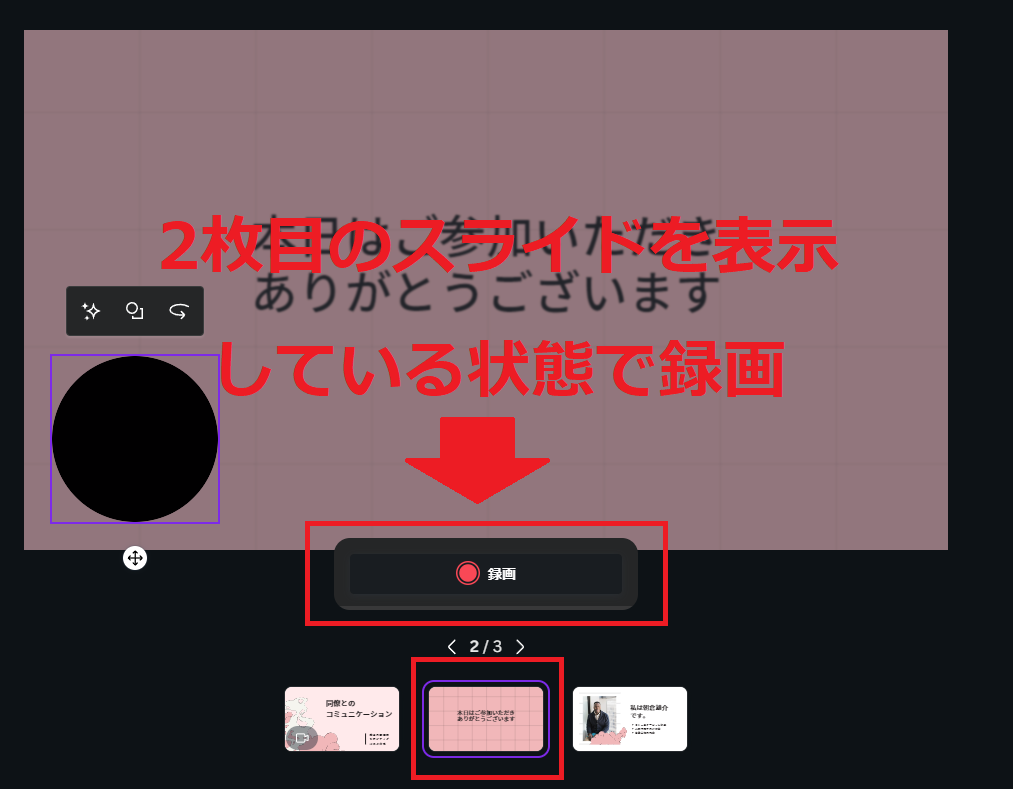
レコーディングスタジオを経由すると、一枚目のスライドに追加している動画ファイルが自動再生されないことがあります。ですので、ナレーション素材は2枚目以降に追加するようにしてください。既に1枚目からナレーションを入れている場合は、表紙のようなスライドを一番前に追加するといいかと思います。

レコーディングスタジオを経由して作られるプレゼンテーション動画はBGMは反映されませんので、BGMはあきらめてくださいね。
では、手順を紹介します。スライドごとに録音したデザインを開いて右上メニューの【プレゼンと録画】をクリックして【レコーディングスタジオ】を起動しましょう。

レコーディングスタジオが起動すると下記画面が表示されます。
もうすでに、ナレーションの録音は完了しているので、【カメラなし】【マイクは使用していない機材】を選択しておけば安心だと思います。

もし、生きているマイクを設定してしまうと、雑音が収録されてしまう可能性があります。

カメラ・マイクの設定が完了したら、録画を開始してください。
そのあとは、収録したナレーションがそれぞれのスライドで自動再生されるので、再生されきるごとにスライドを手動で進めてください。
最後のスライドのナレーションが終わったら、【録画を終了】をクリックすると、共有リンクが発行されます。

ナレーションに合わせて、紙芝居するみたいにスライドを進めましょう。
もし、間違えた場合は一からやり直しです。
別に録音したナレーションのオーディオファイルをCanvaに追加する手順

それでは最後に、Canvaとは別にナレーションの録音をした場合の追加方法を説明します。
この方法が一番単純ですが、一番アナログな微調整が大変な方法かもしれません。

ではまず、ナレーションを追加する方法から解説します。
別に録音したナレーション素材をCanvaに追加する
step
1収録したナレーションデータをアップロードする
ではまず、ナレーションを追加したいプレゼンのデザインを開いてください。
開いたら、左メニューの【アップロード】【ファイルをアップロード】からそれぞれナレーションのデータをアップロードしてください。
音声ファイルをアップロードした場合、【オーディオ】に格納されます。

注意
オーディオファイルは、一つのデザインに対し一つしか適用できません。ナレーションのオーディオファイルはひとつにまとめてからアップロードしましょう。

オーディオファイルが分割されている場合と、動画ファイルだった場合の手順は後程説明します。
step
2ナレーションの再生されるタイミングを調整する
オーディオファイルのアップロードが完了したら、その素材をデザインに適用させましょう。
適用させたら、ナレーションの再生されるタイミングとそれぞれのスライドが表示される長さを調整しましょう。
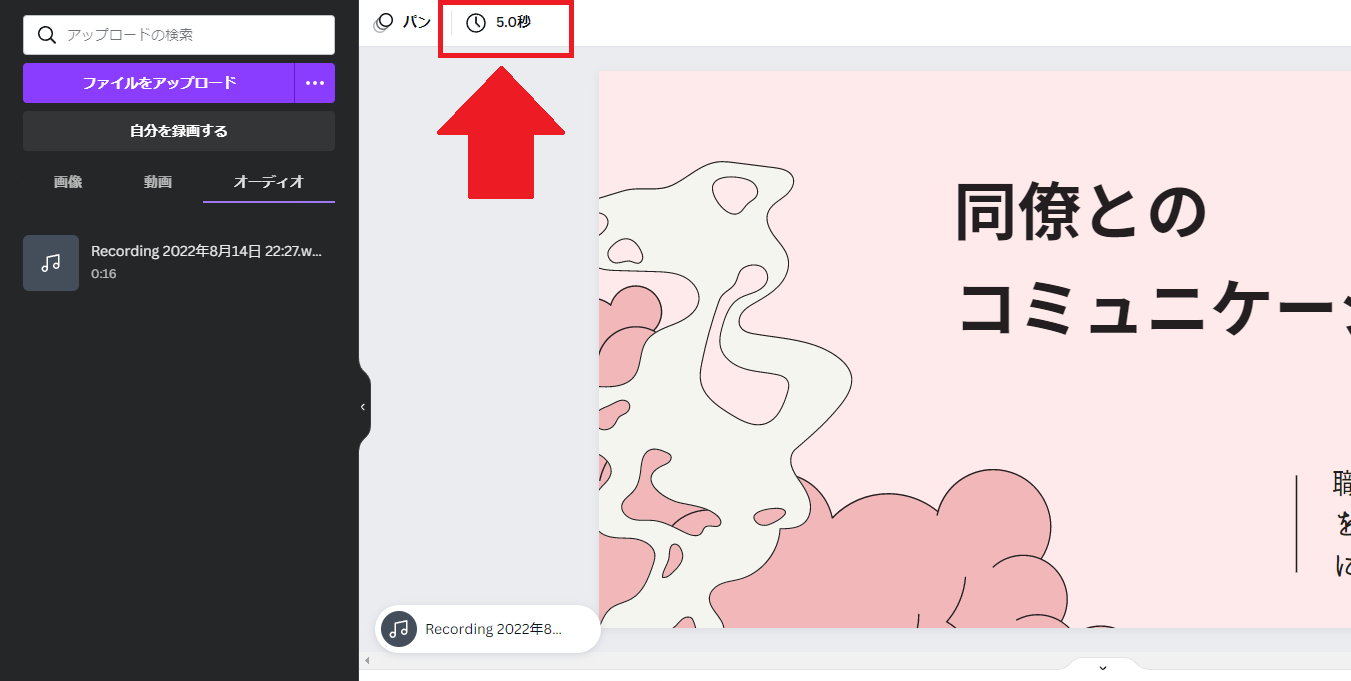
スライドが表示される長さは下記画像の位置で調整できます。

例えば・・・
ナレーションがスライド1枚目の内容が0秒から15秒まで、スライド2枚目の内容が16秒から25秒までの場合
各スライドの表示時間:1枚目=15秒、2枚目10秒・・・
大変な作業ですが、全スライド分頑張りましょう。
step
3完成したプレゼン資料をダウンロードする
設定が終わったらあとはダウンロードするだけです。
下記画像の【共有】【ダウンロード】を選択してください。

ダウンロードの詳細設定は、ファイルの形式が【MP4形式の動画】、ページを選択が【すべてのページ】です。


ダウンロードが完了したら、BGMが必要な場合は次の手順で追加してください。
別に録音したナレーションをCanvaに追加した後、さらに音楽をつける方法
一つのデザインにはひとつのオーディオファイルしか適用できませんので、今回は先ほどダウンロードしたナレーション入りの動画ファイルにBGMを追加します。
まずは、Canvaのトップページを開いてください。

上記画像のように、画面真ん中の【プレゼンテーション】をクリックし、その下にある、プレゼンテーションから、先ほど作ったデザインと同じサイズの空白のデザインを作成してください。私は16:9のサイズでプレゼンテーションをつくっていたので【プレゼンテーション(16:9)】をクリックします。

空のデザインを作成したら、左メニューの【アップロード】【ファイルをアップロード】から先ほどダウンロードした動画ファイルをアップロードします。
アップロードが完了したら、スライドに挿入してください。

挿入したら、スライド全体に表示されるように調整してください。
調整が完了したらBGMを追加します。

左メニューの【オーディオ】からお好きなオーディオを選択して適用させてください。
適用後はかなり音量が大きく挿入されるので右上のメニューから音量を調整してください。
オーディオ適用後、先ほどと同じようにダウンロードすれば完了です。
ナレーションのオーディオファイルが分割されている場合
ナレーションのオーディオファイルが一つになっていなく、分割されている場合は、デザイン自体をコピー・分割することで対応することができます。
例えば、ナレーションファイルがスライド1枚目~3枚目、4枚目~6枚目で分割されていた場合
手順
- 元デザインを2つコピー
- コピーしたデザインのうち1つをスライド1~3のみ、もう一つを4~6のみにする
- コピー元のデザインを念のためバックアップとして残しておく
- スライド1~3のみのデザインに対応するナレーションファイルを挿入する。
- 同じくスライド4~6のみのデザインにも対応するナレーションファイルを挿入する
- それぞれのスライドでスライド表示時間を調整し、MP4でダウンロード
- 同じサイズの空白のデザインを作成し、1ページ目に1~3の動画、2ページ目に4~6の動画を挿入
- BGMを追加する場合はここで追加する
- すべてのページに設定しダウンロード
ザッと説明するとこんな感じです。

手間がかかるけど、Canvaだけでも対応可能です。
ナレーションのオーディオファイルが動画の場合
動画ファイルは一つのデザインに複数挿入することが出来るので、デザインをコピーしたり空白のデザインを使用する必要がありません。
例えば・・・
ナレーションファイルが二つの動画ファイルに分割されており、それぞれをファイルAとファイルBと仮に名付けたとする。
ファイルA収録内容
- 0:00~0:15 スライド1枚目分
- 0:16~0:30 スライド2枚目分
- 0:31~1:00 スライド3枚目分
ファイルB収録内容
- 0:00~0:30 スライド4枚目分
- 0:31~1:00 スライド5枚目分
それぞれのナレーション用の動画ファイルの収録内容は上記だった場合。
こんな時、どんな手順で作業すればいいのか説明します。
手順
- ファイルA・ファイルBをアップロード
- スライド1枚目・2枚目・3枚目にファイルAを挿入
- スライド1枚目のファイルAの再生タイミングを0:00~0:15に調整する
- スライド2枚目のファイルAの再生タイミングを0:16~0:30に調整する
- スライド3枚目のファイルAの再生タイミングを0:31~1:00に調整する
- スライド4枚目・5枚目にファイルBを挿入
- スライド4枚目のファイルBの再生タイミングを0:00~0:30に調整する
- スライド5枚目のファイルBの再生タイミングを0:31~1:00に調整する
- BGMを追加する場合はここで追加する
- 全てのページを選択しダウンロード
このように行えば、ナレーションファイルが動画だった場合も対応できます。
ただし、アップロードできる動画データは、無料版だと250MBまでとなっています。250MB~1GBのアップロードの際は圧縮を求められます。有料版のCanva Pro だと1GBまでそのままアップロードできるようになるので、うまくアップロードできない場合は有料版の利用を検討してください。
Canvaで作成した動画データはそこまで大きくなることはあまりないと思いますが、外部で動画データを用意した場合、 250MBは簡単に超えてくると思いますので、注意してください。
Canvaを使えばナレーションも追加出来るし、簡単におしゃれなプレゼン資料が作成できる

以上、Canvaにナレーションを追加する方法を解説しました。
無料版のCanvaでも十分使えますが、有料版を契約すると、
- 使用可能なおしゃれなデザインテンプレートが激増する
- おしゃれ素材(グラフィック・写真、動画など)が激増する
- BGMに使用できる音楽が激増する
- 動画ファイルが1GBまで圧縮無しでアップロードできる
など、更に使いやすくなります。
30日間の無料お試し期間もありますので、契約してみて自分に合わないなと思えば無料期間中に解約することも可能です。
一度ご検討ください!

有料Canva Pro
関連記事
有料Canvaを紹介している記事がありますので、気になる方はぜひそちらもご確認ください。
また、私がCanvaで作った画像を投稿しているピンタレストのアカウントはこちらです。
この記事の内容が良かった!参考になった!と感じた方はぜひフォロー・ピンの保存よろしくお願いいたします!!
それでは今回はここまで。
\ ピンの保存よろしくお願いします /
あなたのボードにこちらの画像をピン(保存)すると、あとでいつでも確認できます。

画像左上のピンタレストのロゴマークから簡単にピン(保存)できます。
【オススメ保存方法】「Canva」という名前のボードを作りこのピンを保存