
Canvaで文字にアニメーション効果をつける方法が知りたい!

アニメーションじゃなくて位置を動かしたい!

このような質問にお答えします。
本記事の内容
- Canvaで文字にアニメーション効果をつける方法
- アニメーション効果ではなく文字の位置を動かす方法
本記事の信頼性

本記事を書いている私は、本業でデザイン関係の仕事に携わっていました。その関係でCanvaも使用しており、現在個人で有料版のCanvaProを契約しているヘビーユーザーです。このブログもCanvaで作成したアイキャッチ・画像を使用しています。
今回はCanvaで文字を動かす方法(位置移動とアニメート)を紹介します!
Canvaのアニメート機能だけでは文字の位置を動かすことは残念ながらできません。
しかし、別の機能を使用することで下記画像のように位置を動かすことが可能になります。

今回は、上記画像の文字の位置を動かす方法や、通常のアニメートのつけ方を紹介します!

どちらも無料ユーザーでも作成可能です!
この記事ではPC画面を使って説明していますが、同じメニュー項目で作業を行えばスマホアプリでも実現可能だと思います!スマホからもぜひ試してみてください!
関連記事
Canvaは無料でも使用できるツールですが、有料版のCanva Proを契約するともっと便利に使用することができます。
Canva Proは30日間の無料お試し期間もついているので、ぜひ一度利用してみて契約するか検討してみてください。
こちらの記事【Canva Proの無料お試しの申し込み方法と解約手順】で、詳しい申し込み手順と解約方法を紹介しているので、ぜひ参考にしてください。
\ ピンの保存よろしくお願いします /
あなたのボードにこちらの画像をピン(保存)すると、あとでいつでも確認できます。

画像左上のピンタレストのロゴマークから簡単にピン(保存)できます。
【オススメ保存方法】「Canva」という名前のボードを作りこのピンを保存
もくじ
Canvaの通常のアニメート機能を使ってアニメーション効果をつける方法

ではまず、通常のCanvaの機能であるアニメート機能を使ってアニメーション効果をつける方法を紹介します。
この方法で制作できる制作物の例は下記画像をご覧ください。


Canvaには様々なアニメーション効果が備わっているので、今から説明する作業手順を参考にご自身でも色々試してみてください!
簡単な流れ
- Canvaにログインする
- Canvaでデザインを作成する
- それぞれの素材にアニメーション効果をつける
Canvaにログインする
Canvaはアカウントを作成してログインしないと使用できません。初めてCanvaを使用する人はアカウントを作成しましょう。
既にアカウントを持っている方はログインしてください。

Canvaはオーストラリア発のデザインプラットフォームです。安全なサイトですのでご安心してお使いください。
Canvaでデザインを作成する
Canvaでそれぞれデザインを作成してください。Canvaはプロが作成したデザインのテンプレートがたくさん備わっているので、初めての方はまずはテンプレートを使用することをオススメします。

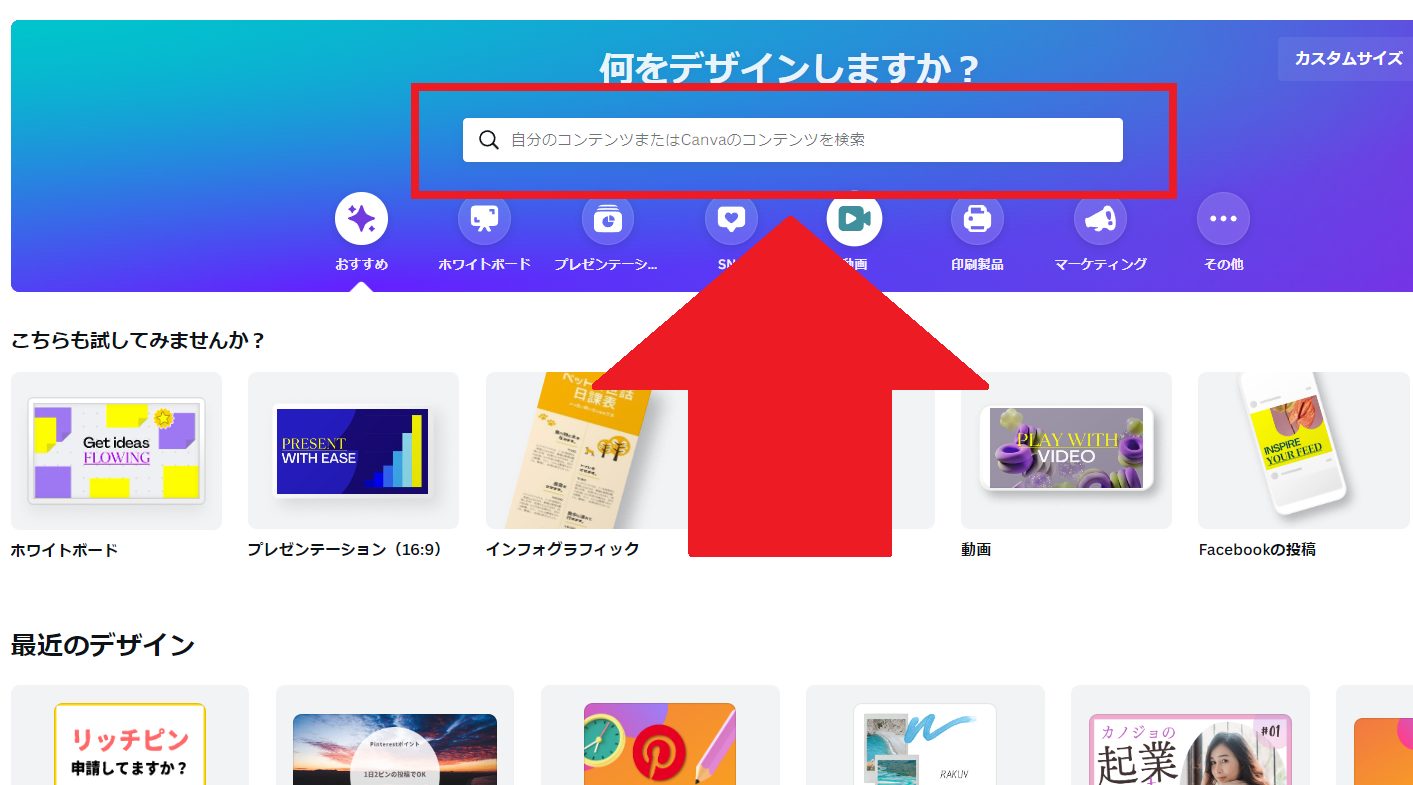
上記画像のトップページ検索欄に投稿したいSNSを入力すると、各SNSにあった様々なデザインが一覧で表示されます。
テンプレートを使用し、その中身の写真やテキストをご自身の内容に変更するだけでおしゃれな画像が作成できるのがCanvaの特徴です。
それぞれの素材にアニメーション効果をつける
デザインが完成したら文字にアニメーション効果をつけていきます。
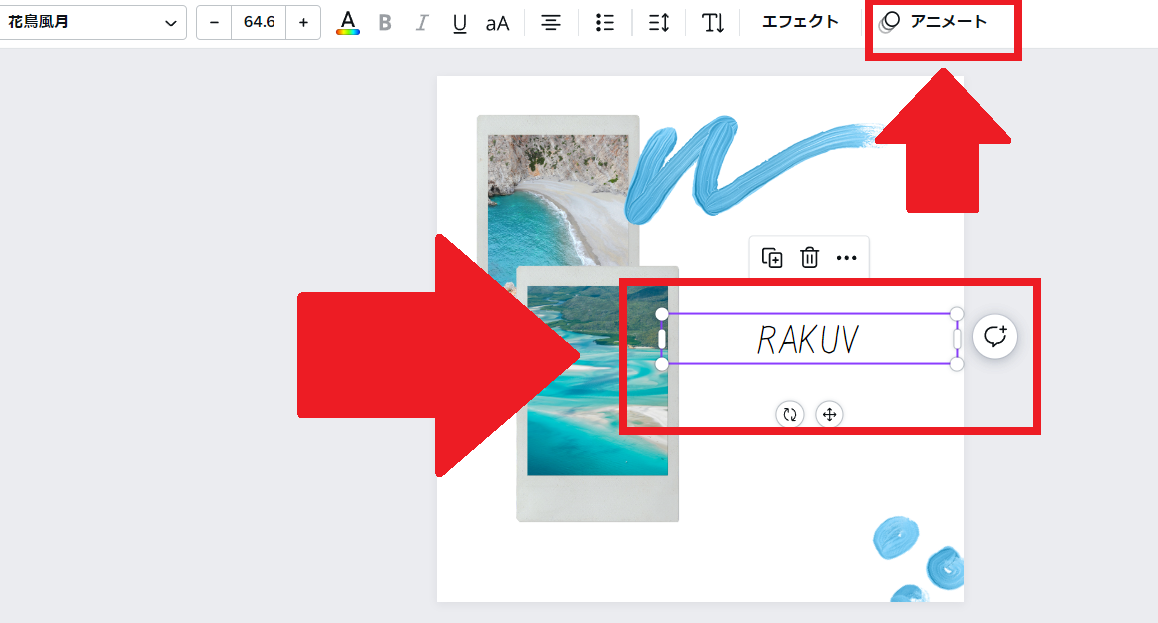
デザイン作成画面でアニメーション効果をつけたい素材を選択している状態で【アニメート】を選択してください。

素材を選択していない状態で【アニメート】を選択するとデザイン全体にアニメーション効果をつけることになるので注意してください。
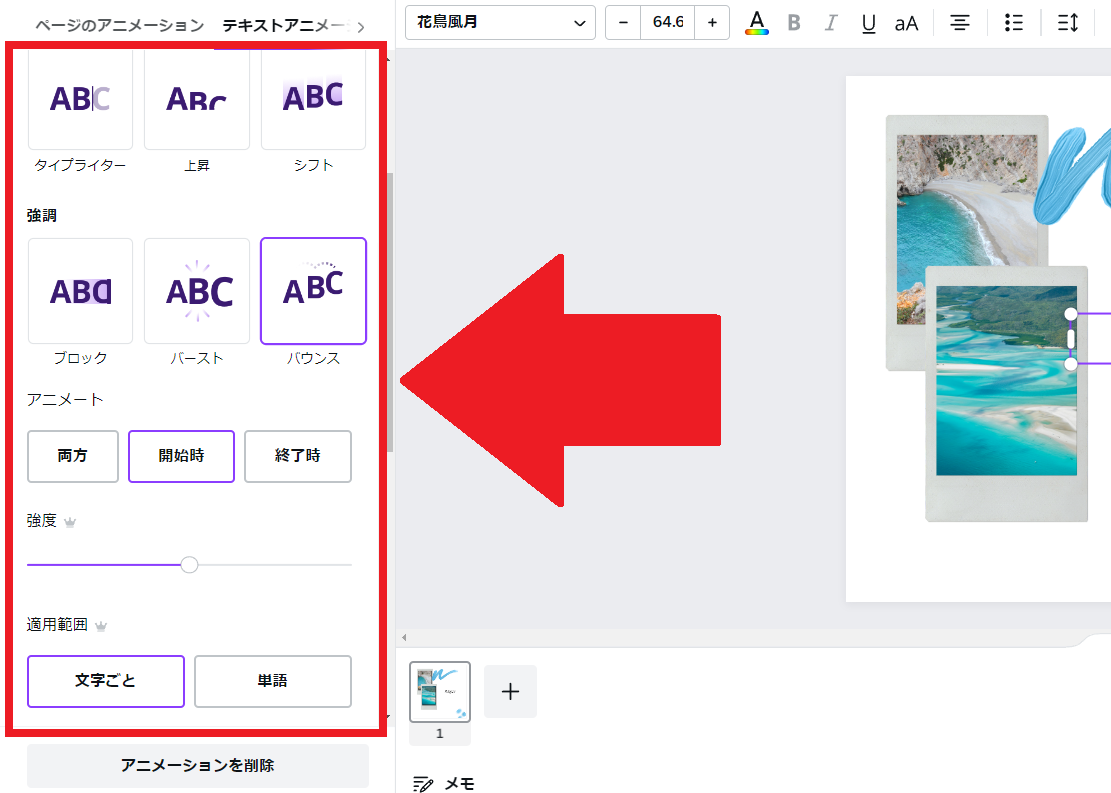
アニメートを選択すると、どのアニメーション効果をつけるか選択することが出来ます。お好きなアニメーションを選択してください。

今回私は、【バウンス】を選択しました。完成した作品はこちら。

Canvaではこのように簡単にアニメーションを追加することが可能です。もちろん文字以外の写真などにもアニメーションは追加できるので、色々試してみてください。

Canvaは簡単におしゃれな画像や動画を作れるので、これを機にCanvaデビューしてみてはいかがでしょうか?
Canvaでアニメーションのタイミングを調整したい場合
Canvaのアニメート機能を付ければ簡単におしゃれなアニメーション効果をつけることができます。
しかし、それぞれのアニメーションのタイミングを変えるには少し工夫が必要です。
アニメーション効果のタイミングを変更できるようになると、下記画像のようなものがCanvaだけで作成できるようになります。

詳しい作成方法は下記記事で紹介しているので、気になる方はぜひチェックしてくださいね。
【Canva】アニメーションのタイミング(順番)を変更する方法

Canvaに備わっているアニメート機能だけでは現時点では上記画像のようなタイミングがずれているアニメーションは作成不可能です。でもちょっと工夫をすれば可能になるので、ぜひ上記記事をチェックしてみてください。
Canvaで文字の位置を動かす方法

では次にCanvaで文字の位置を動かす方法を紹介します。
パワーポイントのようにアニメーション機能で文字を動かすことは今のところできません。ですので、Canvaの動画デザインを使って文字の位置を動かしていきます。

ん?動画デザインって何?という方の為にも、動画デザインの説明から始めますね。
文字を動かすことが出来るCanvaの動画デザインとは
Canvaには同じデザイン作成画面に見えても、実は様々な専用作成画面が存在しています。どの作成画面でも基本的な操作は同じですが、それぞれ出来ることが少しずつ異なります。
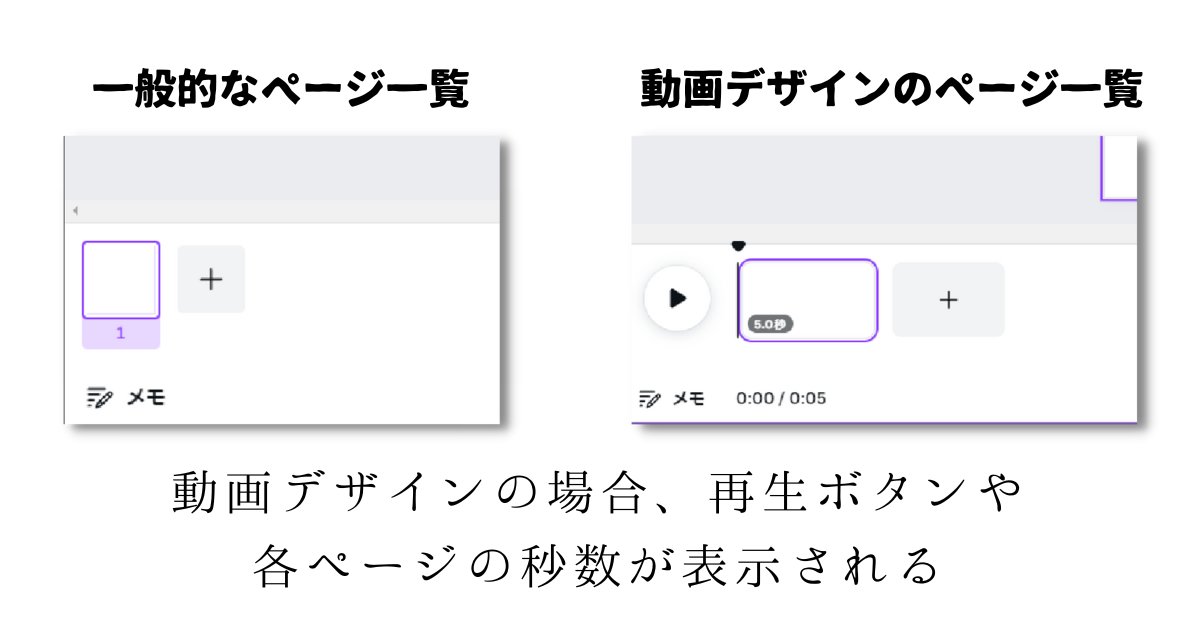
動画専用のデザイン作成画面は下記のような見た目の違いがあります。
動画作成画面の違い
デザイン作成画面下部のページ一覧表示部分が異なる。

これから文字の位置を動かしたいデザインを作成する場合は、必ず動画デザインで作成するようにしてください。
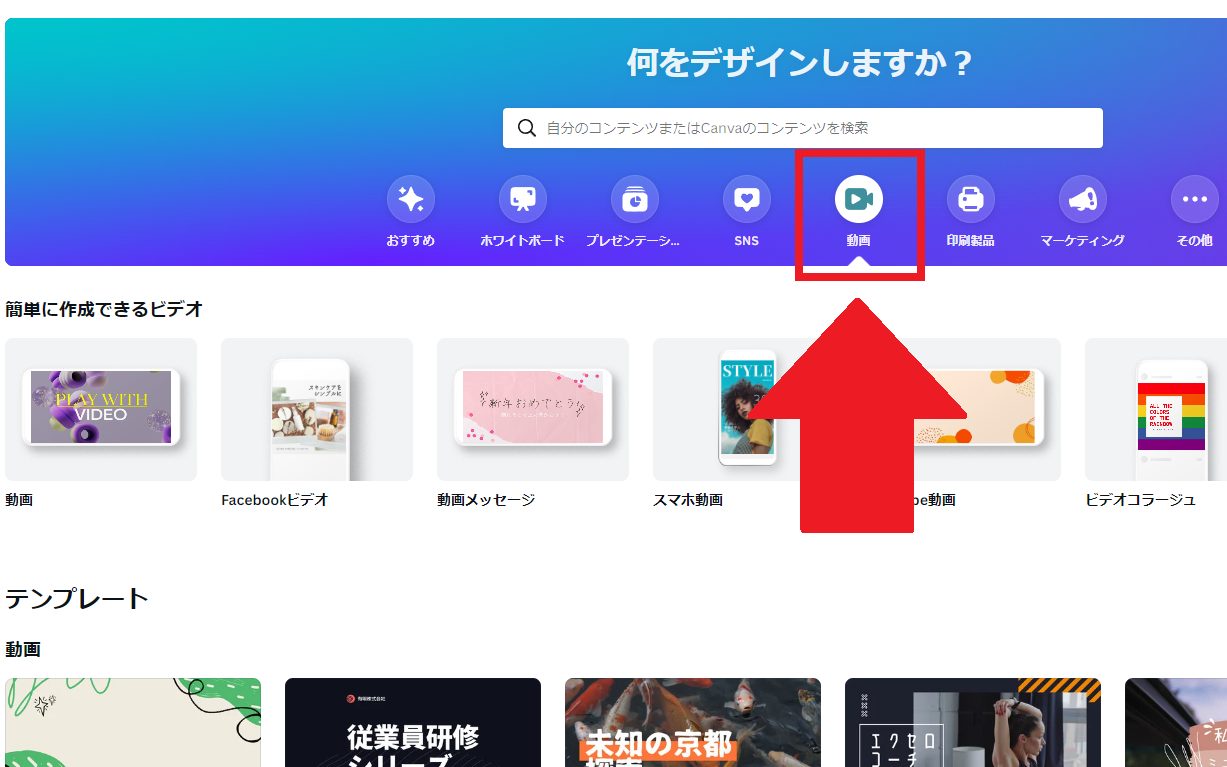
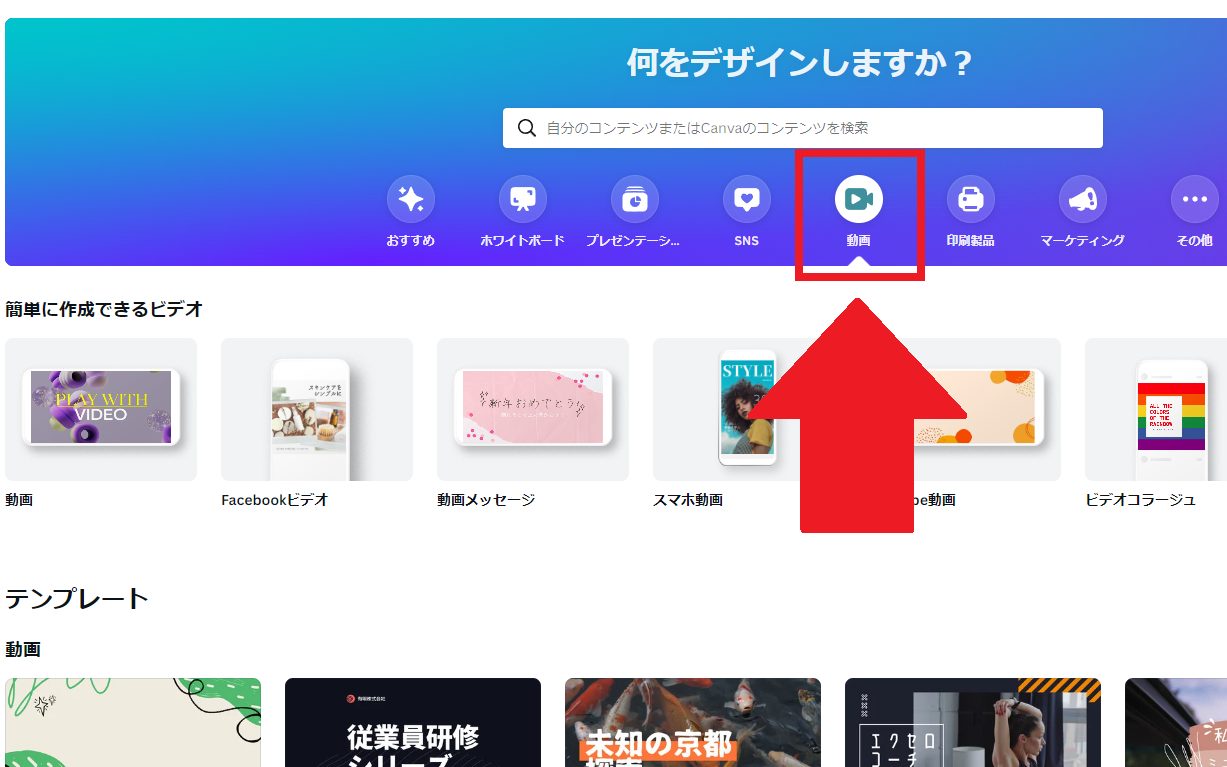
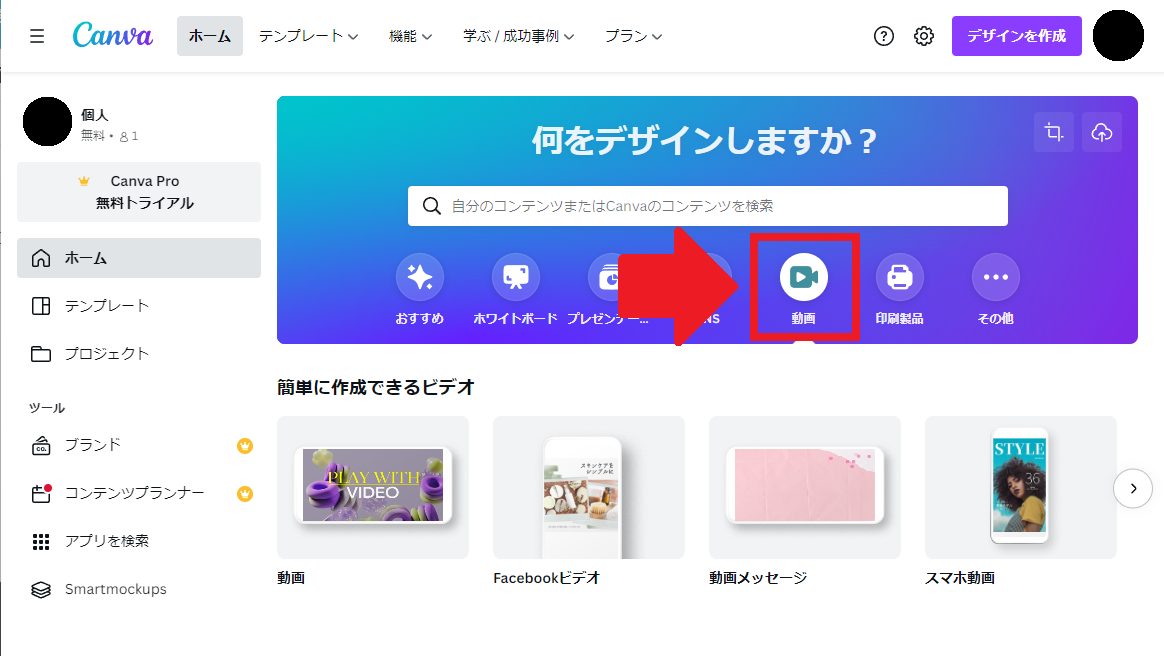
動画デザインで作成する方法は、下記画像のCanvaのトップページの【動画】をクリックして表示されるそれぞれのデザインから作成するだけでOKです。

新規に動画作成画面でデザインを作成する場合は、上記画像のようにトップページで【動画】をクリックし、その後に表示されるテンプレートか空のデザインを使用して作成してください。

え?もうすでに別のフォーマットで作成しちゃってるんだけど、って方の為に、動画作成画面に切り替える方法をご紹介します。
Canvaで文字を動かすために他のデザインを動画デザインに変更する方法
もうすでにデザインを作成している場合、そのデザインを動画デザインに変更する方法は、以下の2種類があります。
動画デザインに変更する方法
- マジックリサイズを使って既にあるデザインを動画デザインに変更する(Canva Proユーザーのみ)
- 新しく動画デザインを作成し、そこに移し替える(無料ユーザーでも可能)
有料版のCanva Pro

それぞれ順番に説明しますね。
マジックリサイズを使って既にあるデザインを動画デザインに変更する(Canva Proユーザーのみ)
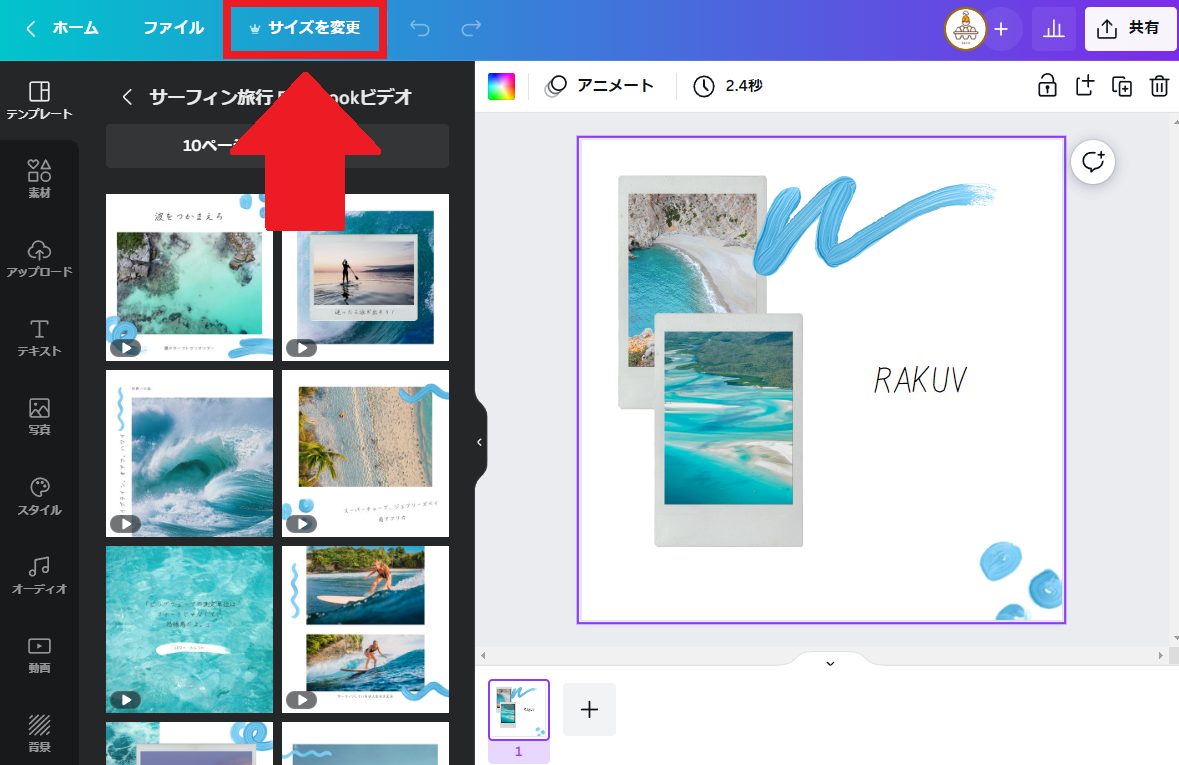
Canva Proユーザーはマジックリサイズが使える為、そこから動画デザインに切り替えることが可能です。下記画像の【サイズを変更】がマジックリサイズです。まずはここをクリックしてください。

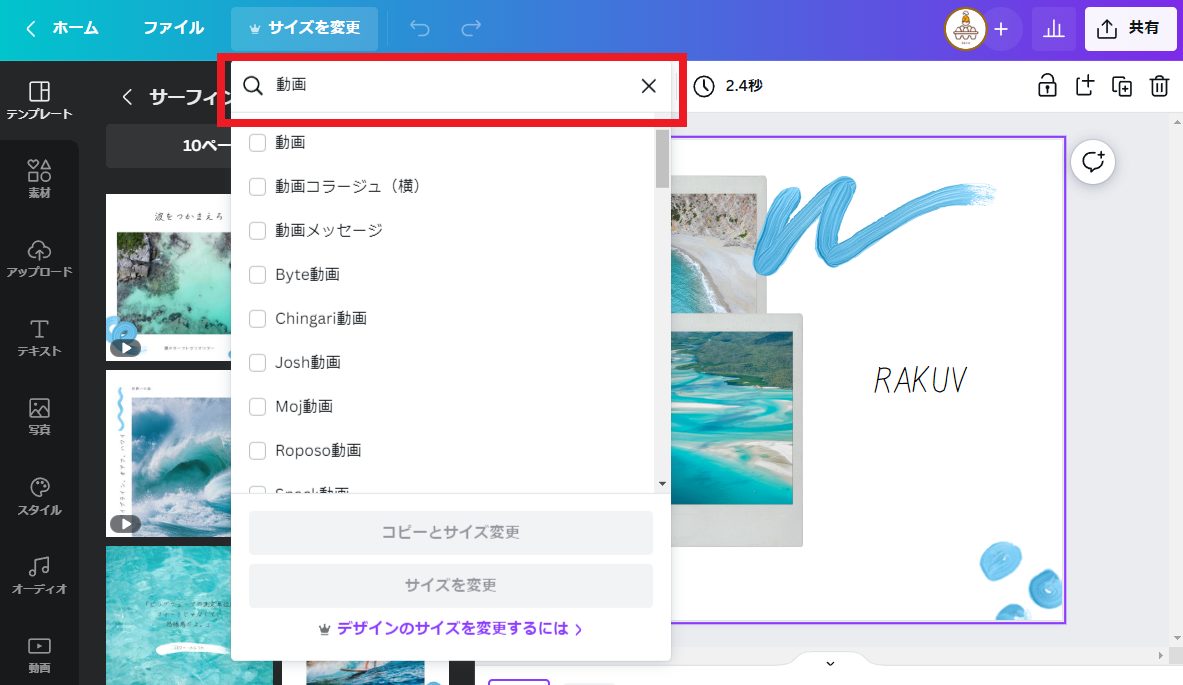
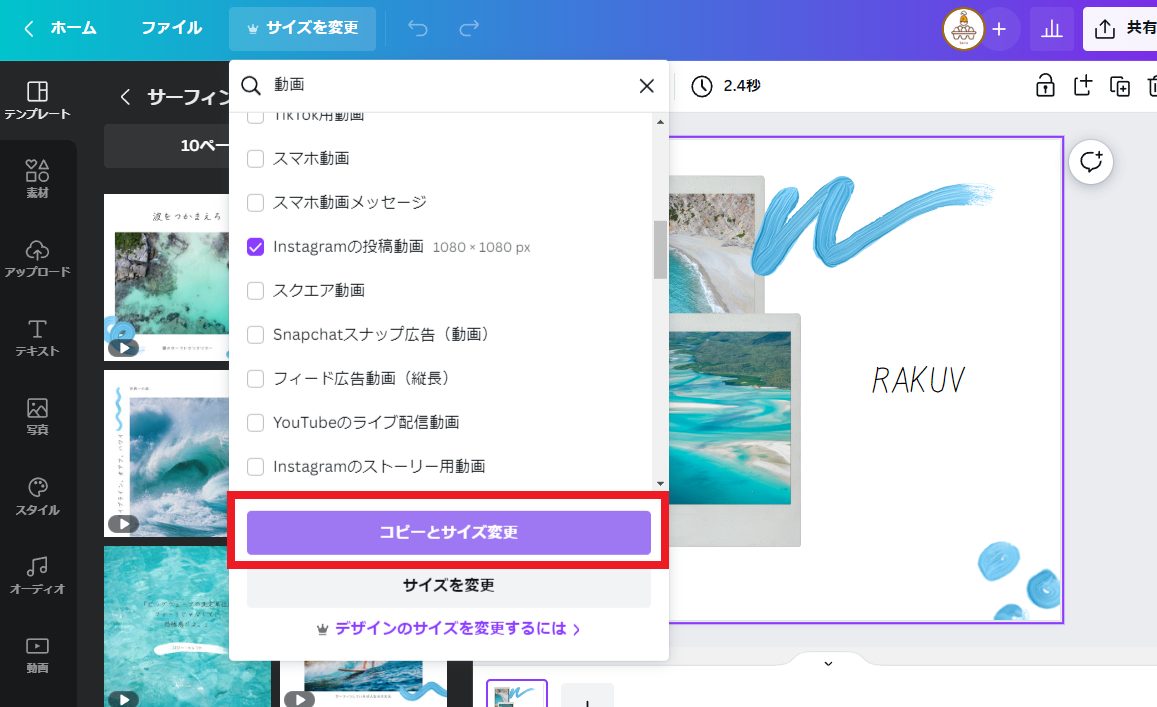
クリックしたら、【動画】と入力し検索してください。

それぞれの選択肢にカーソルを合わせると変更後のサイズも表示されます。
サイズを選択できたら【コピーとサイズ変更】をクリック。

こうすることで、デザインのレイアウトを変えず、動画作成画面に変更できます。

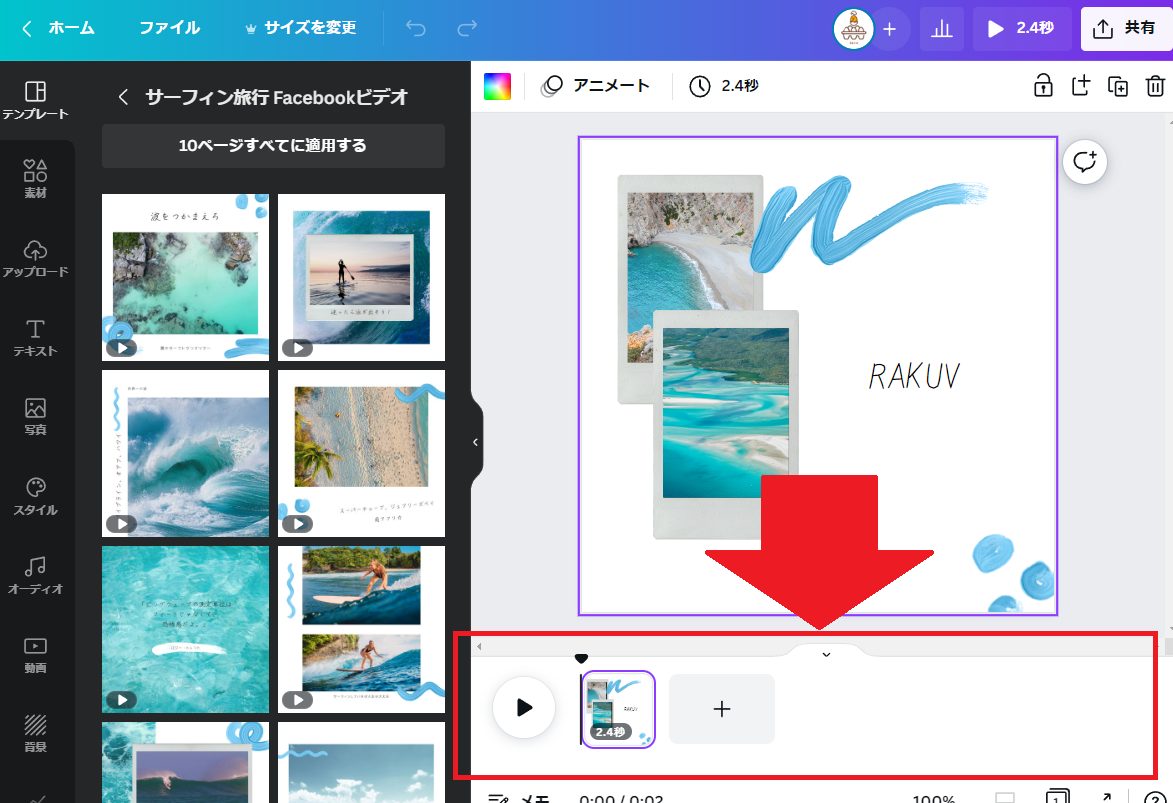
動画制作画面になると上記画像のようにページ一覧部分が変わりますので、ここが変わっているか確認をしてください。

もし上記手順でやっても画面下部の表示が変わらない場合は、マジックリサイズで選んだサイズが動画用ではなかった可能性があります。必ず【動画】と検索して出てくる動画用のサイズを選択してください。
このように、有料版のCanva Pro
30日間の無料お試し期間もありますので、まだ無料プランをお使いの方は、ぜひご利用を検討してみてください。
関連記事
有料プランを紹介している記事があるので、ぜひ一度ご確認ください。
新しく動画デザインを作成し、移し替える(無料ユーザーでも可能)
Canvaの無料ユーザーはマジックリサイズの機能が使えません。ですので、元のデザインからデザイン全体をコピペする必要があります。
しかしアプリなどを使用しているユーザーはデザイン間のコピペが出来ない場合があります。
デザイン間のコピペが出来ない場合も対処法はありますので、ご安心ください。コピペが出来る場合と出来ない場合、順番に説明いたします。

まず、普通にコピペを行う方法を紹介しますね。
元のデザインを開いている状態のまま、別タブでCanvaのトップページを開いてください。

トップページを開いた上記画像で囲んでいる【動画】をクリックします。
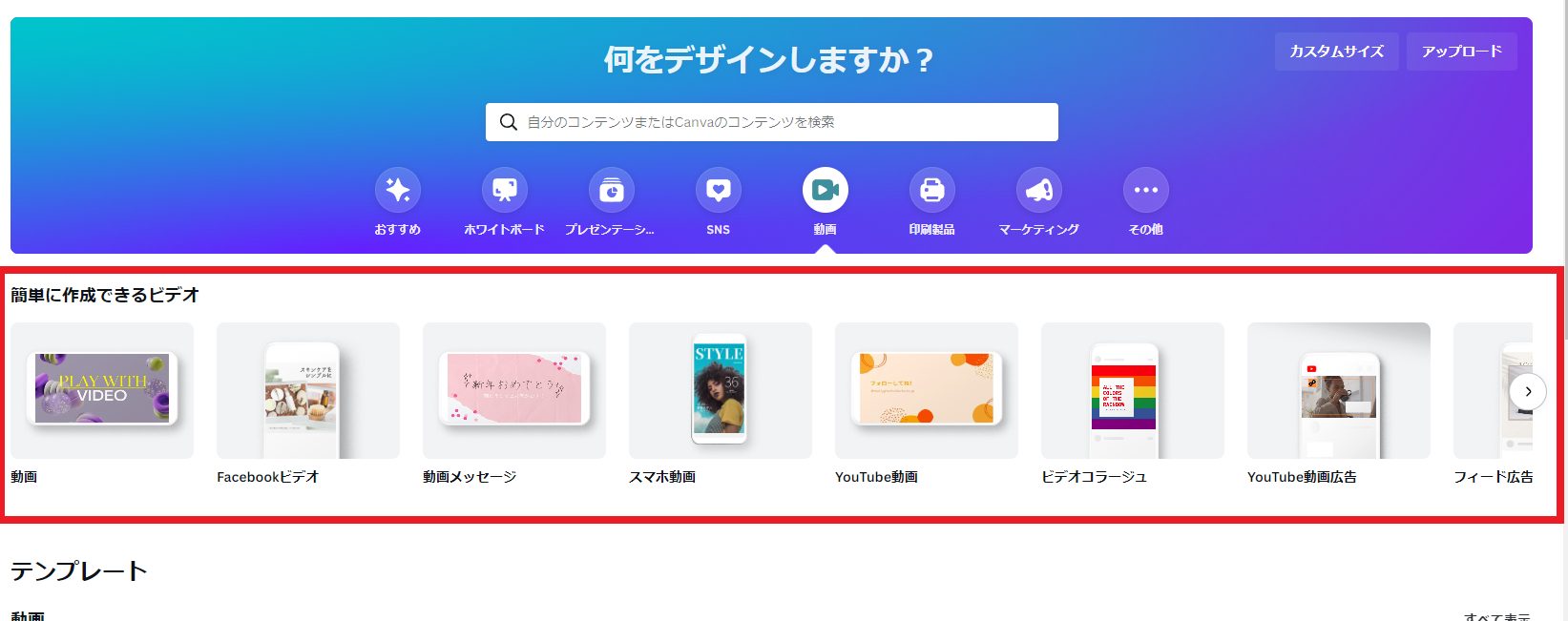
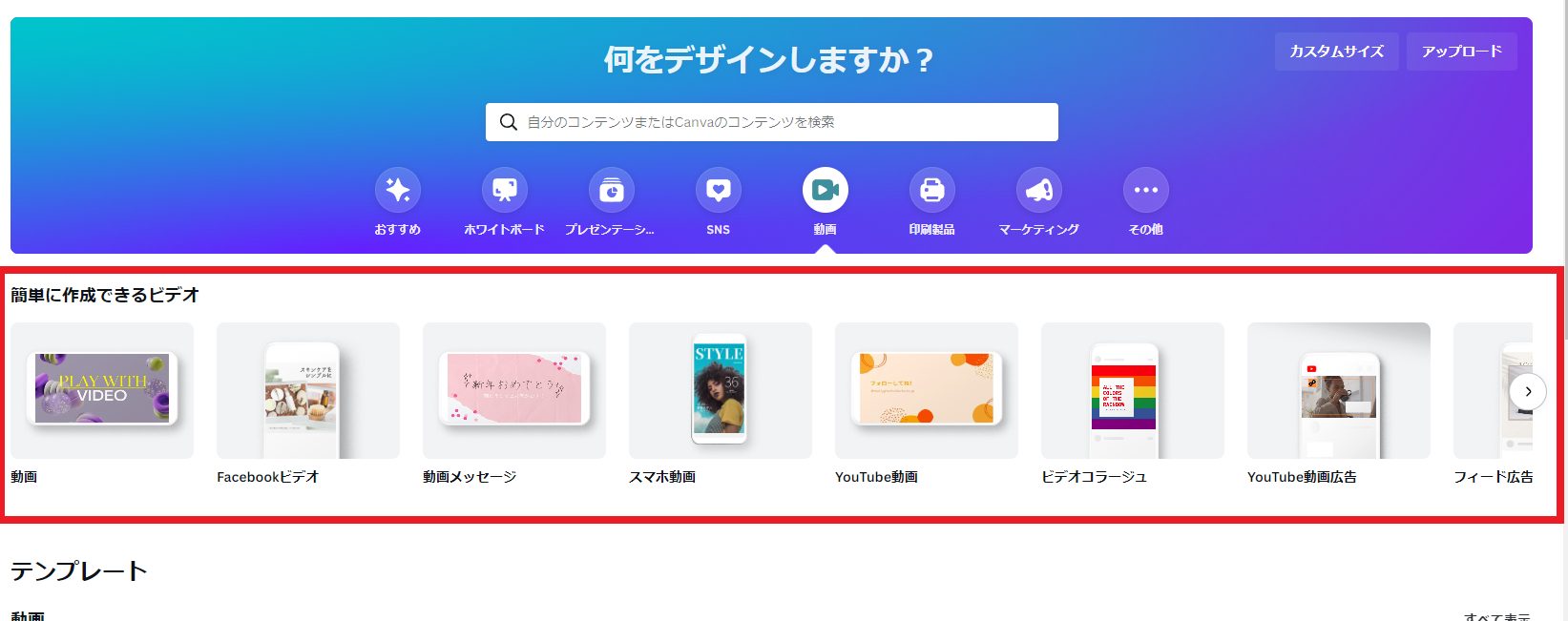
クリックしたら、【簡単に作成できるビデオ】から作成したいビデオサイズを選択してください。

私は今回、正方形の動画を作りたいので【Facebookビデオ】を選択しています。Instagram投稿用の正方形動画を作りたい場合もこちらでOKです。
クリックすれば新しい空のビデオデザインが開きますので、元のデザイン全体をコピペして完了です。

この手順でうまくコピペが出来なかった場合や、スマホアプリの方は次の方法を試してみてください。
まず、コピペしたい元のデザインを開いてください。
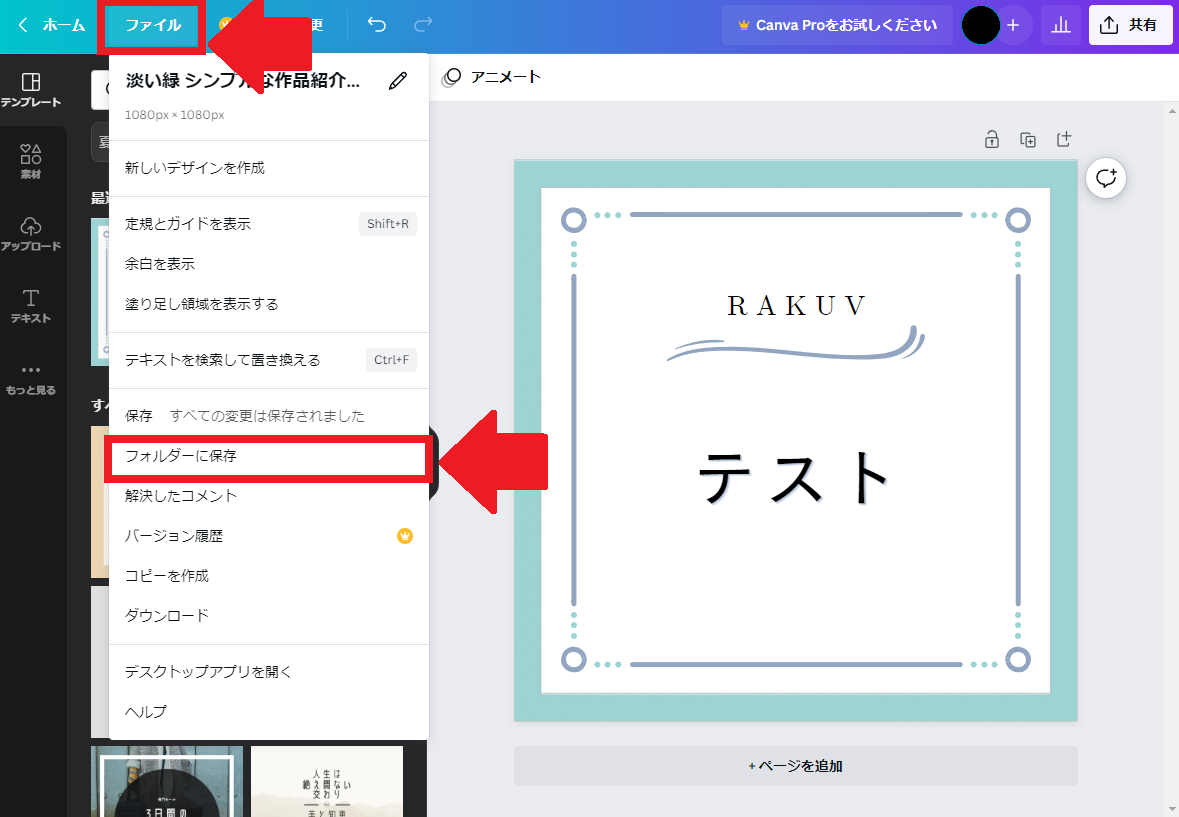
開いたら、下記画面を参考に【ファイル】を選択し【フォルダーに保存】を選択してください。スマホアプリの場合は【・・・】ボタンの中に【フォルダーに保存】があります。

保存する先のフォルダーを作成します。既にフォルダーを作成したことがあるユーザーは、既にあるフォルダを使用してもOKです。
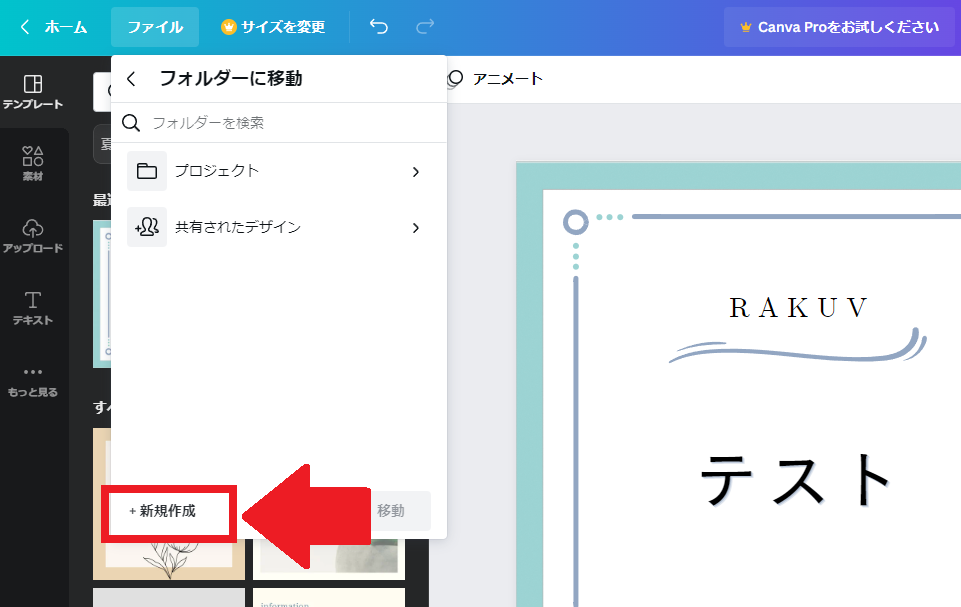
下記画像の【新規作成】をクリック。

作成するフォルダーの名前を入力し【新しいフォルダーに追加】をクリックしてください。
これでフォルダーへの保存が完了しました。保存が完了したら一度トップページに戻ります。

上記画像を参考にトップページの動画をクリック。
クリック後、下記画像の位置にある【簡単に作成できるビデオ】から作成したい動画サイズを選択し、空のデザインを作成してください。私は正方形の動画を作成したいのでFacebookビデオを選択しました。Instagramの投稿用動画を作成したい場合もこれでOKです。

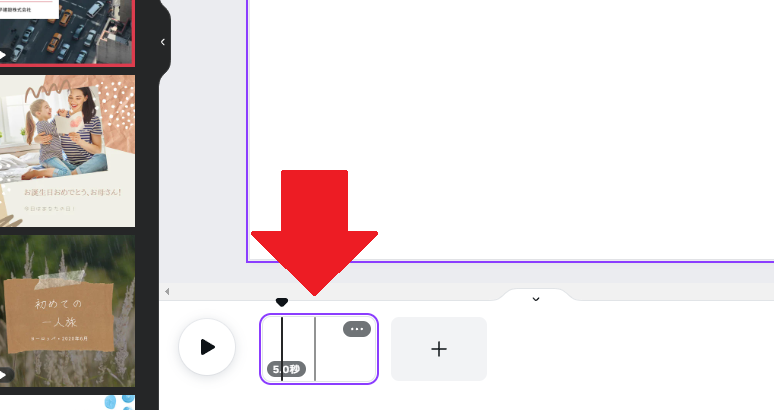
選択すると、新規動画作成画面が開きます。

上記画像のように画面下部のページ選択部が動画用表示になっているのを確認してください。
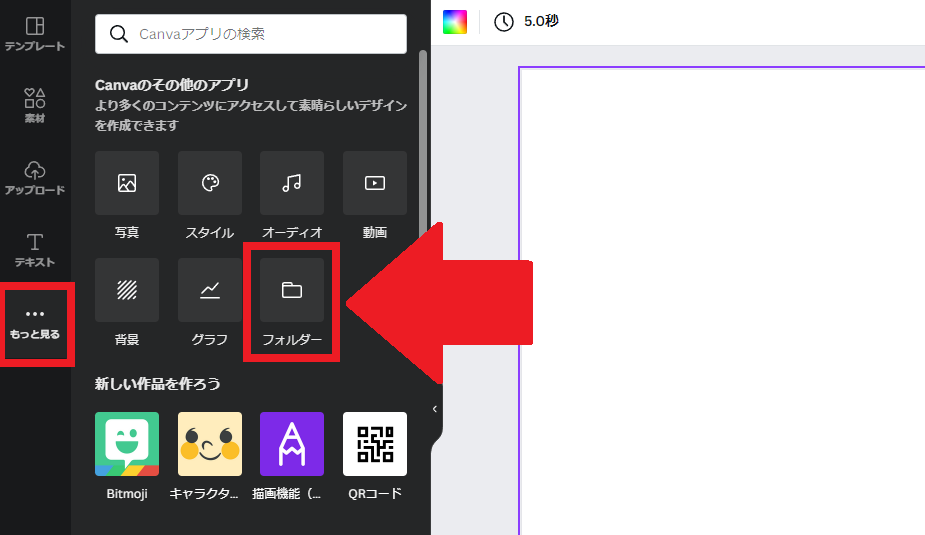
動画用の表示になっていたら、左メニュー(スマホの場合下のプラスボタンのメニュー)から【フォルダー】を選択します。【フォルダー】の項目が見当たらない場合は下記画像のように【もっと見る】の中に格納されていますのでご確認ください。

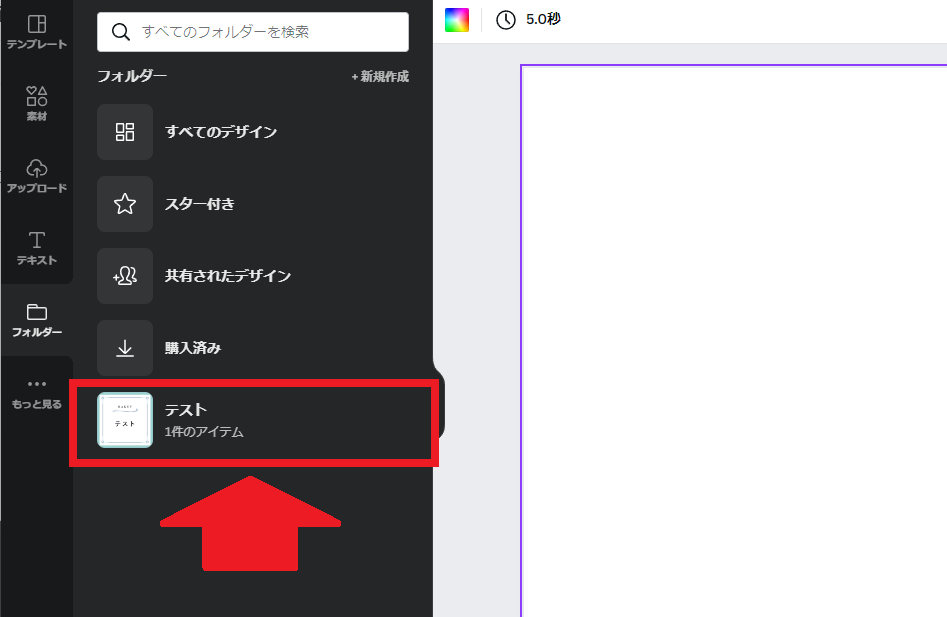
【フォルダー】をクリックすると、先ほど作成したフォルダーが一番下に表示されていると思うので、そちらを選択してください。既にあるフォルダーに保存した場合は、保存したフォルダーを選択してください。

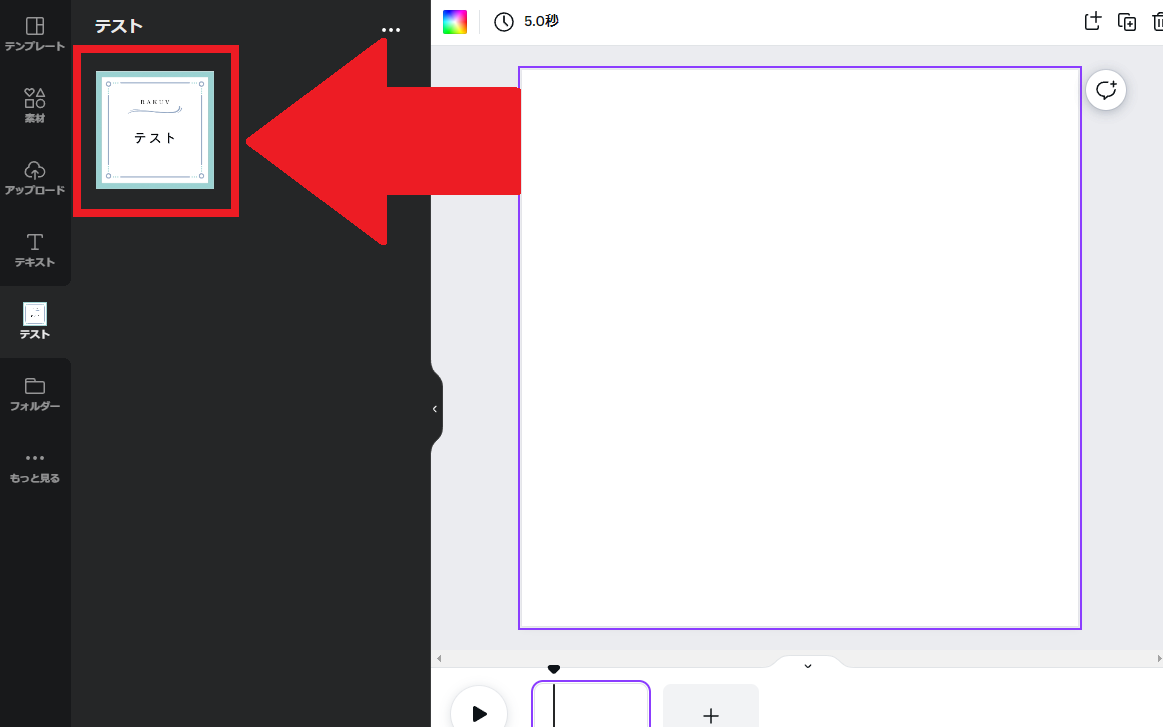
保存したフォルダーを選択すると、先ほど保存したデザインが表示されるので、そちらをクリック。

クリックすると空だったデザインに反映されます。


これで、動画作成フォーマットに別でつくったデザインを反映させることができました。
Canvaの動画デザインで文字を動かす手順
では、今からCanvaで文字を動かす手順を説明します。この作業は動画デザインの作成画面でないとできませんので、この記事のここまでで説明している内容をそれぞれ行い準備を事前にお願いします。
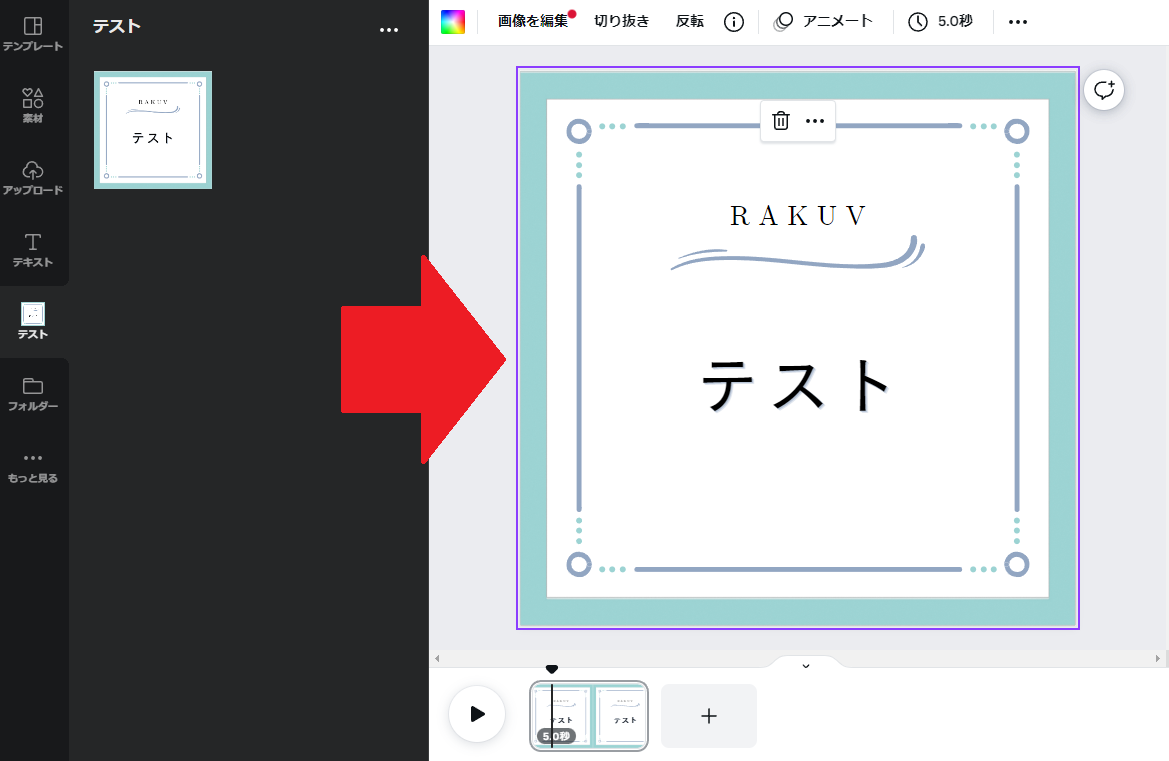
ではまず、移動させたい文字が入っているデザインを開いてください。
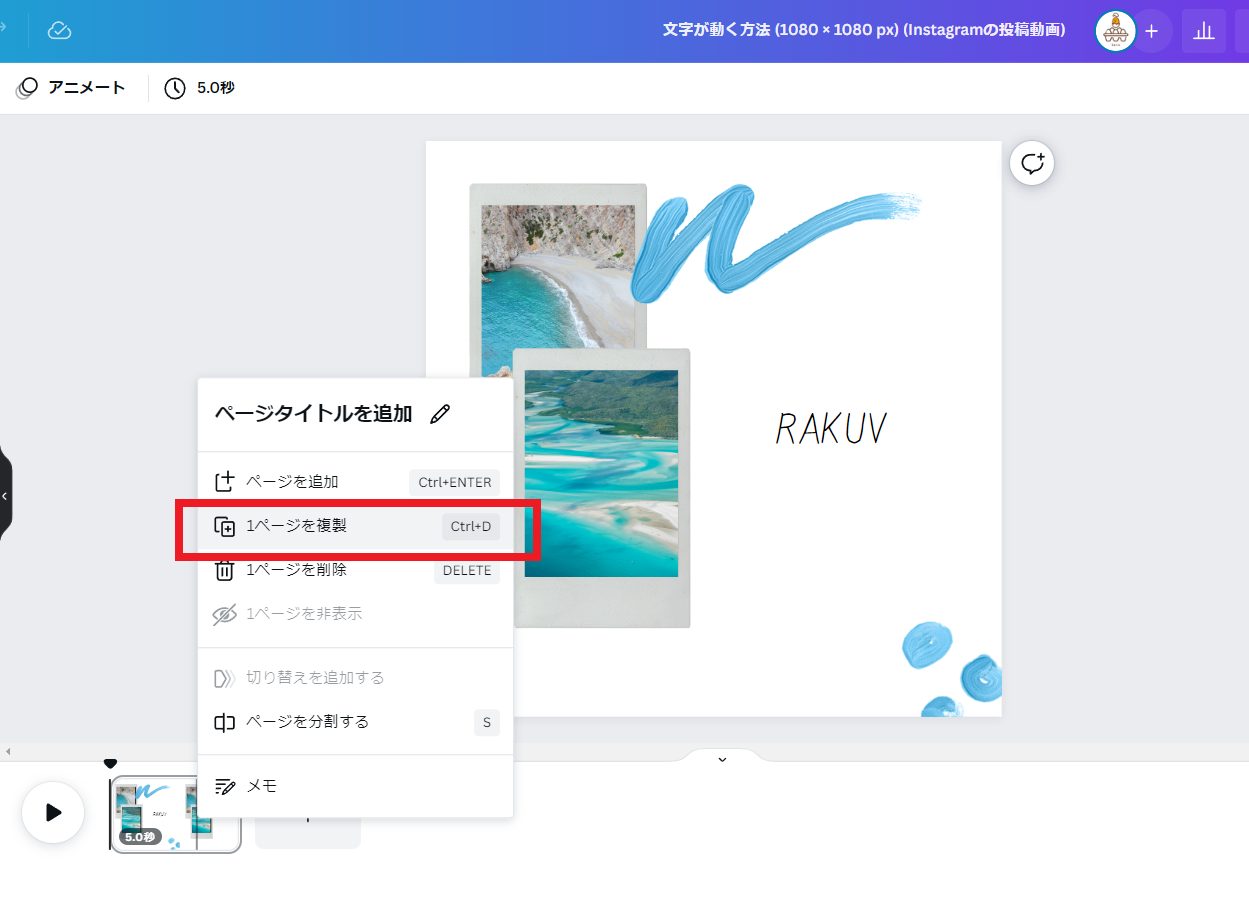
開いたら、ページを複製してください。

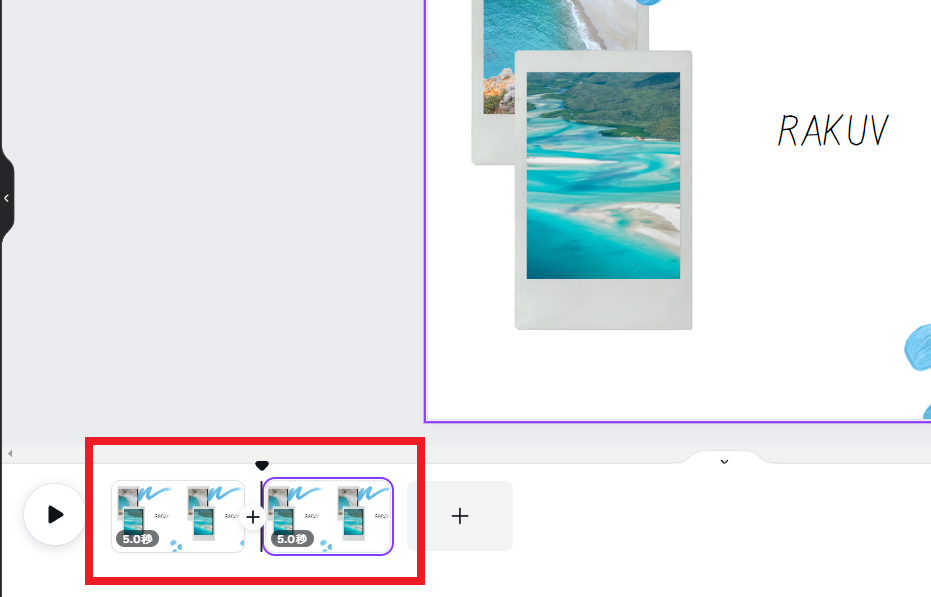
ページを複製したら下記画像のように同じ構成のページが二つになります。

この二つのページの動かしたい文字の位置をそれぞれ下記のように設定します。
- 1ページ目=文字が動き出す始点
- 2ページ目=文字が移動してきた到着点
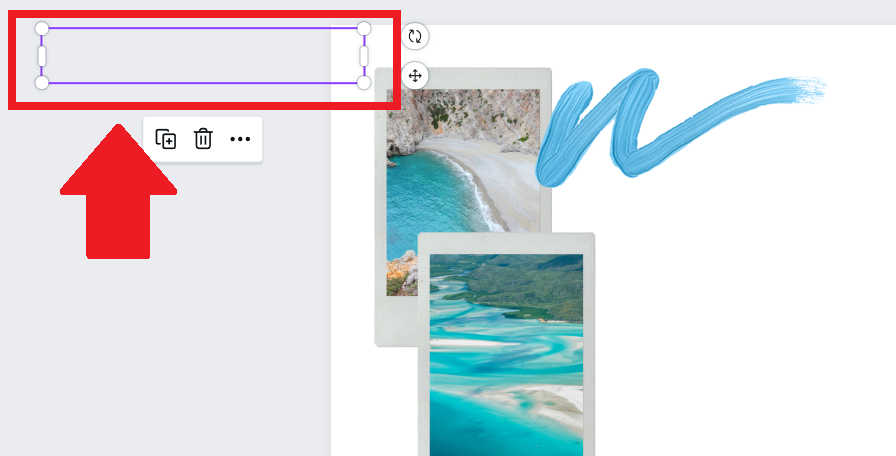
今回は、文字を画面外から移動させたいので、私は下記画像のように1ページ目を設定しました。

完全にテキストを画面外にしてしまうと、テキストの存在自体消えてしまうので、ギリギリ文字が見えないけどテキスト枠だけデザイン部分にかかっている位置に調整しました。
私は、2ページ目の文字位置は特に変えず、作成しましたが、文字が移動してきて停止する位置を変えたい場合は2ページ目の文字の位置を移動させておいてください。
1ページ目、2ページ目の文字の位置を調整したら、ページ一覧部分のページとページの間にある【プラスボタン】を押し、【切り替えを追加する】を選択してください。

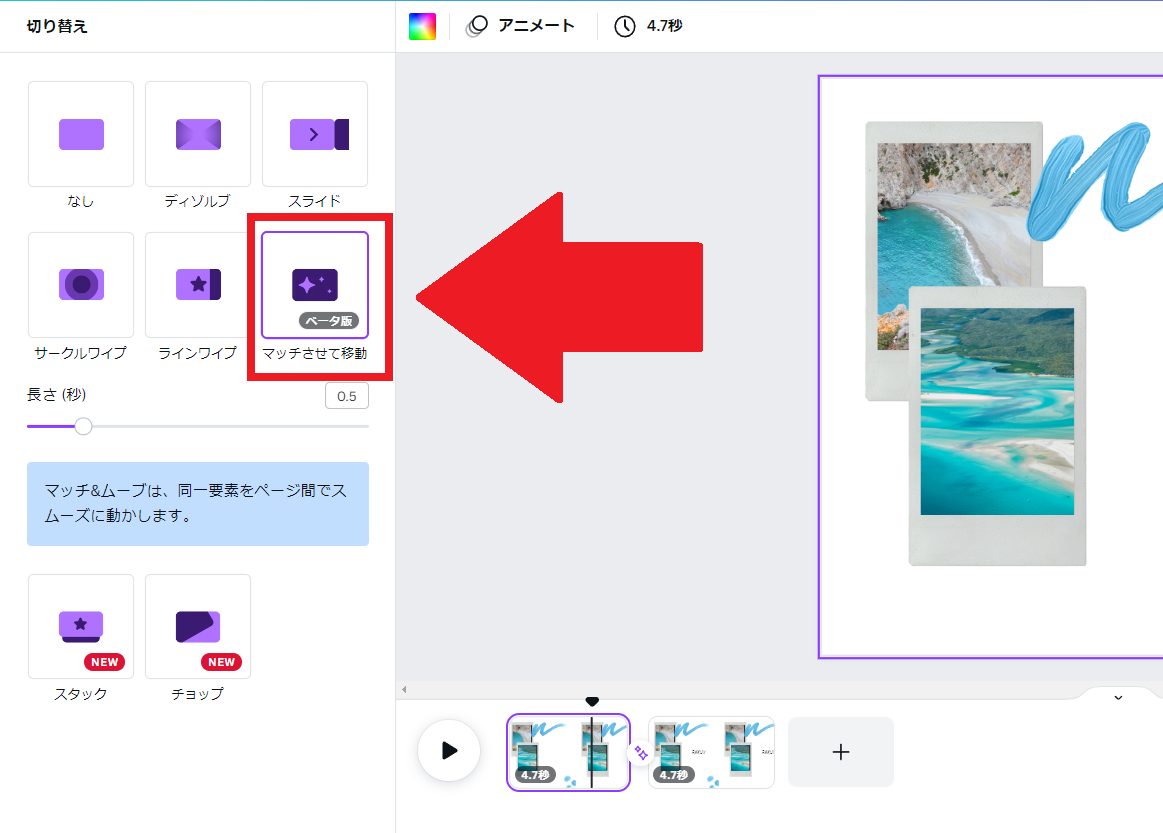
すると、下記画像のように切り替えの種類を選択できる画面になるので、【マッチさせて移動】をクリックしてください。

すると、文字が1ページの位置から2ページ目に移動する動画が作成できたと思います。

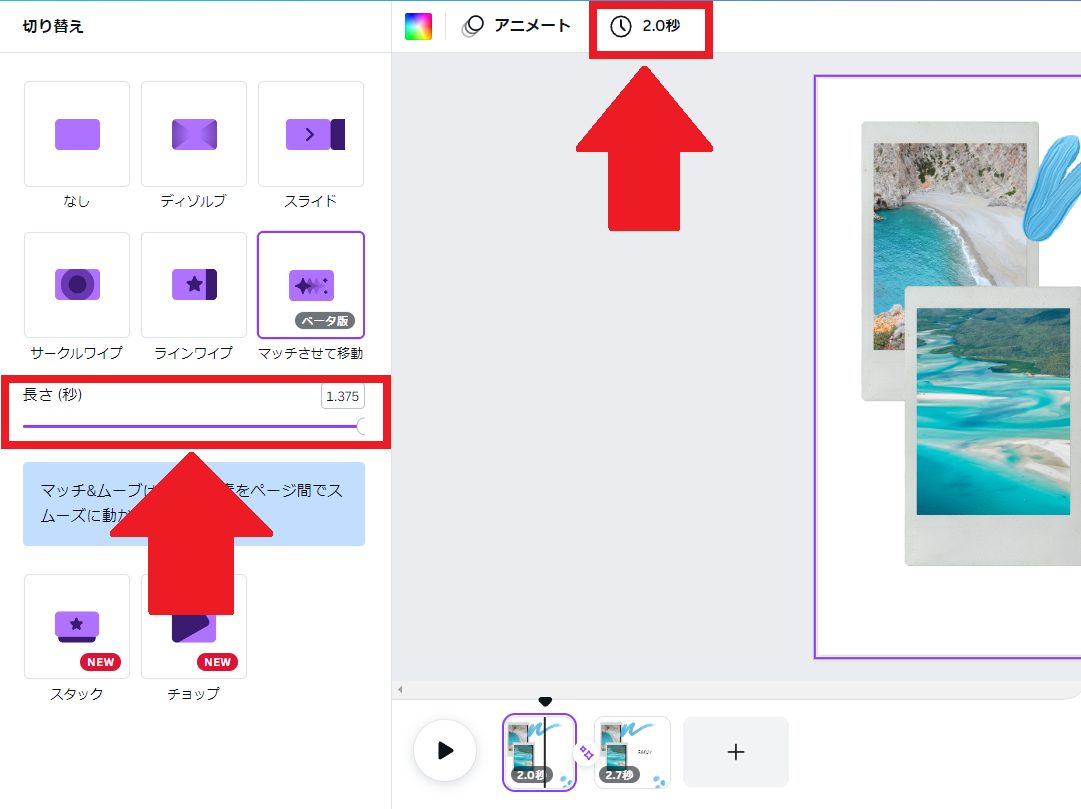
【長さ(秒)】で移動するスピードを変更できます。
最後に、各ページの長さと切り替えの長さを調整します。

私は1ページ目を2秒、2ページ目を2.7秒、切り替えの長さを一番長い長さに調整しました。
これで、文字が動く画像もしくは動画の完成です!!
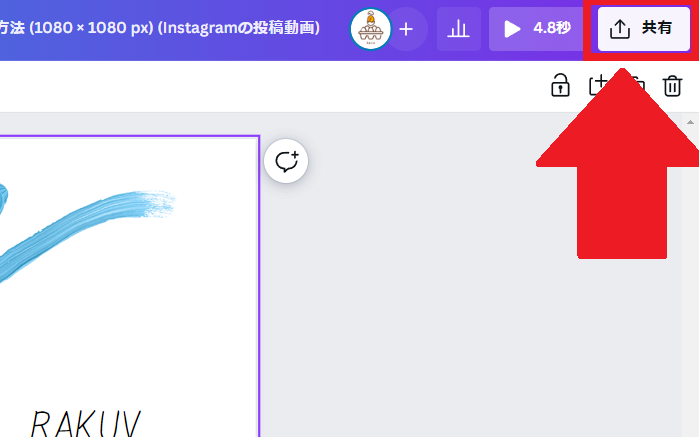
出来た動画の書き出しは、画面右上の【共有】をクリック。

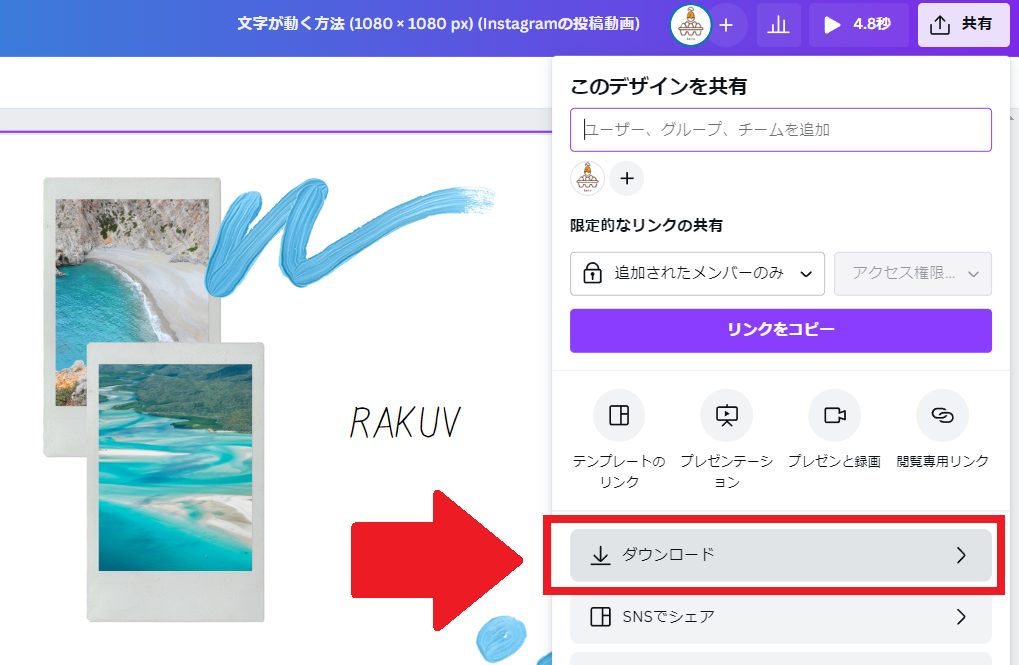
開いたメニューの中から【ダウンロード】をクリック。

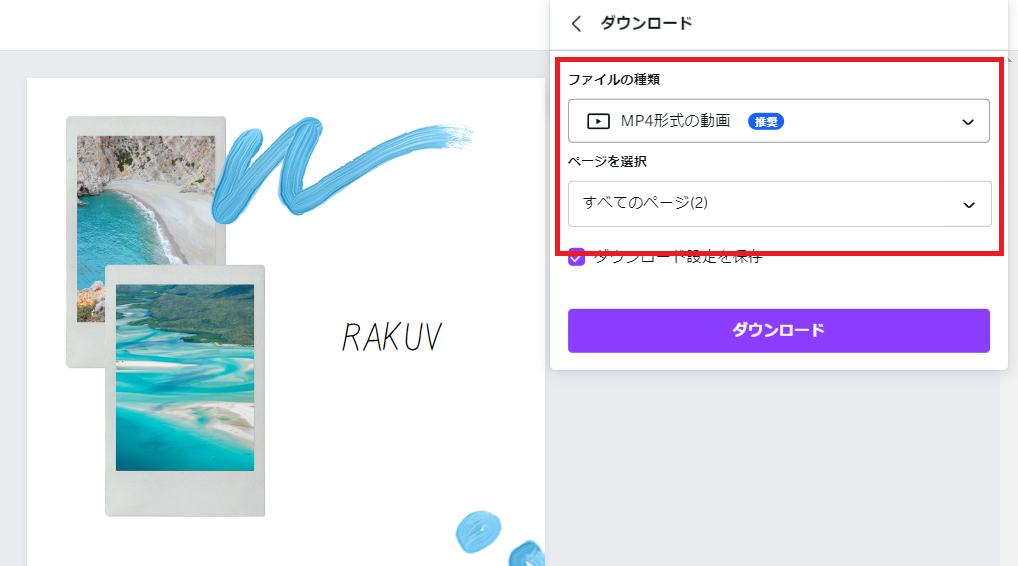
ファイルの種類は
- MP4形式の動画
- GIF
のどちらかを選択してください。
ページの選択は【すべてのページ】でOKです。

選択後、ダウンロードをクリックすればダウンロードが始まります。
これで、Canvaで文字の位置を動かすことが出来ました。

同じことを文字じゃなく画像で行えば画像の位置も動かすことが可能です。
色々試してみてください!
Canvaの機能をフルに使って様々なデザインを制作しよう

以上いかがだったでしょうか。
Canvaでは工夫をすれば様々なデザインを作成することが可能です。しかもCanvaはアップデートがかなり多いプラットフォームですので、どんどん新機能が追加され、利便性がどんどん上がっていきます。
これからもCanvaを使って色々な作品を作成してみましょう!
ちなみに私がCanvaで作成した画像を投稿しているピンタレストアカウントはこちら。
この記事の内容が少しでも参考になった!という方はぜひフォロー・ピンの保存をお願いします!!
それでは今回はここまで。
\ ピンの保存よろしくお願いします /
あなたのボードにこちらの画像をピン(保存)すると、あとでいつでも確認できます。

画像左上のピンタレストのロゴマークから簡単にピン(保存)できます。
【オススメ保存方法】「Canva」という名前のボードを作りこのピンを保存