
インスタで文字が動く画像を見かけた。
どうやってつくるの?

こんなお悩みを解決します。
本記事の内容
・Canvaを使った動く画像の作り方
・Canvaアプリの使い方
今回はCanvaを使った動く画像の作り方をご紹介します。
この記事ではインスタに投稿することを踏まえて、スマホアプリでの制作工程を紹介します。
ピンタレストに投稿するピンも同様の手順で作成することが可能ですので、ぜひお試しください。
- インスタグラムにおしゃれな画像を投稿したい
- スマホでサクッと作成して友達とシェアしたい
- Canvaのスマホアプリの使い方が知りたい
上記のような方は最後までぜひお読みください。

私もスマホアプリのCanvaを使用していますが、非常に便利でおしゃれでオススメです。
今回の記事では、

こんな感じのインスタに投稿可能な動く画像の作成手順を紹介しています。
(iPhoneを使用して作成しておりますので、使用している機種によっては表示が若干異なる場合がございます。作成する手順は、基本的には同じですので参考にしていただければ幸いです。)
もくじ
Canvaとは

Canvaはオーストラリア初のグラフィックデザインプラットフォームです。
SNSグラフィック、プレゼンテーション、ポスター、ドキュメント、その他のビジュアルコンテンツを作成するために使用できます。
Canvaは無料で利用することができます。
デザインのテンプレート、素材用の写真・動画・スタンプ等が大量に用意されている為、それらを組み合わせるだけで、素人でも簡単におしゃれな画像を作成することが出来ます。
Canvaのアプリをまだダウンロードしていない方は、下記リンクからダウンロードするかそれぞれのストアで「Canva」と検索してください。

無料で使えるからご安心ください!
動く画像を作るためにCanvaアカウントを作成する

Canvaを使用するためにはアカウントを作成する必要があります。
もちろん無料で使用することができますので、ご安心ください。
Canvaアプリをダウンロードし初めて開くと

このような画面になりますので、まずはアカウントを作成しましょう。
すでにアカウントをお持ちの方は、ご自身のアカウントでログインしてください。

今回はGoogleアカウントでログインする例を紹介します。
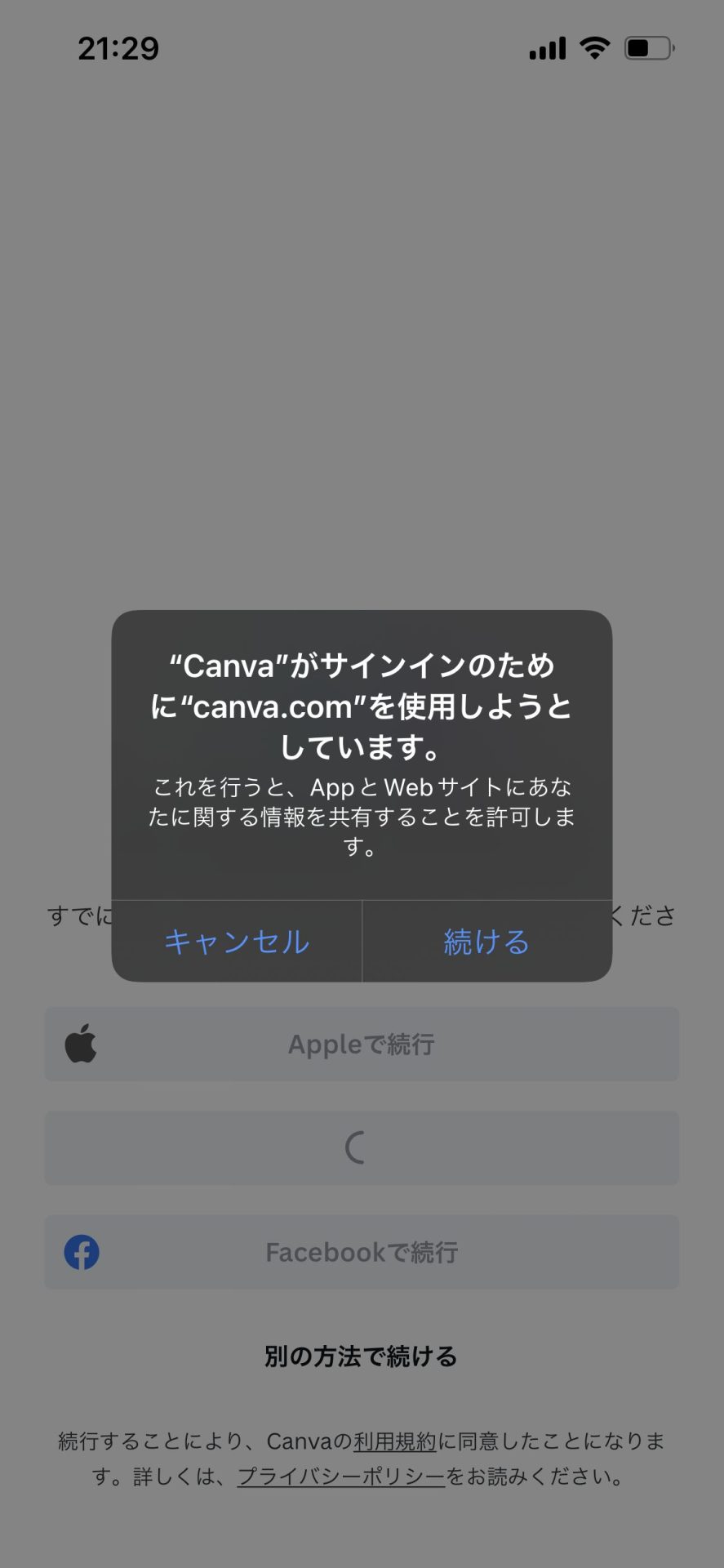
「Googleで続行」を選択すると、

このような画面になるので、「続ける」をタップ。

使用するGoogleアカウントを選択するか、「別のアカウントを使用」から追加してください。
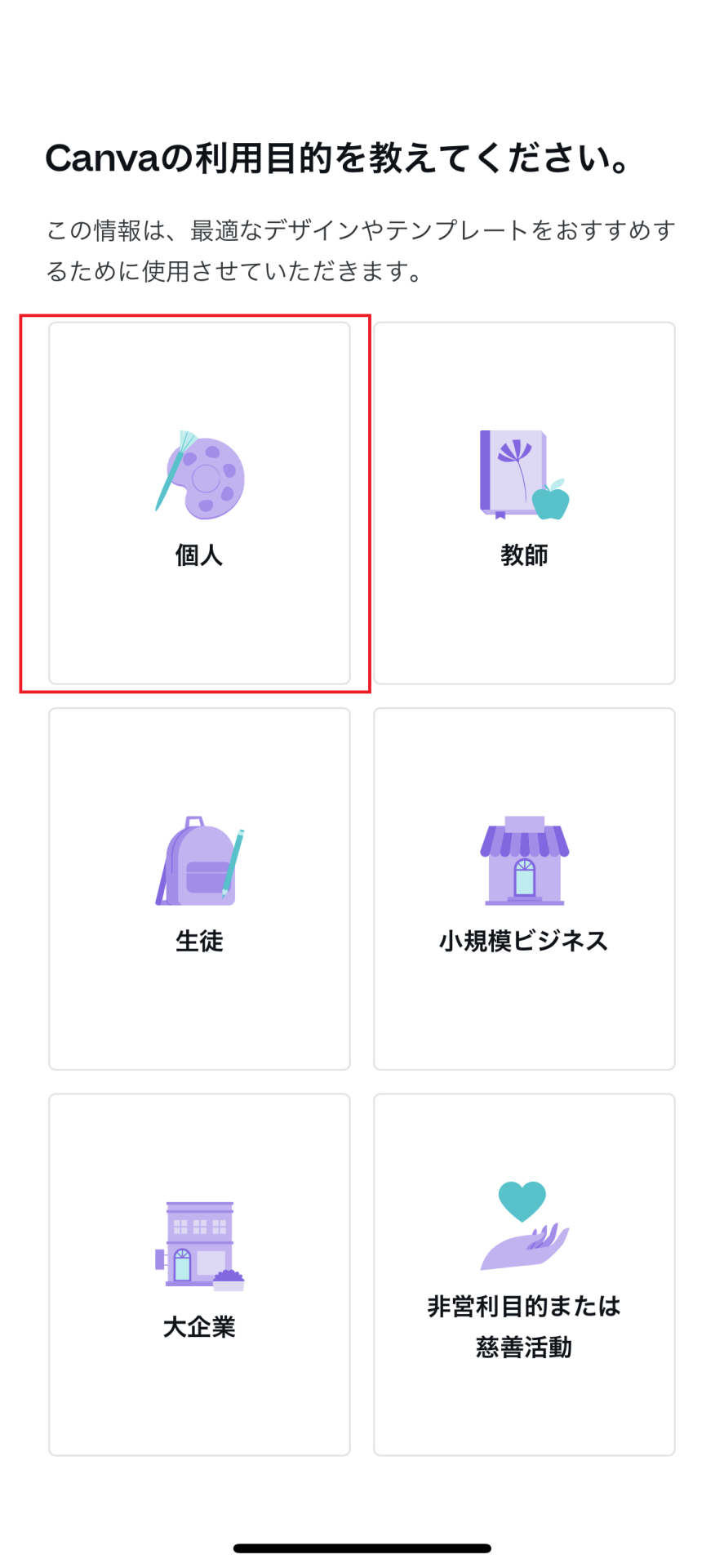
アカウントの認証が完了すると、下記のような画面になります。

この画面は個人でOKです。

メール受け取りはどちらでも大丈夫です。
私は「今はしない」を選択しました。
これでCanvaアプリを使用できるようなりました。
では早速動く画像を作ってみましょう!
Canvaで動く画像を作成する

これからCanvaを使った動く画像の作成方法を説明します。
今回はInstagramに投稿する用の動く画像の作成方法を解説します。
もちろんCanvaを使えば、それ以外のプラットフォームに合わせた動画・画像がつくれますので、今回の手順で操作方法を覚えて、色々試してみてください!
CanvaでInstagram用の空のデザインを作成する
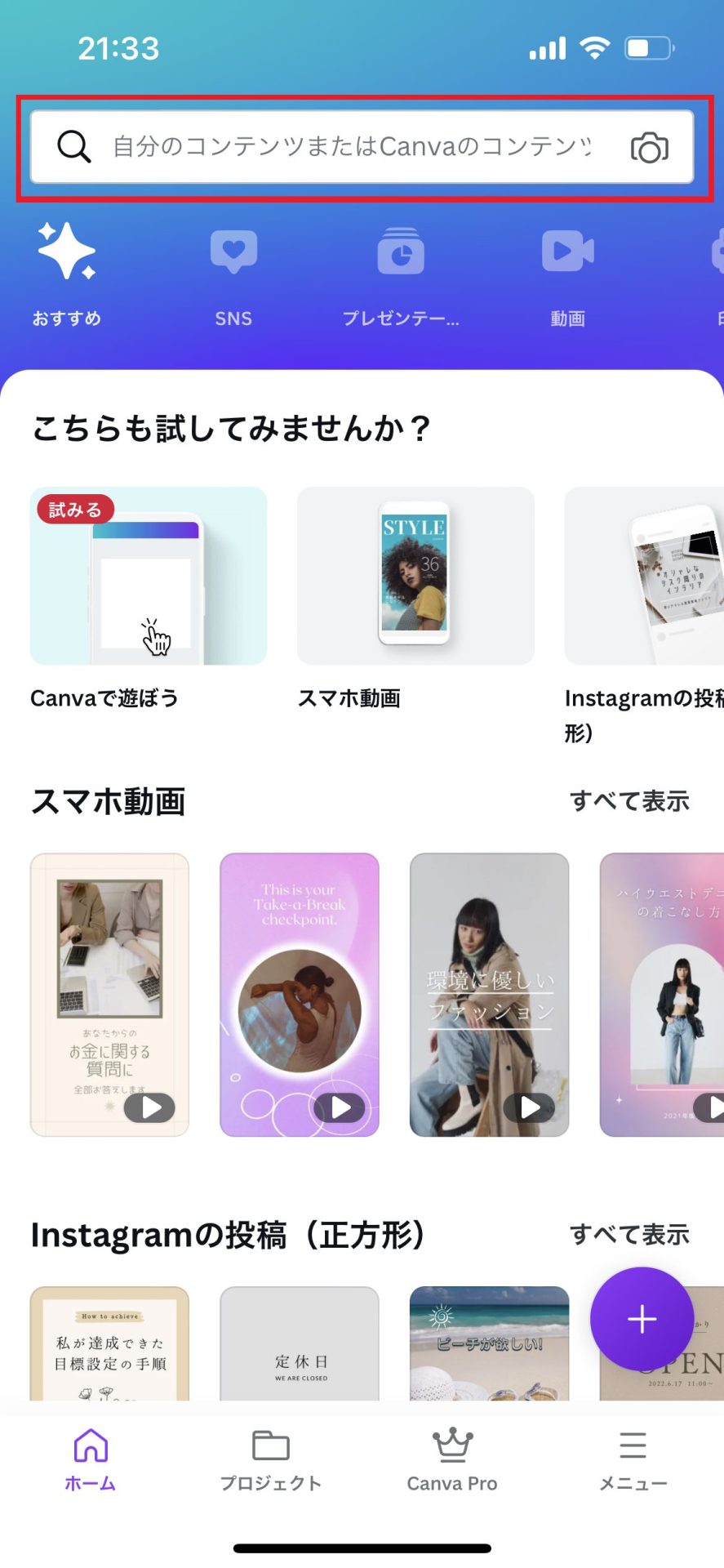
まず、このようなホーム画面が表示されます。

一番上の検索ボックスを選択してください。

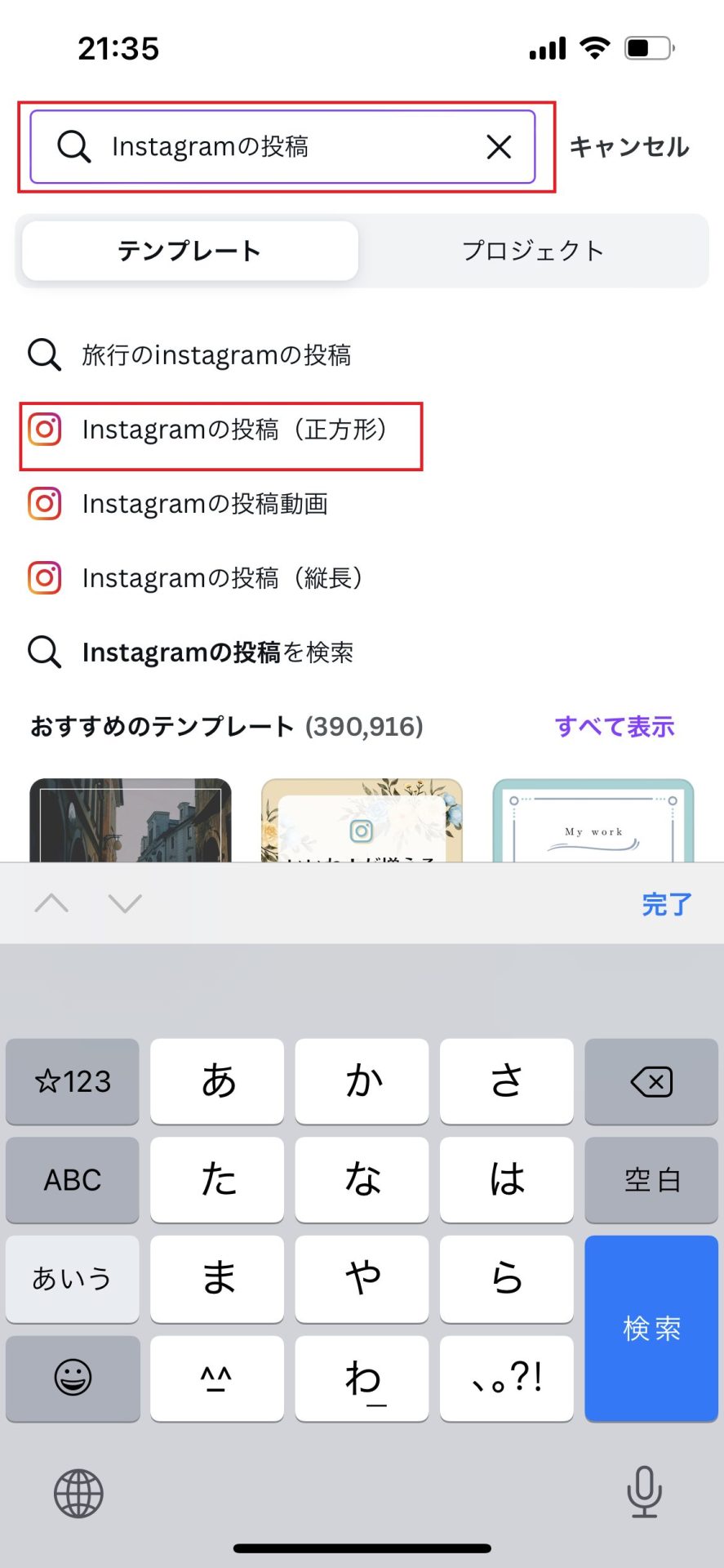
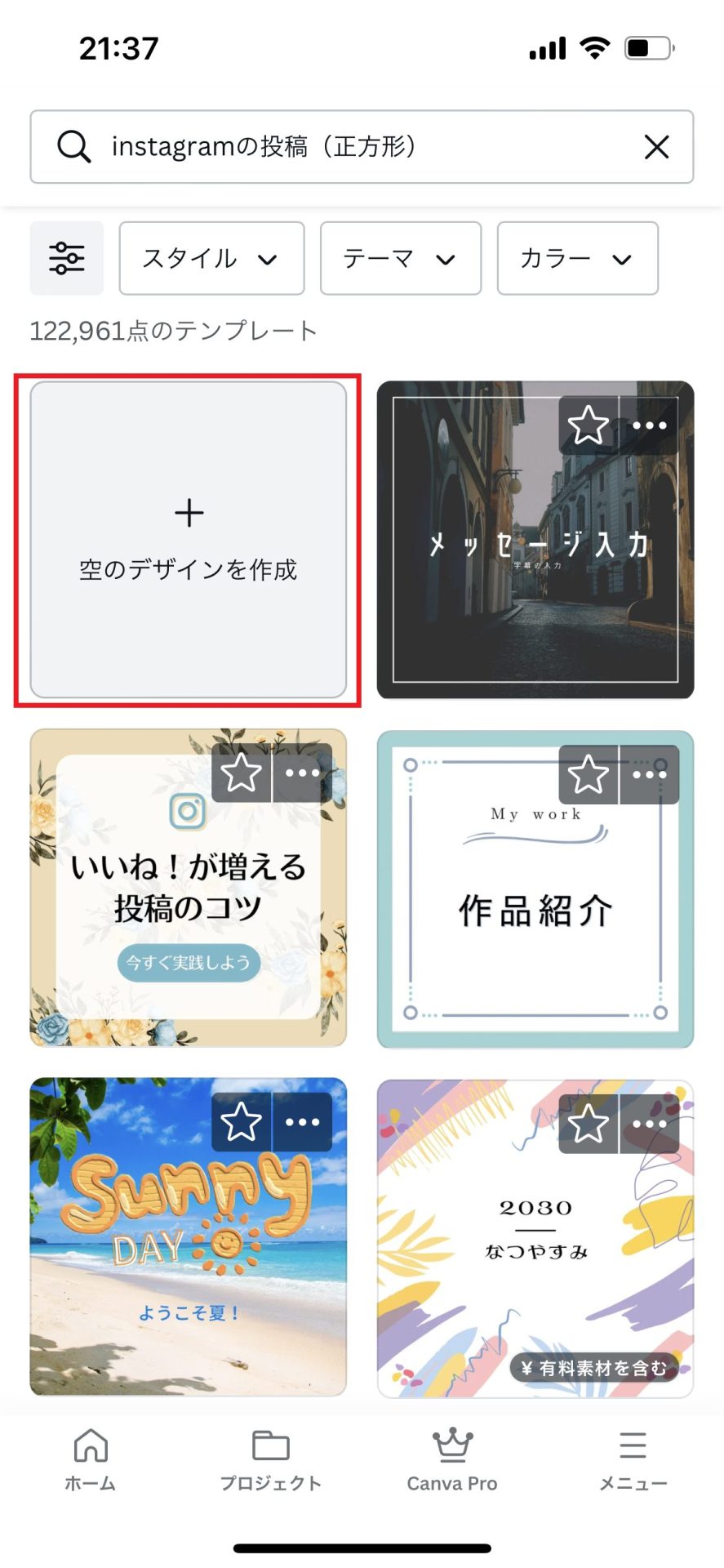
検索ボックスに「Instagramの投稿」と入力し、検索結果に出てきた「Instagramの投稿(正方形)」を選択してください。
すると様々なテンプレートが表示されると思います。

ここで表示されたテンプレートにご自身の写真を反映させるだけでもおしゃれな画像がつくれますので、興味のある方はぜひ試してみてください。
今回は、それぞれお持ちの写真に動くスタンプを張り付けて動画にする方法を紹介しますので、「空のデザインを作成」を選択してください。

動く画像用の写真をCanvaにアップロードする
「空のデザインを作成」を選択すると

こんな感じで、どのテンプレートを適用させるかの選択画面が出てきます。
もちろんテンプレートを適用させて作成することも可能ですが、いったんテンプレートを使用しない作成方法を紹介します。
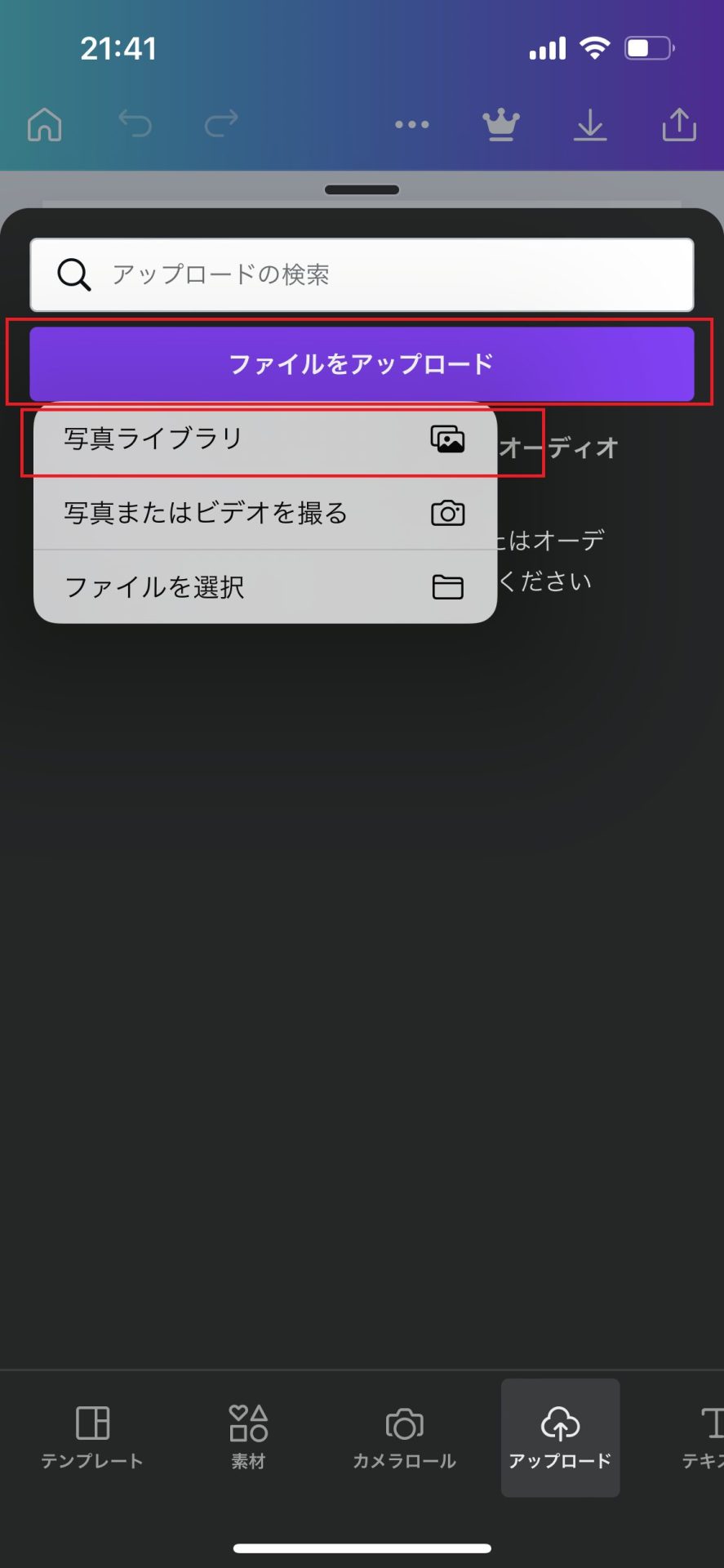
下のメニューに表示されている、「アップロード」を選択してください。

動く画像にしたい写真データをアップロードしてください。

アップロードした画像は、Canvaのクラウド上で保存されますが、他人には公開されませんのでご安心下さい。
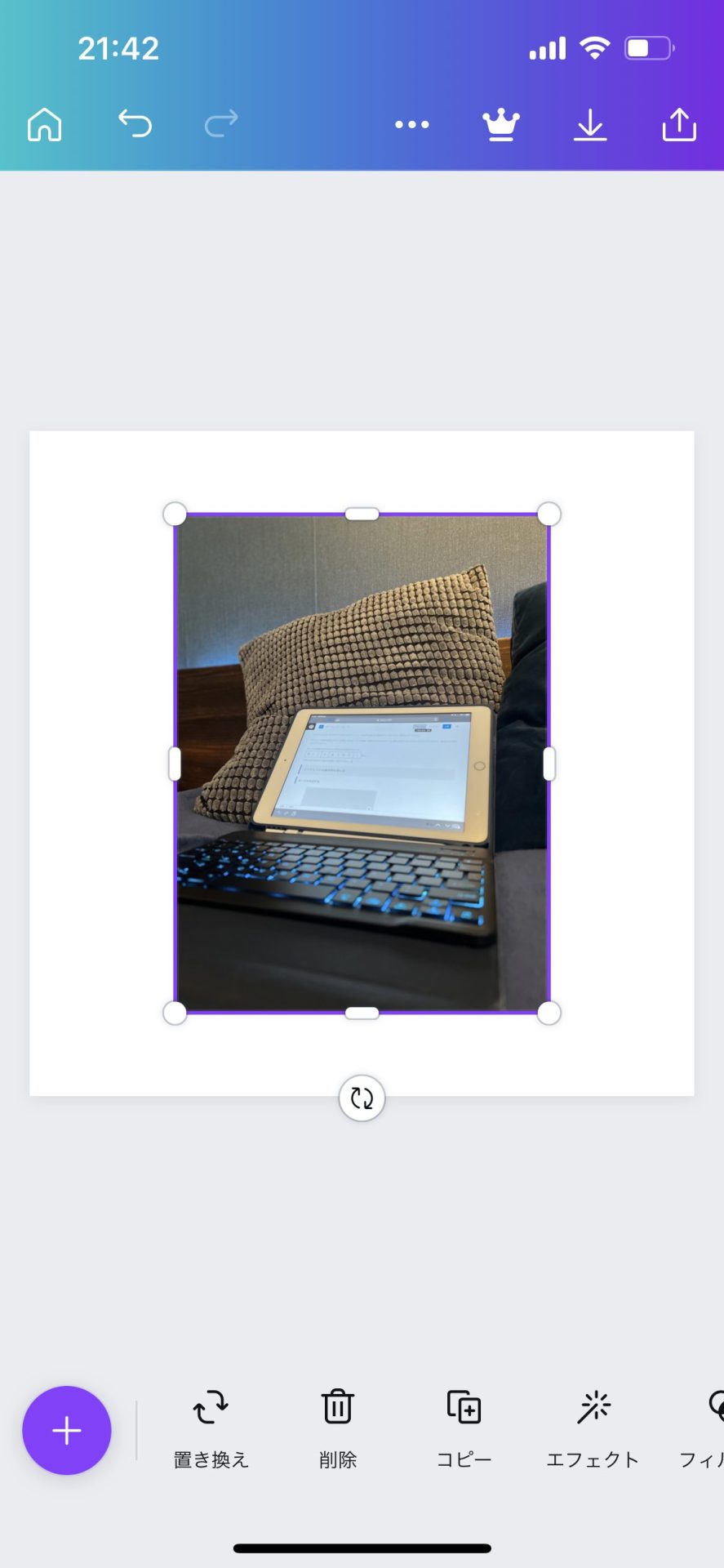
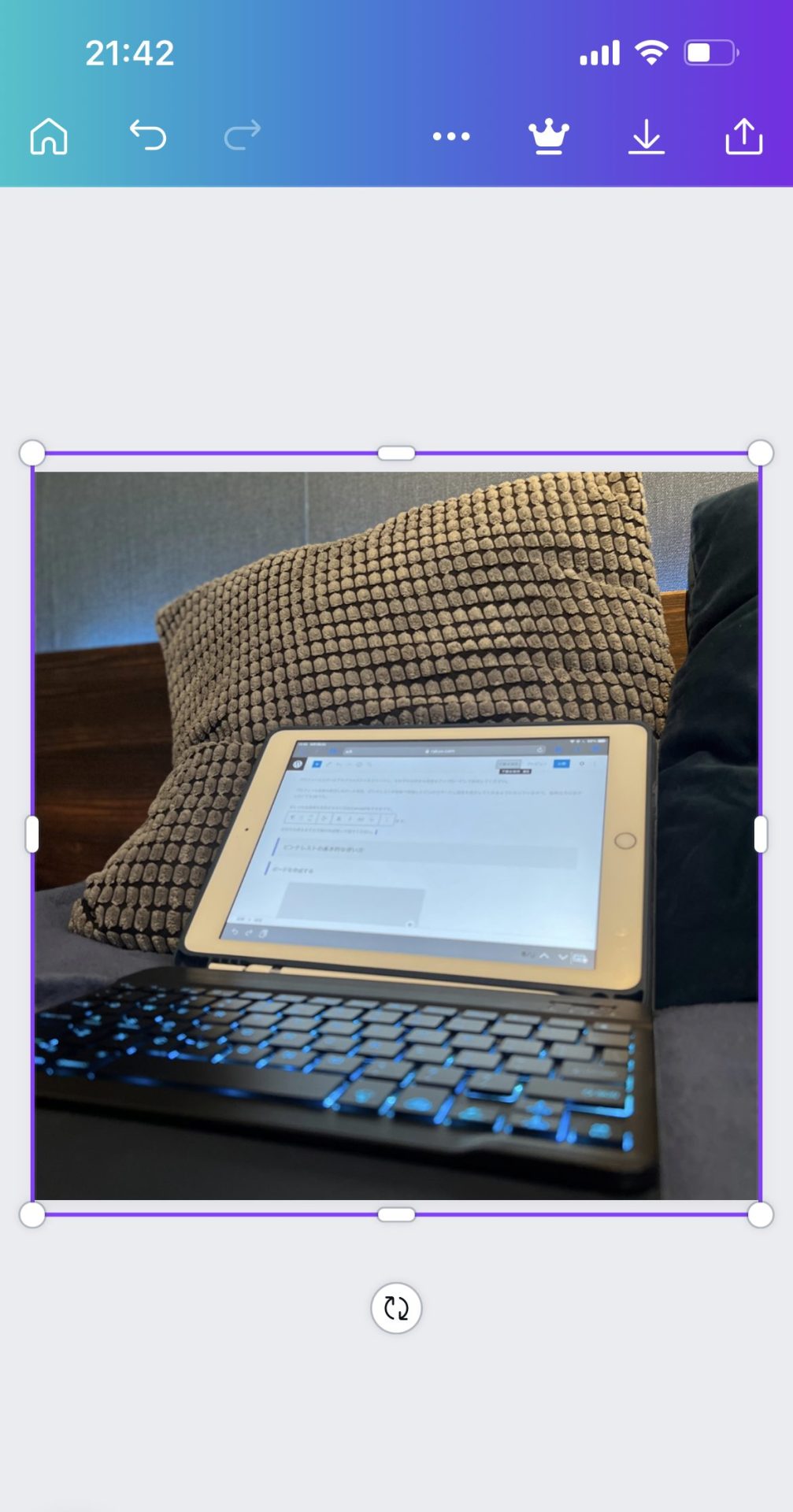
写真のアップロードが完了しました。

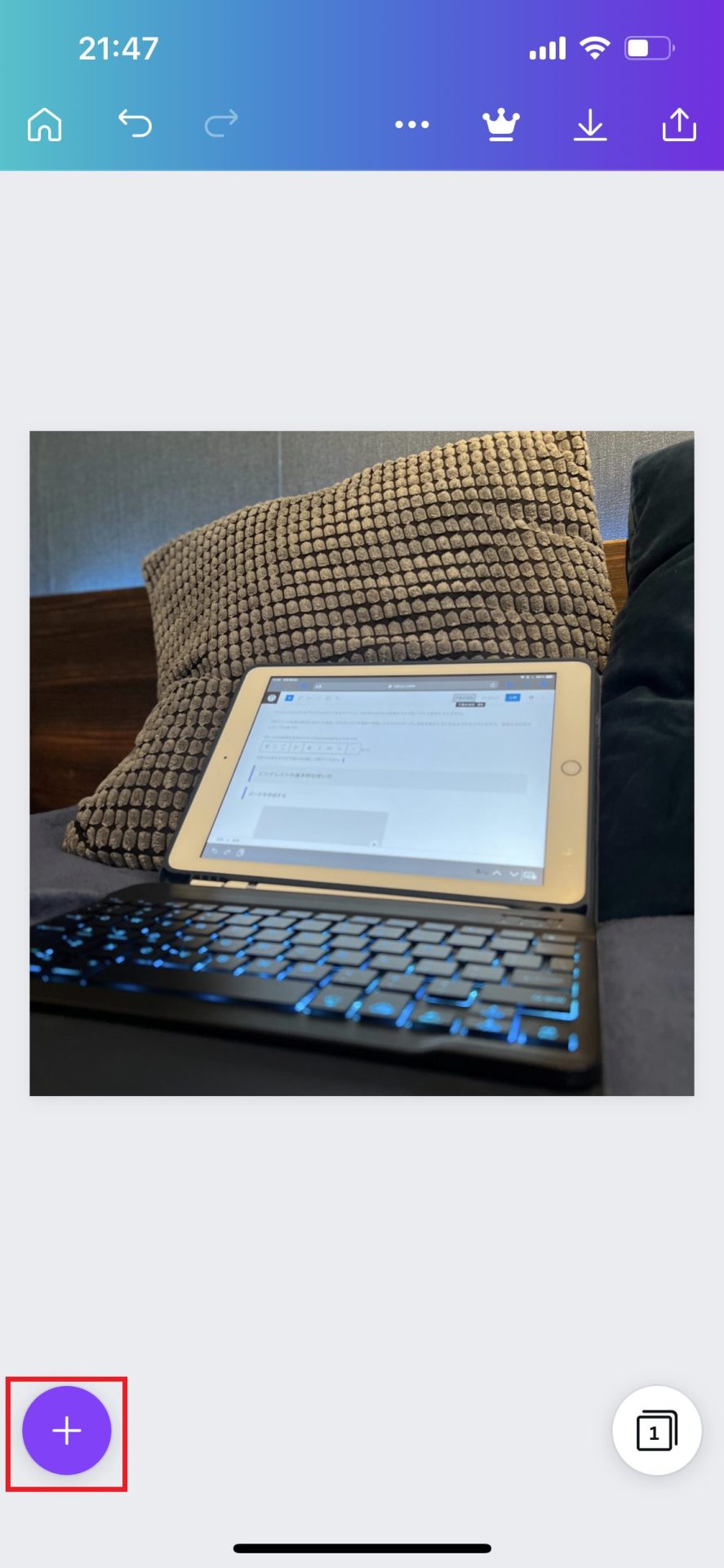
真っ白なキャンパスに画像が張り付けられたので、表示サイズや位置を調整してください。

画像にCanvaの動くスタンプを張り付ける
では次に、動くスタンプを張り付けます。
左下のプラスボタンをタップしてください。

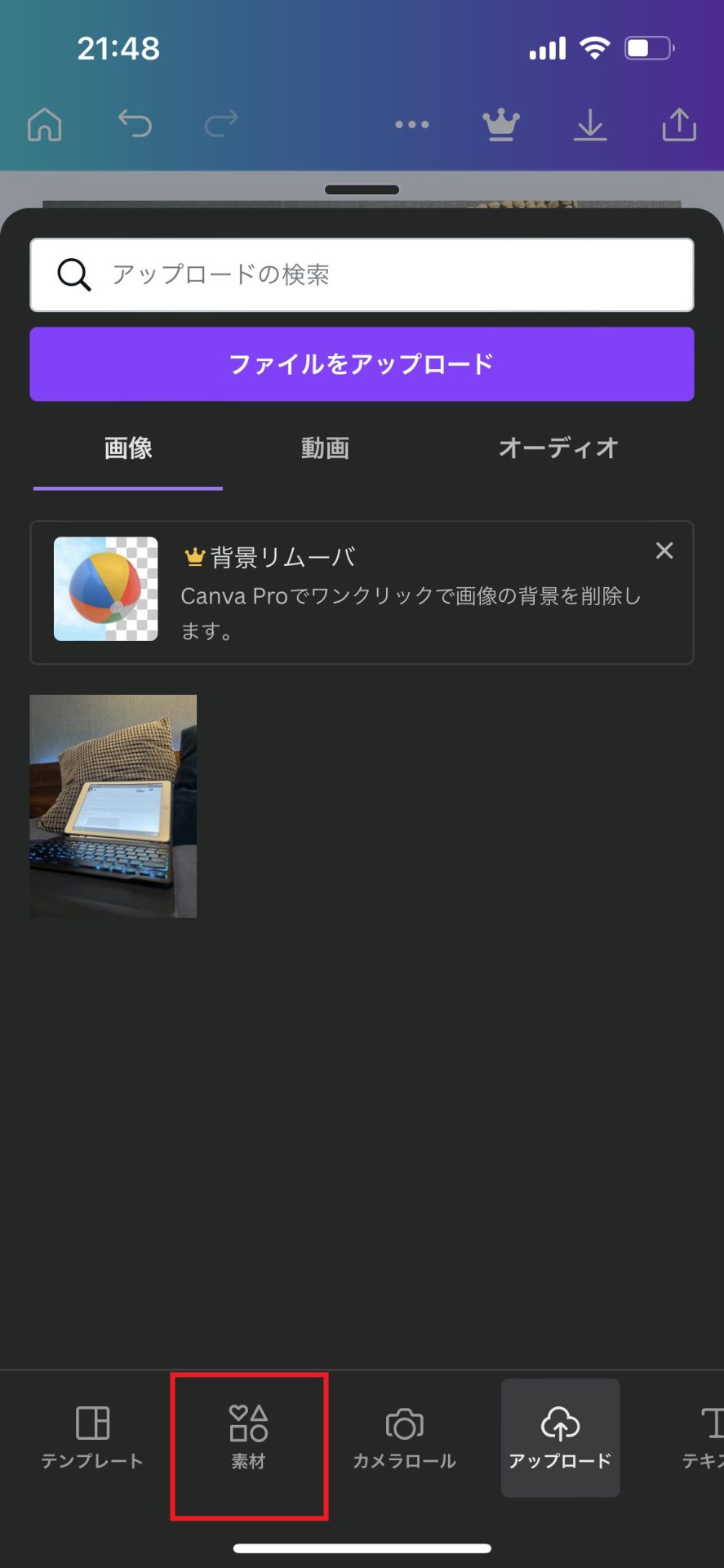
画面下のメニューバーから「素材」を選択してください。

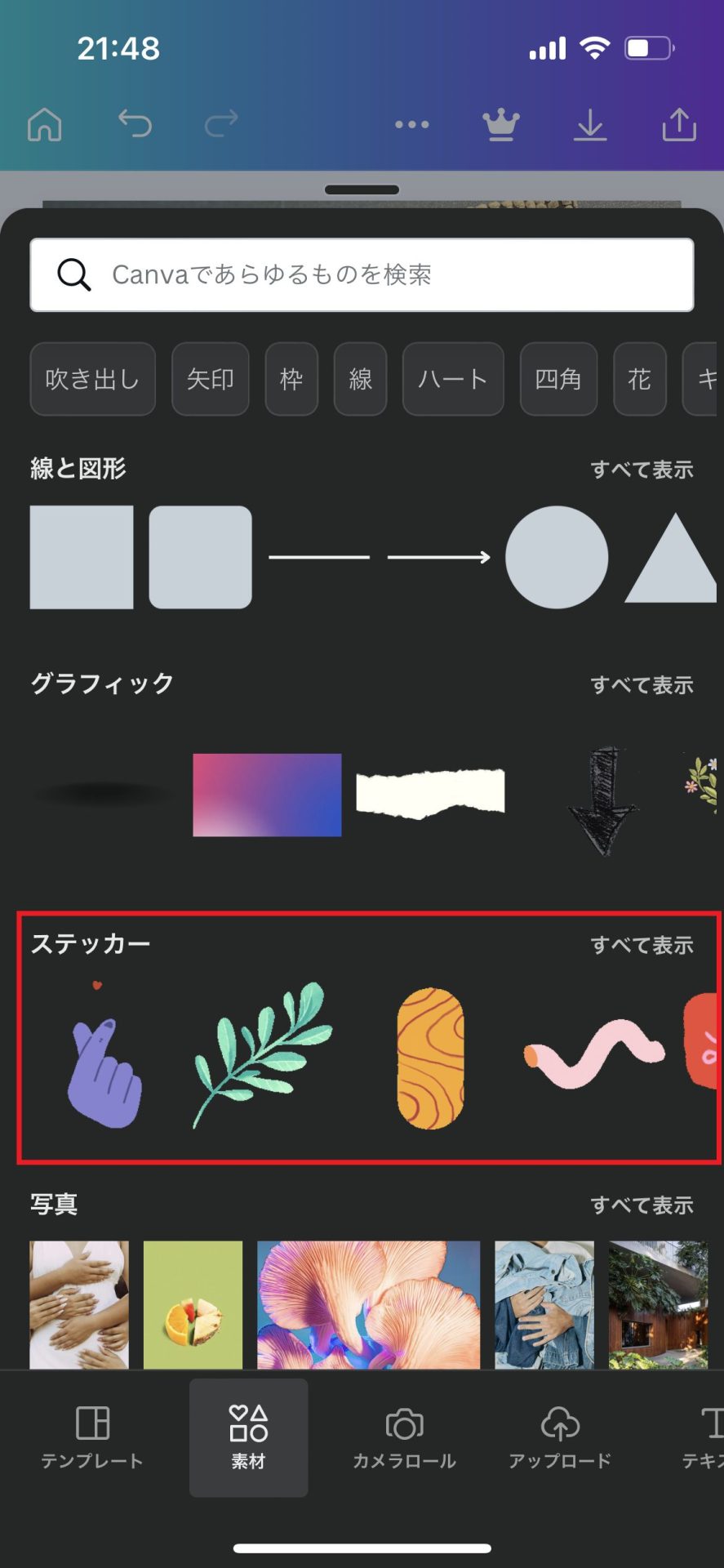
「ステッカー」を選択してください。

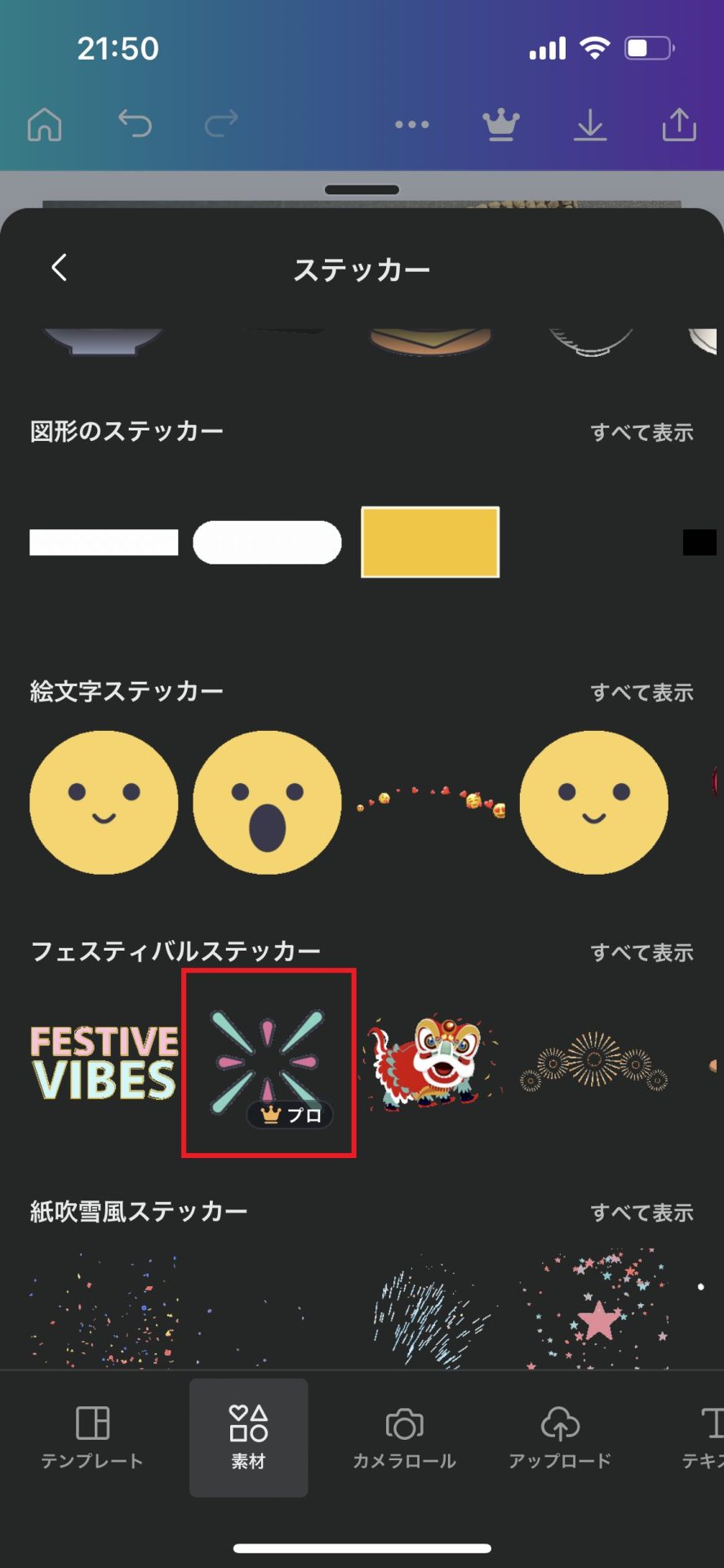
すると動いているステッカーがたくさん表示されますので、お好きなステッカーを選んでください。

Canvaはこういった自由に使える素材が山のようにありますし、どれも可愛いデザインなので、素材を見ているだけでも楽しい気分になってきます。
ちなみに王冠マークと「プロ」の記載がある素材は無料では使用できず、有料版のCanva Pro

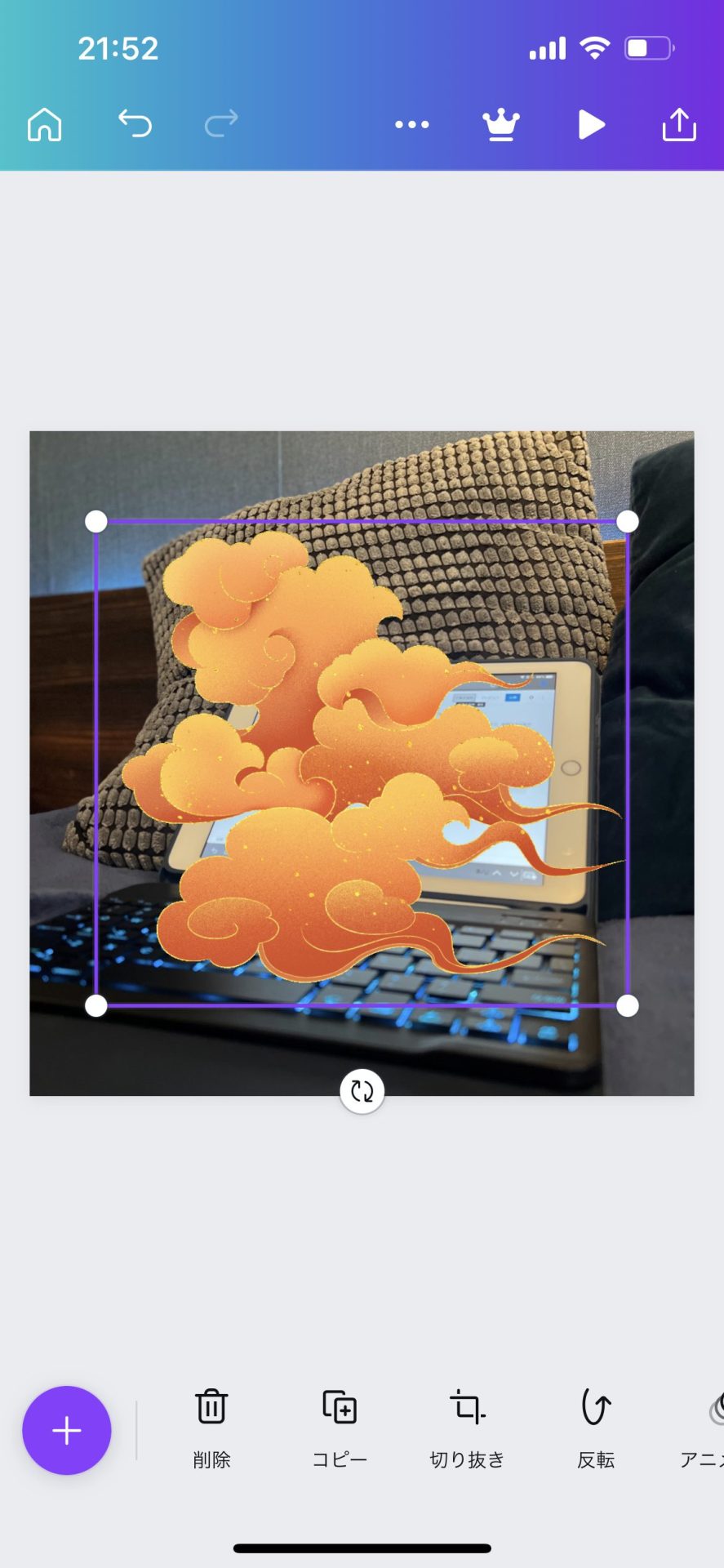
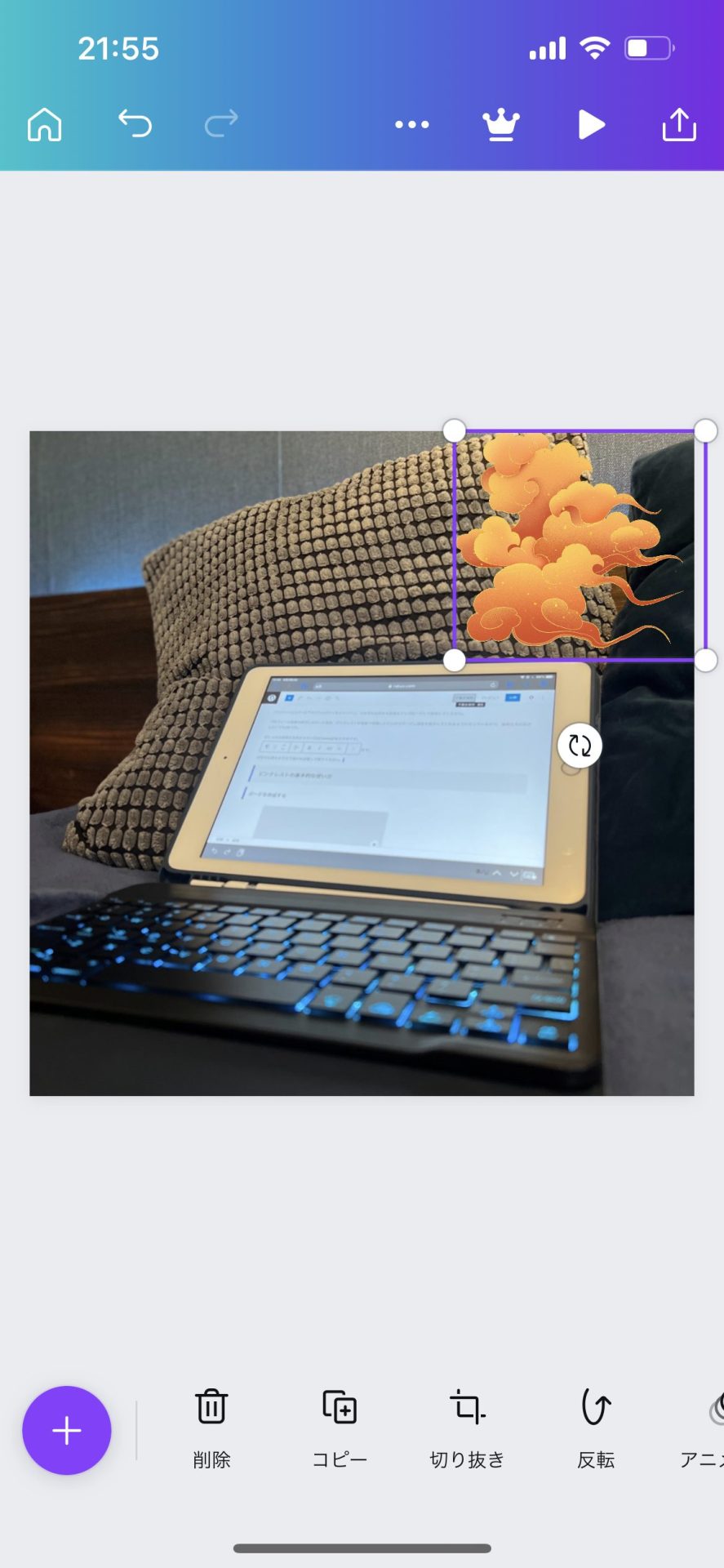
追加する素材をクリックすると先ほどの画像の上に追加されますので、好きなサイズに調整し表示させたい位置に移動させてください。


これだけで、スタンプの追加は完了です。
他にもスタンプを追加したい場合は、同じ作業を繰り返してください。
任意の文字を追加し動かす
では次に文字の追加方法と、それを動かす方法を紹介します。
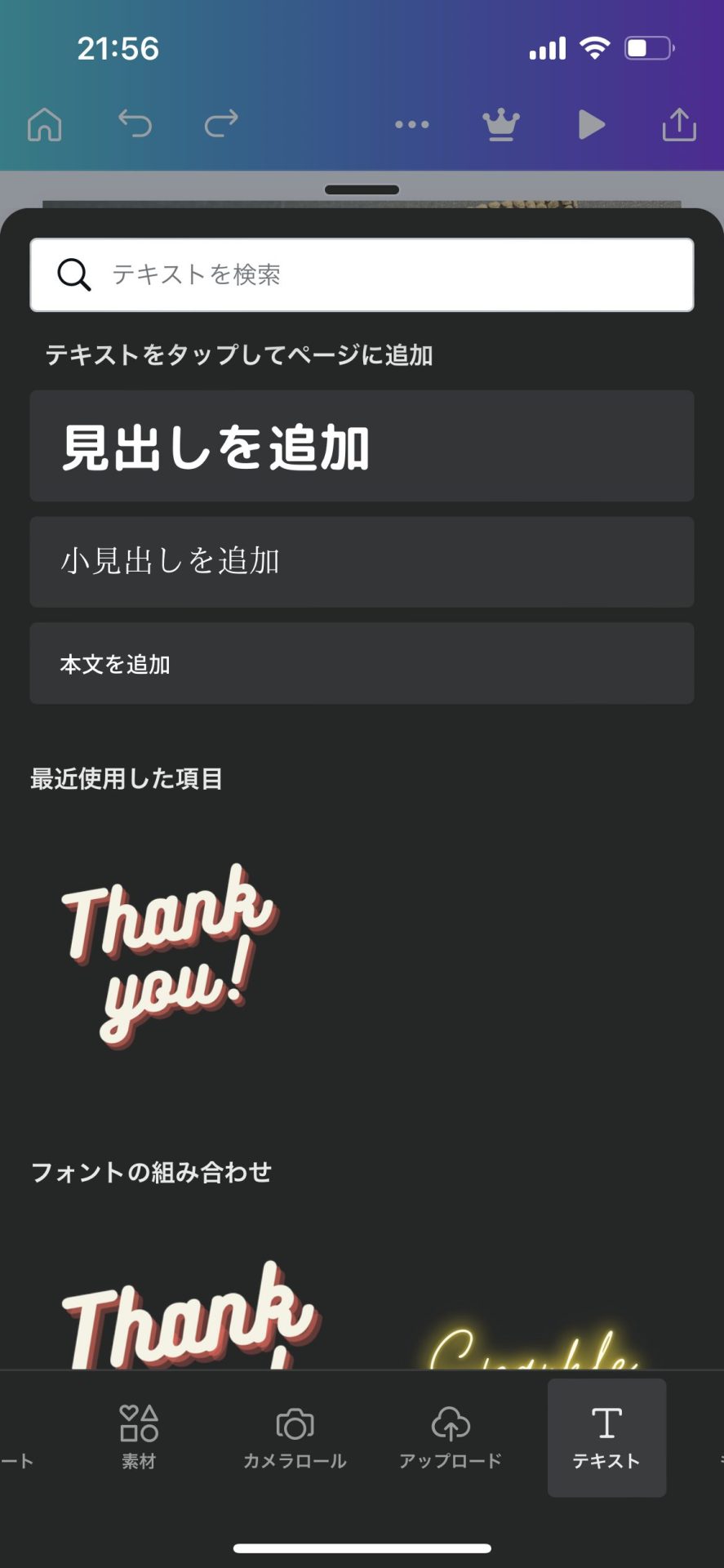
左下のプラスマークをタップし、「テキスト」を選択してください。

「見出しを追加」はシンプルな文字を追加できます。
「フォントの組み合わせ」はおしゃれなデザインの文字を追加できます。

どちらも好きな文章に変えることが出来るので、ご自身の写真にあったデザインを選んでください。
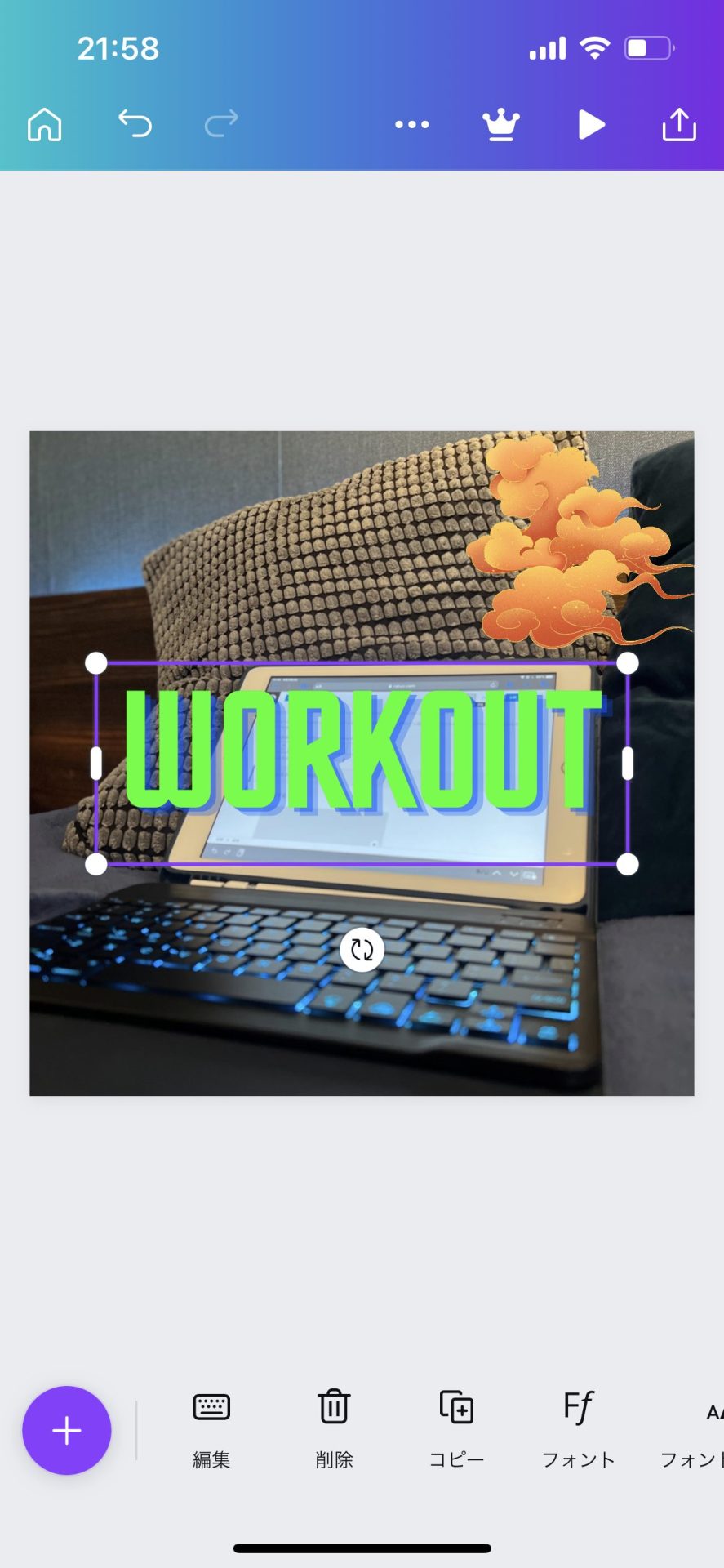
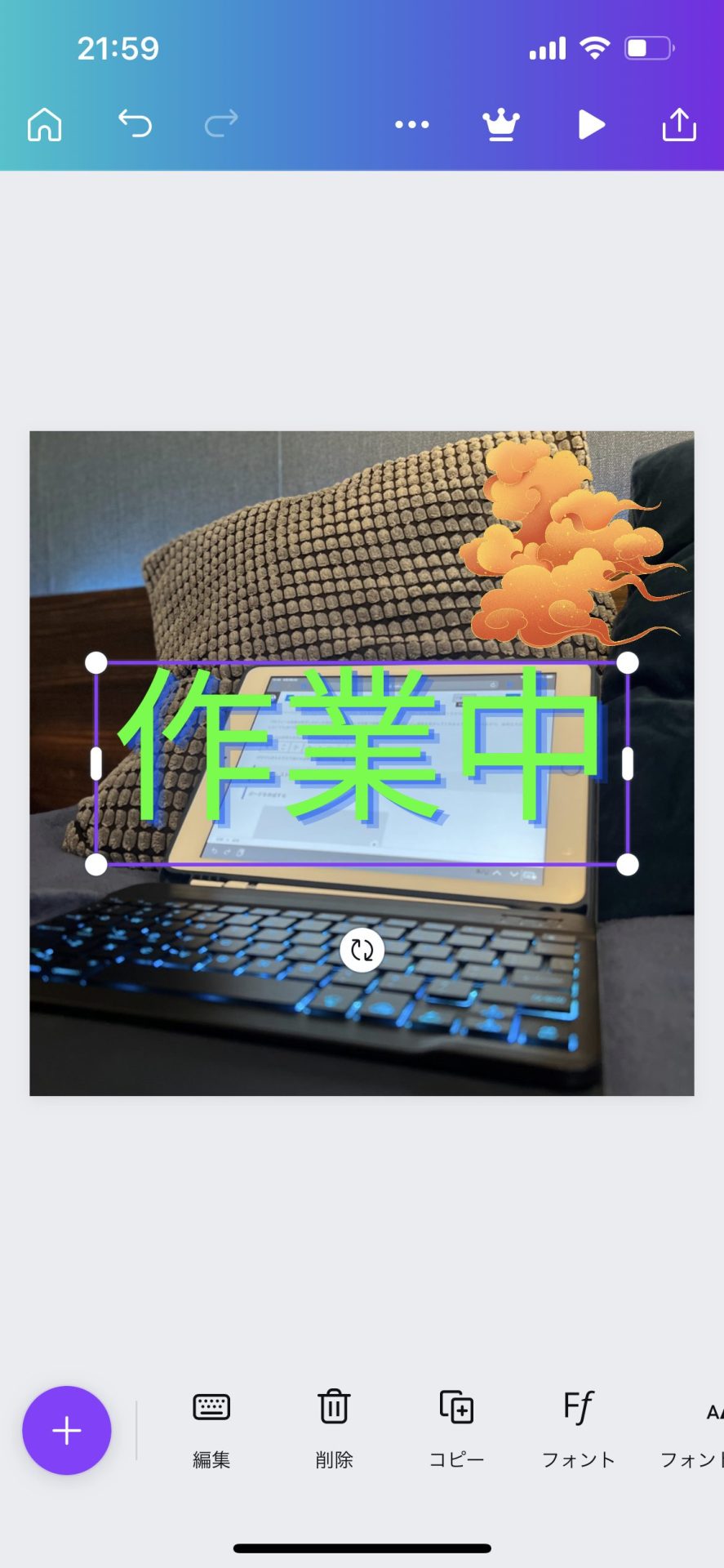
テキストをタップすると画像の上に文字枠が追加されます。

文字枠をタップすると任意の文字に変更できます。

フォントを変更したい場合は変更したい文字枠をタップし、画面下に表示されている「フォント」をタップし選択してください。

日本語のフォントも数多く入っておりますので、その中からお好きなフォントを使用してください。
テキストも先ほどのステッカーと同様、サイズ・位置の調整ができますので各自調整して下さい。
テキストの追加が完了しましたので次はテキストにアニメーション効果を追加します。
動かしたいテキストをタップしてください。
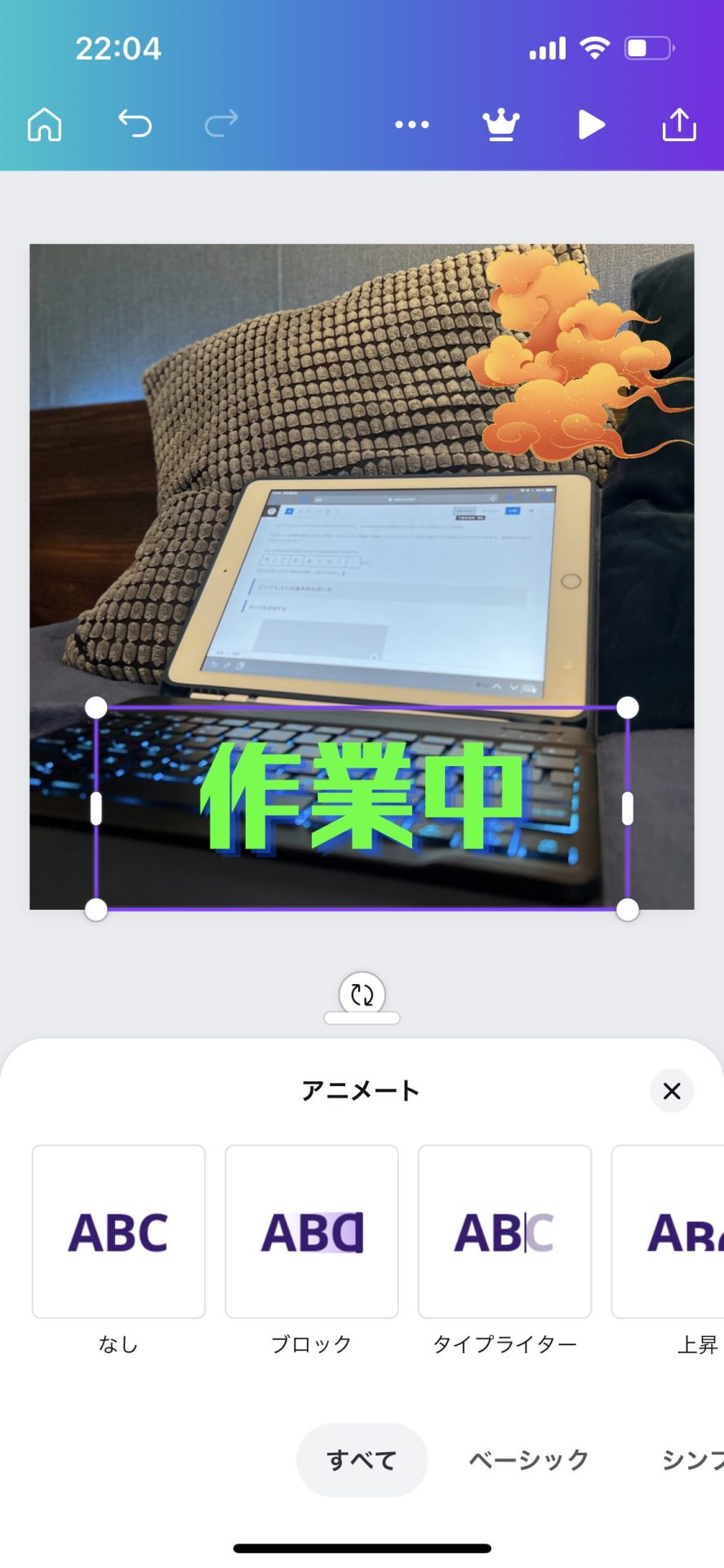
画面下のメニューから「アニメート」を選択してください。

おそらくはじめは表示されていませんので、メニューを左にスライドさせると出てくると思います。
アニメートを選択すると色々なアニメーションが選べますので、それぞれお好きなアニメートを選択してください。

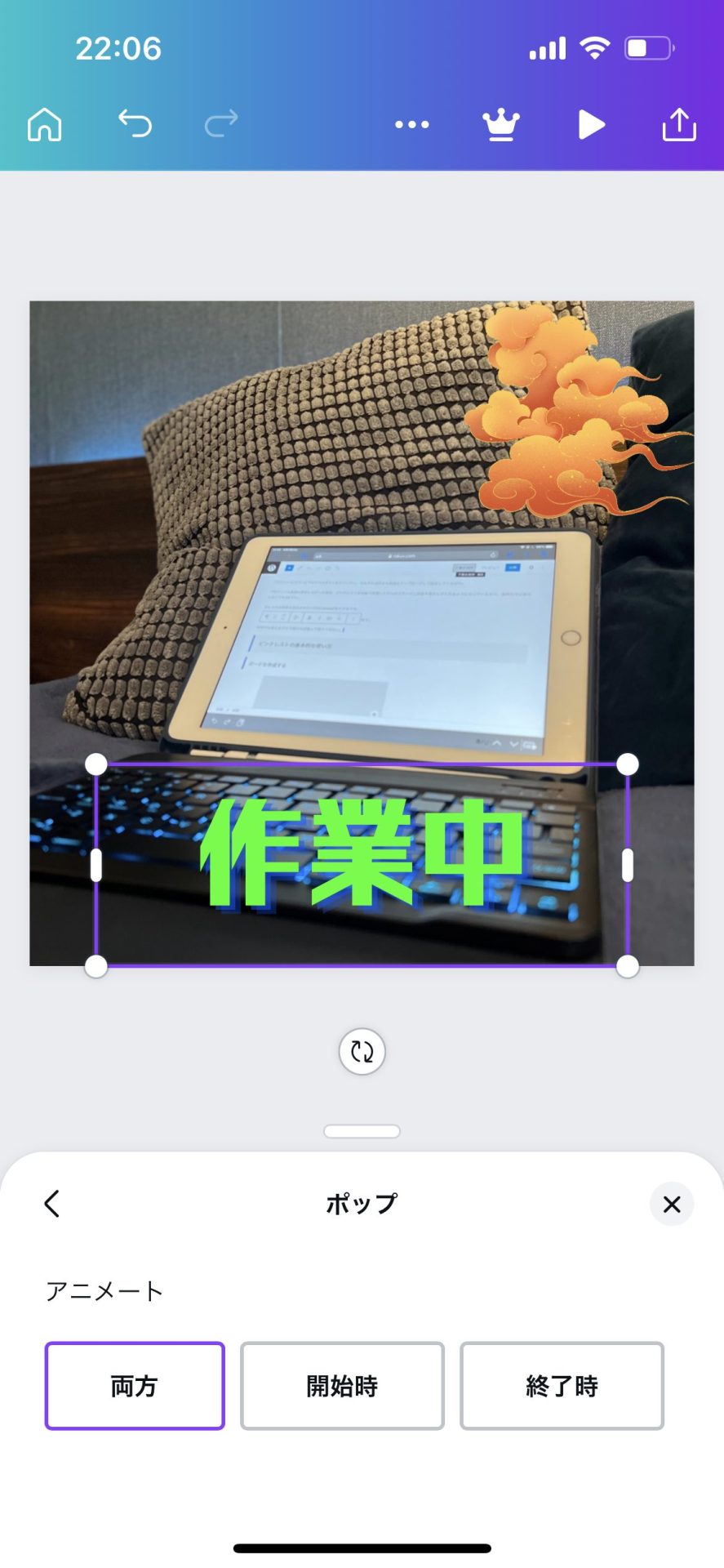
アニメートを選択すると適用させるタイミングの選択画面が出てきます。

「開始時」はテキストの出現時のみ
「終了時」はテキストが消える時のみ
「両方」はそのどちらともです。
基本は「両方」を選択しておけば間違いないと思います。
最終調整
ここまでの手順で作成工程は終了です。
もし写真にもアニメートを適用させたい場合は、テキストに適用させた同じ手順で適用させることも可能です。
画像を選択してアニメートを適用してみてください。
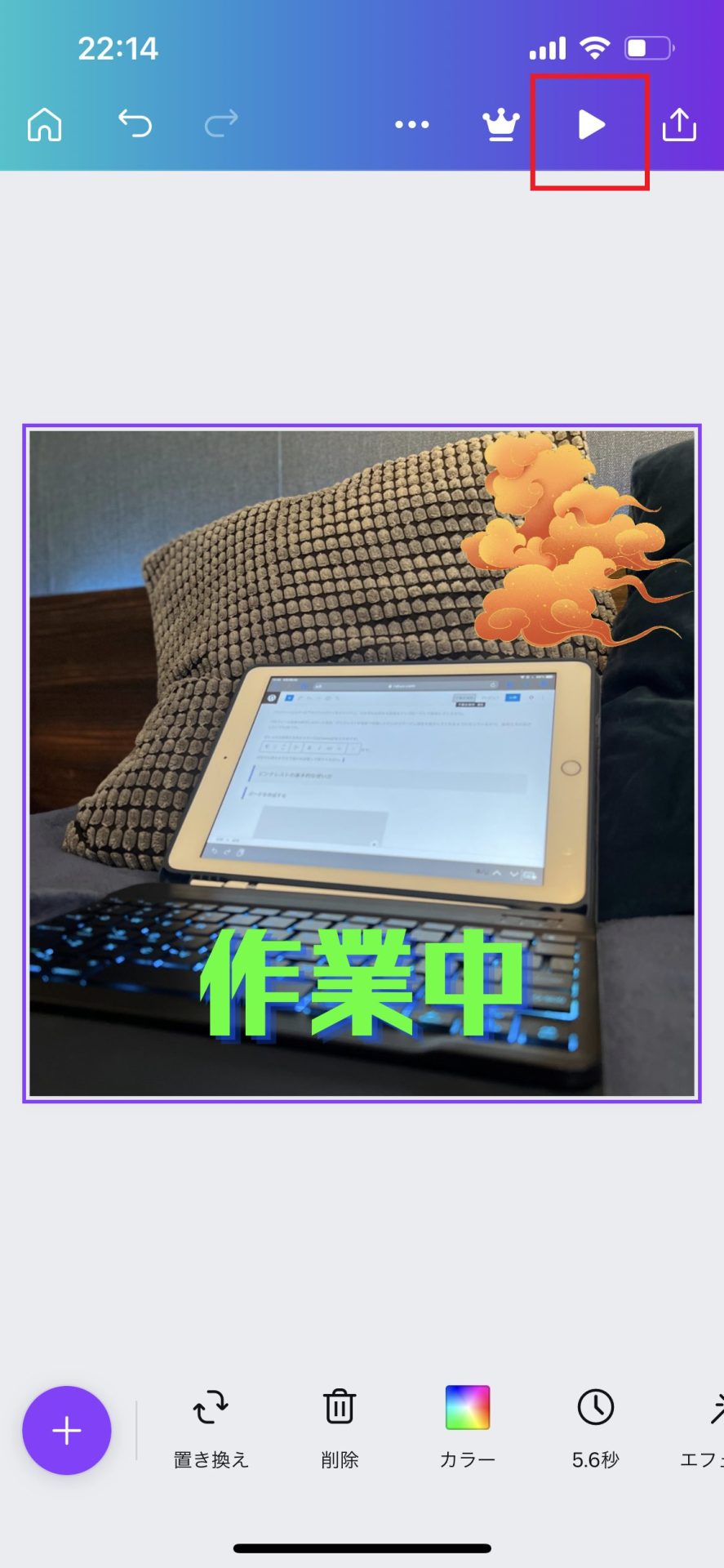
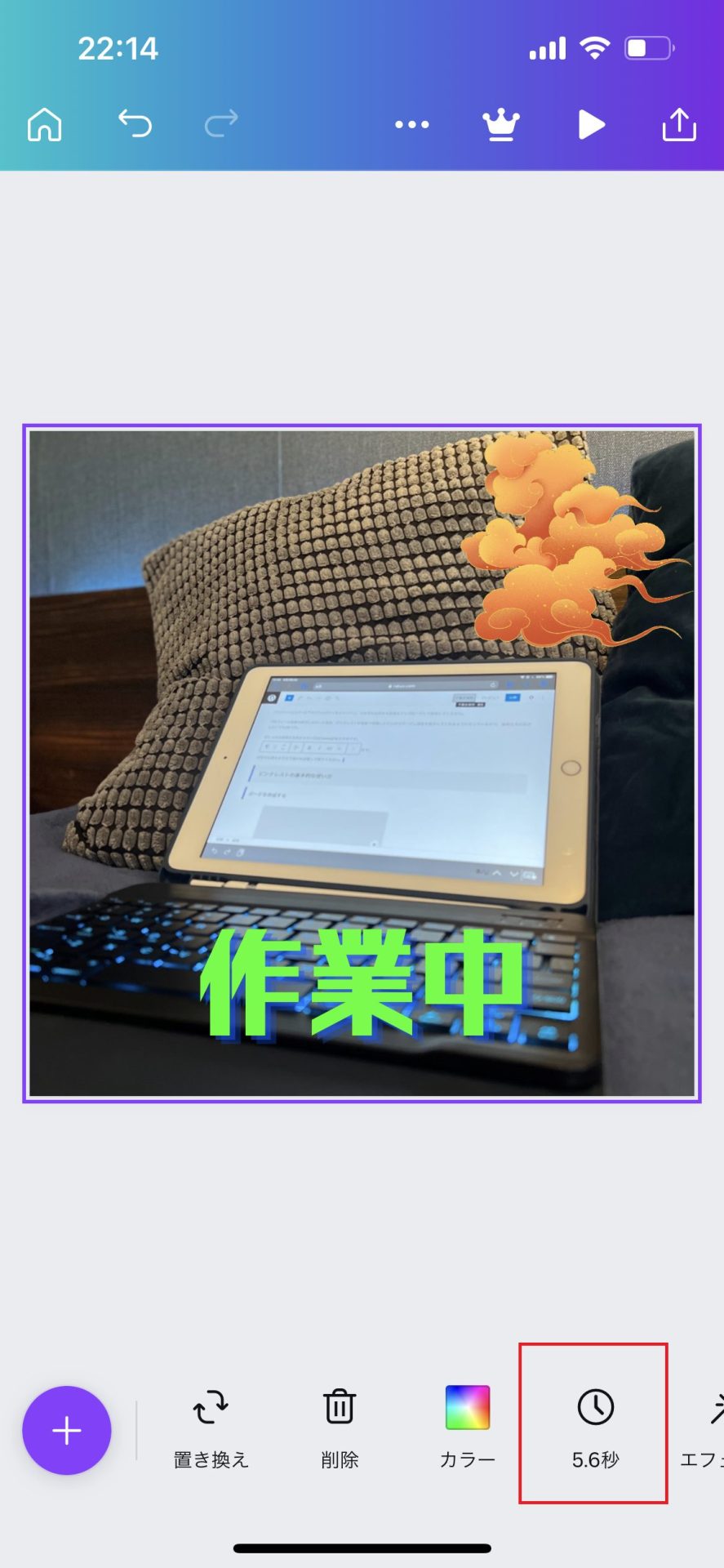
完成した動画を確認する場合は右上の▶をタップしてください。

動画そのものの長さを調整したい場合は、画像をタップし出てきたメニューの「時計マーク」を選択し任意の秒数を入力してください。

完成した動く画像をCanvaからダウンロードする
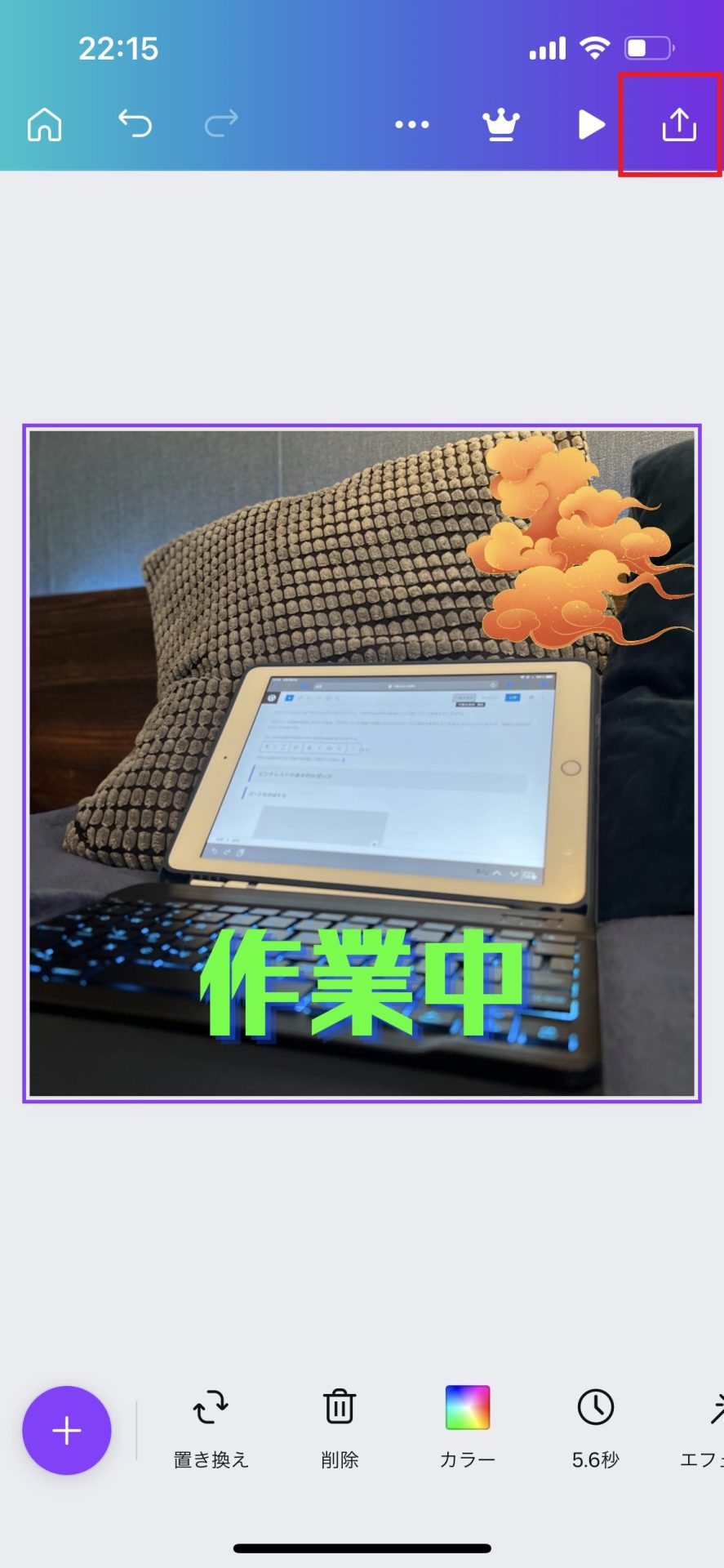
最終調整が完了したら、画面上部の上向き⇧のボタンをタップしてください。

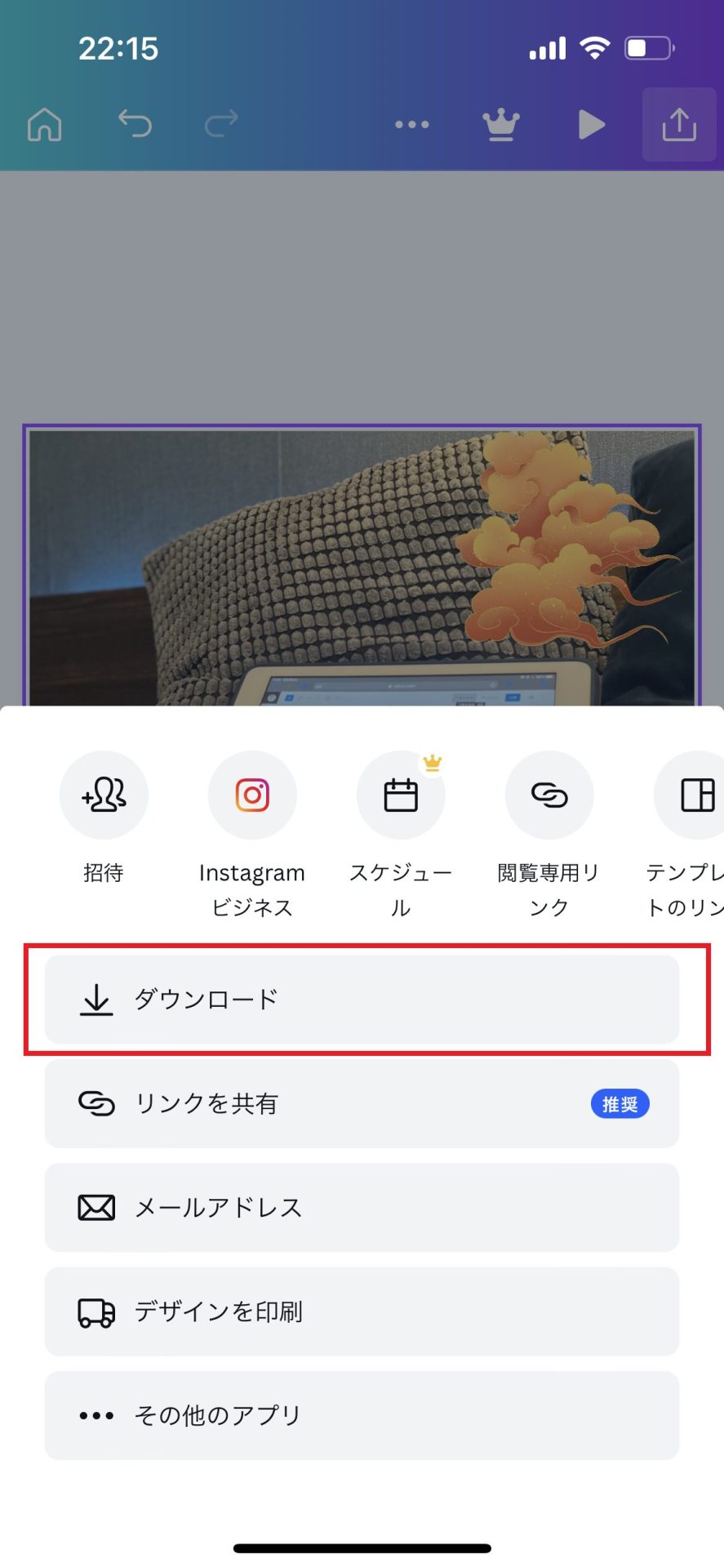
ダウンロードを選択してください。

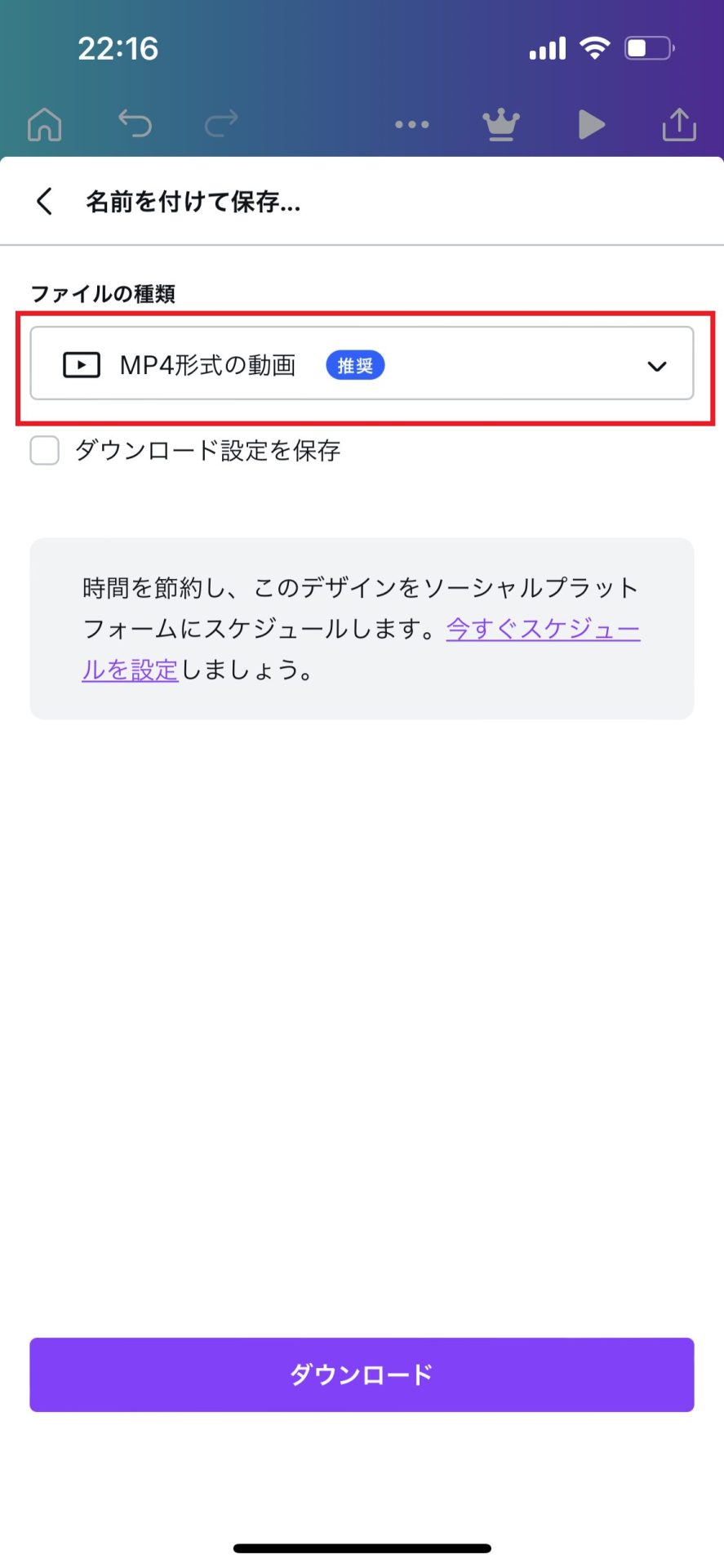
動画のファイル形式を選択します。
Instagramに投稿する場合は「MP4形式の動画」でダウンロードしてください。

「GIF形式」でもダウンロード可能ですが、InstagramはGIF形式でアップロードするとただの動かない画像になってしまうようです。
インスタに投稿せず、友達と見せ合うだけであればGIF形式のダウンロードでもOKです。
ファイル形式を選択して、「ダウンロード」をクリック
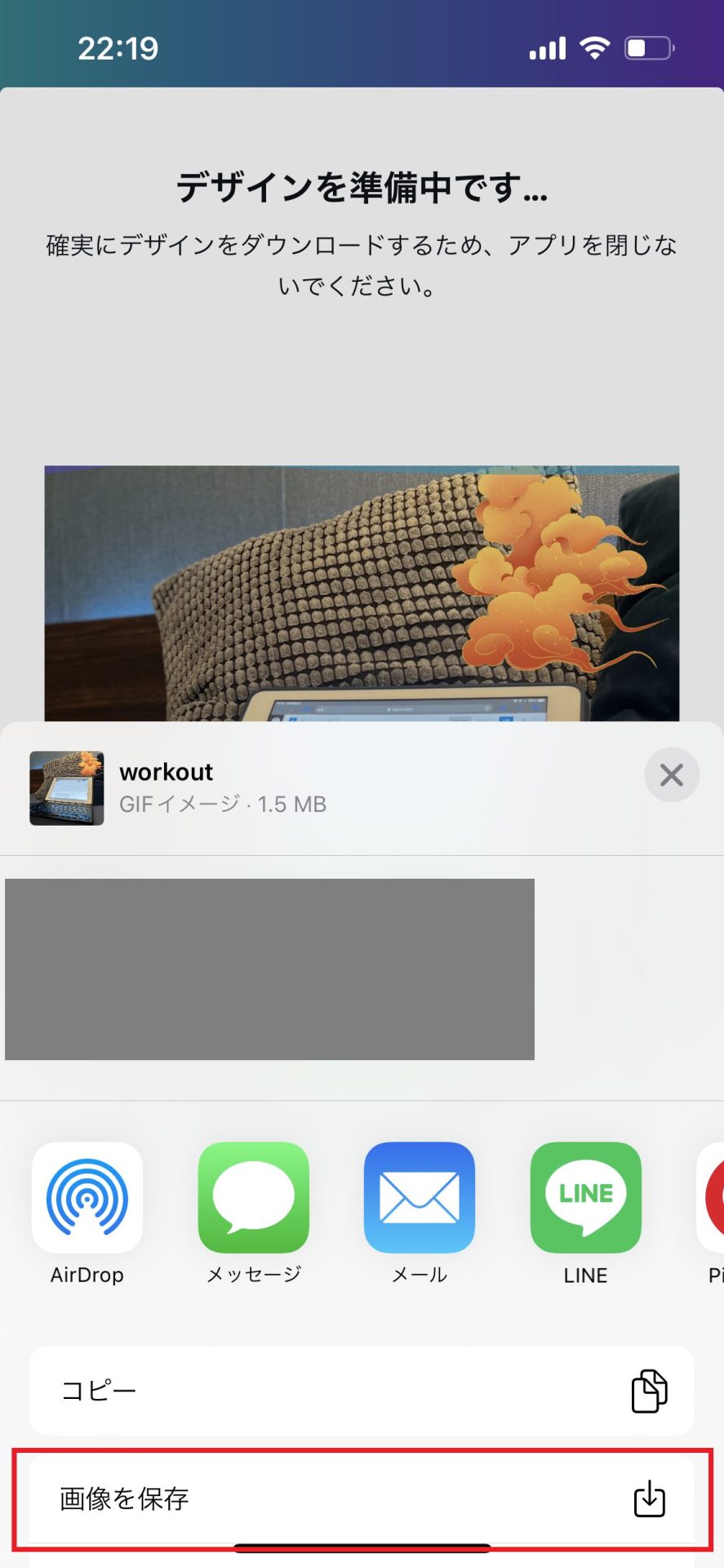
「画像を保存」を選択。

これで、全行程終了です。
お疲れさまでした。
Canvaを使えば簡単に動く画像が作れる

以上いかがでしたか?
思っていた以上に簡単でビックリされた方もいらっしゃるかもしれません。
Canvaは無料でも十分楽しめますが、有料版に登録すると使用できる素材がめちゃくちゃ増えます。
「もっと可愛い素材を使いたい」という方や、「この素材使いたいのに有料限定…」という方は一度、有料版を使用してみることをお勧めします。
有料版は30日間無料で使用できますので、無料期間に有料素材を使えるだけ使って、30日経過する直前に退会することも可能です。
ぜひ有料版のCanva Pro
関連動画
ブログ運営者向けの記事にはなりますが、有料版Canvaで出来ることをまとめた記事がありますので、有料版の使用を検討している方はぜひそちらもご確認ください。
可愛い動く画像をInstagramに投稿して友達に自慢しちゃいましょう!!
それでは今回はここまで。